AWT:抽象窗口组件工具包
Abstract Windows Toolkit(AWT)是最原始的 Java GUI 工具包。AWT 的主要优点是,它在 Java 技术的每个版本上都成为了一种标准配置,包括早期的 Web 浏览器中的 Java 实现;另外它也非常稳定。这意味着我们不需要单独安装这个工具包,在任何一个 Java 运行环境中都可以使用它,这一点正是我们所希望的特性。
AWT包中最基本的关系是 组件、容器、布局管理器、事件之间的关系
容器类派生出 容器框架类(Frame) 面板类(Panel)
fram默认的布局管理器是 BorderLayout
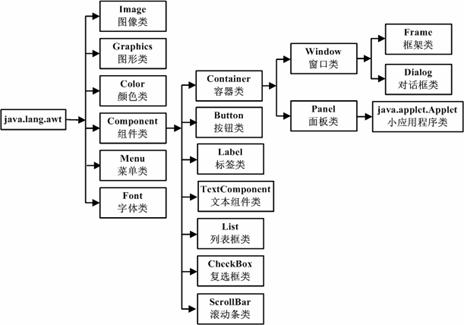
那现在开始就先讲AWT。AWT类包含在java.awt包中,主要包括用户界面组件、事件处理模型、图形和图像工具、布局管理器等。Java.awt包中的主要类及组件类的继承关系如图
(图片来自《疯狂Java讲义》--李刚)

AWT布局管理器有以下5种:
FlowLayout
BorderLayout
CardLayout
GridLayout
GridBagLayout
1.顺序布局(FlowLayout)是Panel容器的缺省布局策略,即将加入容器中的组件依次从左至右,从上至下排列,适用于组件个数较少的情况。eg
public class TestFlowLayout
{
public static void main(String[] args)
{
Frame f = new Frame("测试窗口");
//设置Frame容器使用FlowLayout布局管理器
f.setLayout(new FlowLayout(FlowLayout.LEFT , 20, 5));
//向窗口中添加10个按钮
for (int i = 0; i < 10 ; i++ )
{
f.add(new Button("按钮" + i));
}
//设置窗口为最佳大小
f.pack();
//将窗口显示出来(Frame对象默认处于隐藏状态)
f.setVisible(true);
}
}
2.边界布局(BorderLayout)是Frame,Dialog,ScrollPane的缺省布局。区域布局将容器分为东西南北中五个区域,加入组件时,应通过字符串East/West /South/North/Center来标记组件的方位。
public class FrameExample {
public static void main(String args[]){
Frame m_form = new Frame("Title");
m_form.setLayout(new BorderLayout(10,10));//设置组件的间距分别为10
m_form.setSize(300, 300);
Button north = new Button("北");
m_form.add(north,BorderLayout.NORTH);
m_form.add(new Button("南"),BorderLayout.SOUTH);
m_form.add(new Button("南"),BorderLayout.SOUTH);
m_form.add(new Button("西"),BorderLayout.WEST);
m_form.add(new Button("东"),BorderLayout.EAST);
//m_form.add(new Button("中"));
m_form.add(new Label("中间标签控件"),BorderLayout.CENTER);
m_form.setVisible(true);
}
}
3.卡片布局(CardLayout)将容器中的每一个组件当作一个卡片,一次仅有一个卡片可见,最初显示容器时,加入到容器的第一个组件可见。eg
public class CardLayoutF2
{
Frame f = new Frame("测试窗口");
String[] names = {"第一张" , "第二张" , "第三张" , "第四张" , "第五张"};
Panel pl = new Panel();
CardLayout c = new CardLayout();
public void init()
{
pl.setLayout(c);
for (int i = 0 ; i < names.length ; i++)
{
pl.add(names[i] , new Button(names[i]));
}
Panel p = new Panel();
//控制显示上一张的按钮
Button previous = new Button("上一张");
previous.addActionListener(new ActionListener()
{
public void actionPerformed(ActionEvent e)
{
c.previous(pl);
}
});
//控制显示下一张的按钮
Button next = new Button("下一张");
next.addActionListener(new ActionListener()
{
public void actionPerformed(ActionEvent e)
{
c.next(pl);
}
});
//控制显示第一张的按钮
Button first = new Button("第一张");
first.addActionListener(new ActionListener()
{
public void actionPerformed(ActionEvent e)
{
c.first(pl);
}
});
//控制显示最后一张的按钮
Button last = new Button("最后一张");
last.addActionListener(new ActionListener()
{
public void actionPerformed(ActionEvent e)
{
c.last(pl);
}
});
//控制根据Card名显示的按钮
Button third = new Button("第三张");
third.addActionListener(new ActionListener()
{
public void actionPerformed(ActionEvent e)
{
c.show(pl , "第三张");
}
});
p.add(previous);
p.add(next);
p.add(first);
p.add(last);
p.add(third);
f.add(pl);
f.add(p , BorderLayout.SOUTH);
f.pack();
f.setVisible(true);
}
public static void main(String[] args)
{
new CardLayoutF2().init();
}
}
4.网格布局(GridLayout)将容器划分为n*m的大小相同的小格,每格区间可摆放一个组件。向容器中增加组件时,按从左至右,从上至下的顺序依次存放.eg
GridLayout() 将组件从左到右排列在容器中,只排列一行。
GridLayout(int rows,int cols) 指定行列为rows行,cols列
GridLayout(int rows,int cols,int hgap,int vgap) 指定行列为rows行,cols列,组件间距10像素
public class GridLayoutFrame {
public static void main(String[] args) {
Frame frame = new Frame("网格布局管理器");
