1 CSS变形
(1)什么是变形
CSS变形是一些效果的集合,如平移、缩放、倾斜、旋转等
每一个效果都可以称之为变形(transform),他们分别操控元素发生平移、缩放、倾斜、旋转等变换
(2)语法

设置变形函数,可以是一个,也可以是多个,中间以空格分开
(3)变形函数
①translate():平移函数,基于X、Y坐标重新定位元素的位置
一个方向上的位移; translateX(tx)表示只设置X轴的位移
translateY(ty)表示只设置Y轴的位移
② scale():缩放函数,可以使任意元素对象尺寸发生变化

scale()函数可以只接收一个值,也可以接收两个值,只有一个值时,第二个值默认和第一个值相等
scaleX(sx):表示只设置X轴的缩放;
scaleY(sy):表示只设置Y轴的缩放
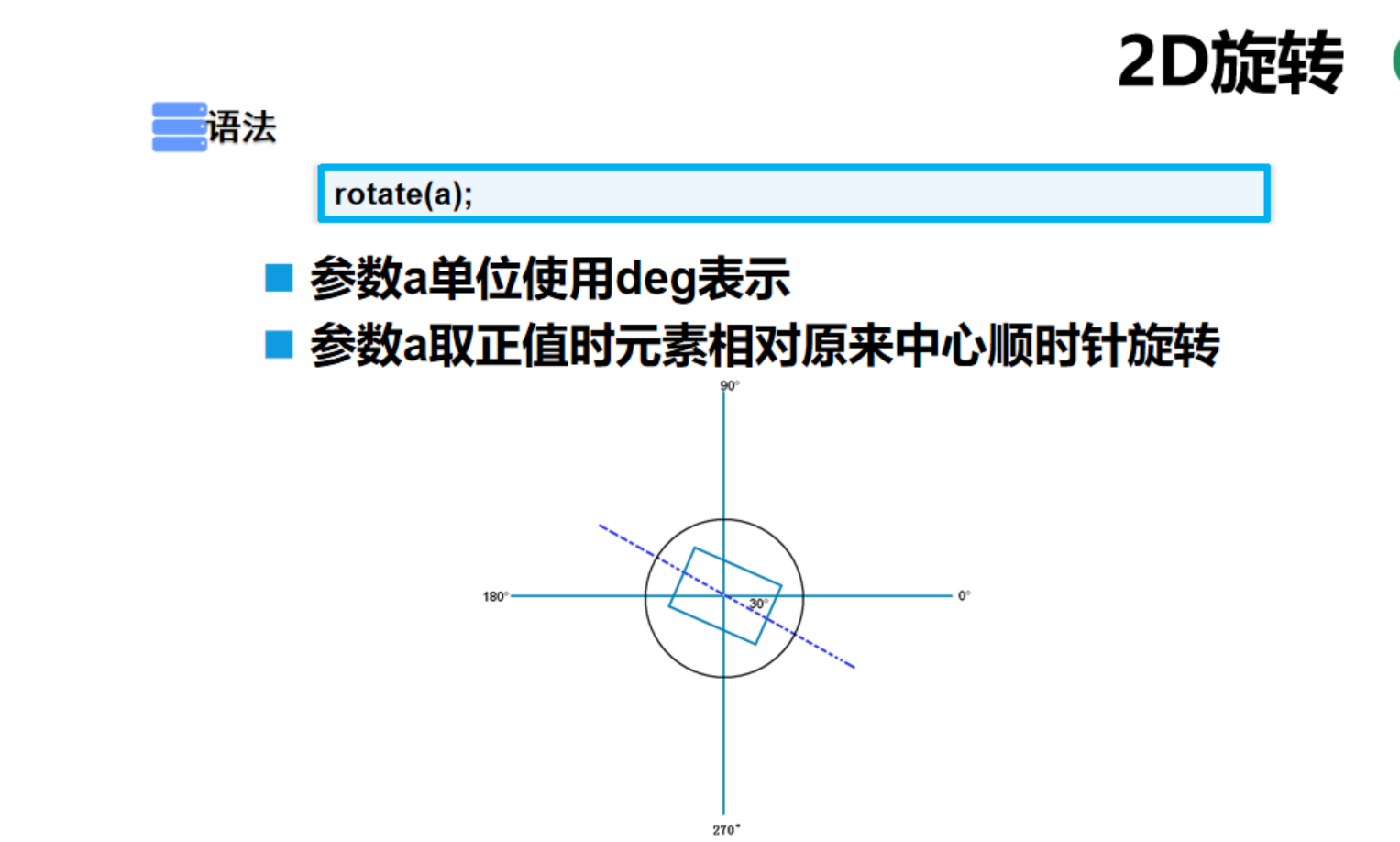
③ rotate():旋转函数,取值是一个度数值

