大年初一来介绍一个简单易用的DatePicker 控件,这个控件是新增的?印象里很早就有了啊,Anyway来看看Windows 8.1 里的DataPicker 有什么功能吧。
先来看看这个代码,很简单就是一个选择生日的DatePicker
<DatePicker x:Name="datePicker" Header="Brithday"/>

但是这个日期好像有些怪怪的,生日应该不会超过2014年啊,可以使用MaxYear 来控制它。在C# 中加入下面代码即可:
public MainPage() { this.InitializeComponent(); datePicker.MaxYear = DateTime.Now; }
OK,要的就是这个效果!

当然DatePicker 还提供了很多种显示方式,通过DayFormat、MonthFormat、YearFormat 来调整日期显示方式,例如下面代码:
<DatePicker x:Name="datePicker" Header="Brithday" MonthFormat="{}{month.integer}" DayFormat="{}{dayofweek.abbreviated}" YearFormat="{}{year.abbreviated}"/>
进行一番修改后,日期显示方式变样了。

也可以有这种复杂些的样式:
<DatePicker x:Name="datePicker" Header="Brithday" DayFormat="{}{day.integer} ( {dayofweek.abbreviated} )" MonthFormat="{}{month.solo.abbreviated} ( {month.integer} )"/>

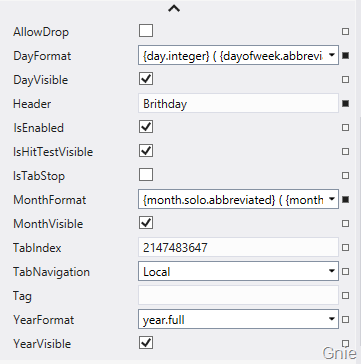
如果觉得这些代码混乱难懂,没关系可以在DatePicker 属性控制菜单里点选就可以了。

如果某项日期不想显示,可以通过DayVisible、MonthVisible、YearVisible 控制日期项是否显示。
<DatePicker x:Name="datePicker" Header="Brithday" DayFormat="{}{day.integer} ( {dayofweek.abbreviated} )" MonthFormat="{}{month.solo.abbreviated} ( {month.integer} )" YearVisible="False"/>

DatePicker 就介绍到这里吧,祝各位博友马年吉祥,万事如意!