frame.setLayout(new GridLayout(3,5,10,10));//3行5列,间距10,10
for(int i = 0 ; i <=9 ; i ++){
frame.add(new Button(Integer.toString(i)));
}
frame.setSize(300,300);
frame.setVisible(true);
frame.addWindowListener(new cls());
}
}
5.网格包布局(GridBagLayout)这个功能最强大,但用起来太麻烦了。将视图分为多个单元,可以指定每个组件占用的单元。以GridLayout为基础,在容器中以网格形式管理组件。区别:
(1) GridBagLayout布局的组件可以占据多个单元格,可以在容器中占据任意大小的矩形区域,GridLayout把每个组件限制到一个单元格。
(2) GridBagLayout布局使得不同的行列比例不必相等,组件可以保留原来的大小。
(3) GridBagLayout布局使得单元格中的组件可以不同方式排列
要使用GridBagLayout和GridBagConstraints类。
GridBagLayout是类的布局管理器,GridBagConstraints是其辅助类,用来定义添加到容器中组件的各种属性,如大小、位置、边框。
GridBagConstraints类如下public成员变量用来控制和操纵组件在容器中的排列
(1) int anchor :该变量设置布局管理器组件在表格空间中的位置
(2) int fill : 如果显示区域比组件区域大,该变量可以用来控制组件的行为。控制组件是垂直填充,还是水平填充,或者两个方向都填充。
(3) int gridx : 表示组件的横向坐标,以网格的行数为单位。
(4) int gridy : 表示组件的纵向坐标,以网格的列数为单位。
例子:
GridBagConstraints gbs = new GridBagConstraints() gbc.gridx = 0; gbc.gridy = 0;
(5) gridWidth :表示组件的横向宽度,即指组件占用的列数,类似于HTML的colspan标记
(6) gridheight : 表示组件的纵向长度. 下面语句设置组件占用宽度为1列,高度为2行的单元格
GridBagConstraints gbs = new GridBagConstraints() gbc.gridwidth = 1; gbc.gridheight = 2;
(7) Insets Insets :该变量指组件与表格空间四周边缘的空白区域大小。
(8) int ipadx :该变量表示组件间的横向间距,组件的宽度就是这个组件的最小宽度加上ipadx值.
(9) int ipady :该变量表示组件间的纵向间距,组件的高度就是这个组件的最小高度加上ipady值.
(10) double weightx : 该变量为行的权重,指示布局管理器如何分配额外的水平空间。
(11) double weighty : 该变量为列的权重,指示布局管理器如何分配额外的垂直空间。
创建GridBagLayout布局容器的一般步骤
(1)创建网格袋布局管理器
Frame frame = new Frame("网格袋布局");
frame.setLayout(new GridBagLayout());
(2)创建GridBagConstraints
GridBagConstraints gbc = new GridBagConstraints ();
(3)创建组件并设置GridBagConstraints
Button a = new Button("a");
gbc.gridx = 0 ;
gbc.gridy = 0 ;
gbc.gridwidth = 1 ;
gbc.gridheight = 1 ;
(4)添加组件
frame.add(a,gbc);
(5)显示窗体
frame.setSize(200,200);
frame.setVisible(true);
public class TestGridBag
{
private Frame f = new Frame("测试窗口");
private GridBagLayout gb = new GridBagLayout();
private GridBagConstraints gbc = new GridBagConstraints();
private Button[] bs = new Button[10];
public void init(){
f.setLayout(gb);
for (int i = 0; i < bs.length ; i++ ){
bs[i] = new Button("按钮" + i);
}
//所有组件都可以横向、纵向上扩大
gbc.fill = GridBagConstraints.BOTH;
gbc.weightx = 1;
addButton(bs[0]);
addButton(bs[1]);
addButton(bs[2]);
//该GridBagConstraints控制的GUI组件将会成为横向最后一个元素
gbc.gridwidth = GridBagConstraints.REMAINDER;
addButton(bs[3]);
//该GridBagConstraints控制的GUI组件将横向上不会扩大
gbc.weightx = 0;
addButton(bs[4]);
//该GridBagConstraints控制的GUI组件将横跨2个网格
gbc.gridwidth = 2;
addButton(bs[5]);
//该GridBagConstraints控制的GUI组件将横跨1个网格
gbc.gridwidth = 1;
//该GridBagConstraints控制的GUI组件将纵向跨2个网格
gbc.gridheight = 2;
//该GridBagConstraints控制的GUI组件将会成为横向最后一个元素
gbc.gridwidth = GridBagConstraints.REMAINDER;
addButton(bs[6]);
//该GridBagConstraints控制的GUI组件将横向跨越一个网格,纵向跨越2个网格。
gbc.gridwidth = 1;
gbc.gridheight = 2;
//该GridBagConstraints控制的GUI组件纵向扩大的权重是1
gbc.weighty = 1;
addButton(bs[7]);
//设置下面的按钮在纵向上不会扩大
gbc.weighty = 0;
//该GridBagConstraints控制的GUI组件将会成为横向最后一个元素
gbc.gridwidth = GridBagConstraints.REMAINDER;
//该GridBagConstraints控制的GUI组件将纵向上横跨1个网格
gbc.gridheight = 1;
addButton(bs[8]);
addButton(bs[9]);
f.pack();
f.setVisible(true);
}
private void addButton(Button button) {
gb.setConstraints(button, gbc);
f.add(button);
}
public static void main(String[] args) {
new TestGridBag().init();
}
}
参考:
http://blog.163.com/fengg_5241/blog/static/113243266200961792339279/
http://blog.csdn.net/terryzero/article/details/3742467
http://www.iteye.com/problems/29841