④ skew():倾斜函数,取值是一个度数值

小结:rotate( )函数只是旋转,而不会改变元素的形状;
skew( )函数是倾斜,元素不会旋转,会改变元素的形状。
2 CSS过渡
(1)过度
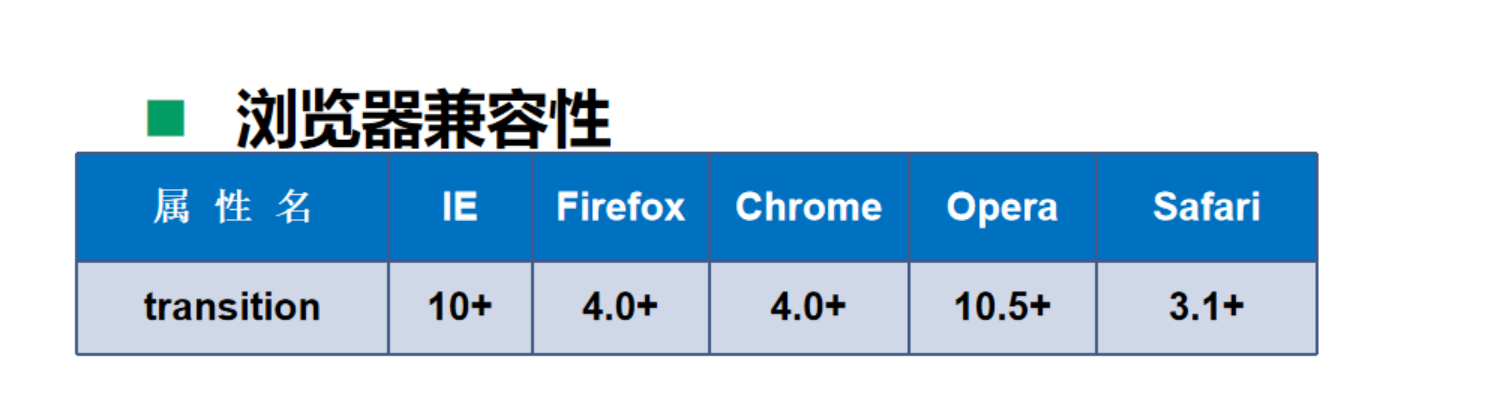
transition呈现的是一种过渡,是一种动画转换的过程,如渐现、渐弱、动画快慢等
兼容性:

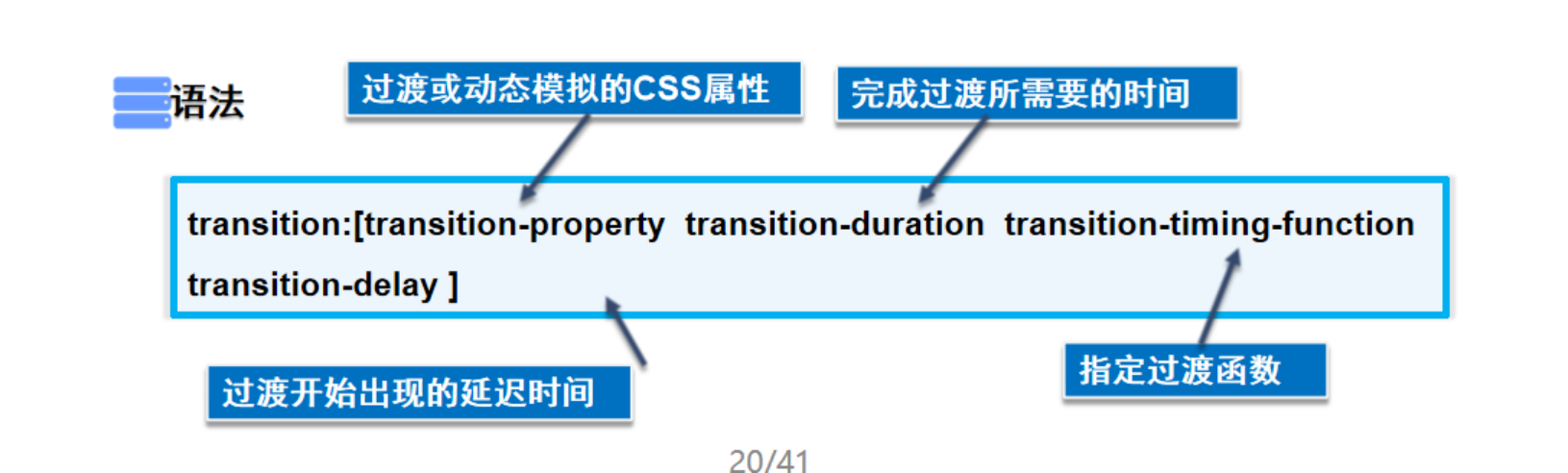
语法:

(2)过渡属性
过度属性(transition-proprety)
IDENT:指定的CSS属性(width、height、background-color属性等)
all:指定所有元素支持transition-property属性的样式,一般为了 便都会使用all
过度时间( transition-duration )
定义转换动画的时间长度,即从设置旧属性到换新属性所花费的时间,单位为秒(s)
过渡动画函数( transition-timing-function )
ease:速度由快到慢(默认值)
linear:速度恒速(匀速运动)
ease-in:速度越来越快(渐显效果)
ease-out:速度越来越慢(渐隐效果)
ease-in-out:速度先加速再减速(渐显渐隐效果)
过渡延迟时间( transition-delay )
正值:元素过渡效果不会立即触发,当过了设置的时间值后才会被触发
负值:元素过渡效果会从该时间点开始显示,之前的动作被截断
0:默认值,元素过渡效果立即执行
(3)触发机制
伪触发类 :hover :active :focus :checked
媒体查询:通过@media属性判断设备的尺寸,方向等
JavaScript触发:用JavaScript脚本触发
使用步骤:在默认样式中声明元素的初始状态样式
声明过渡元素最终状态样式,如悬浮状态
在默认样式中通过添加过渡函数,添加一些不同的样式
3 CSS动画
(1)animaton属性
通过类似Flash动画的关键帧来声明一个动画
在animation属性中调用关键帧声明的动画实现一个更为复杂的动画效果
(2)使用过程
① 设置关键帧:

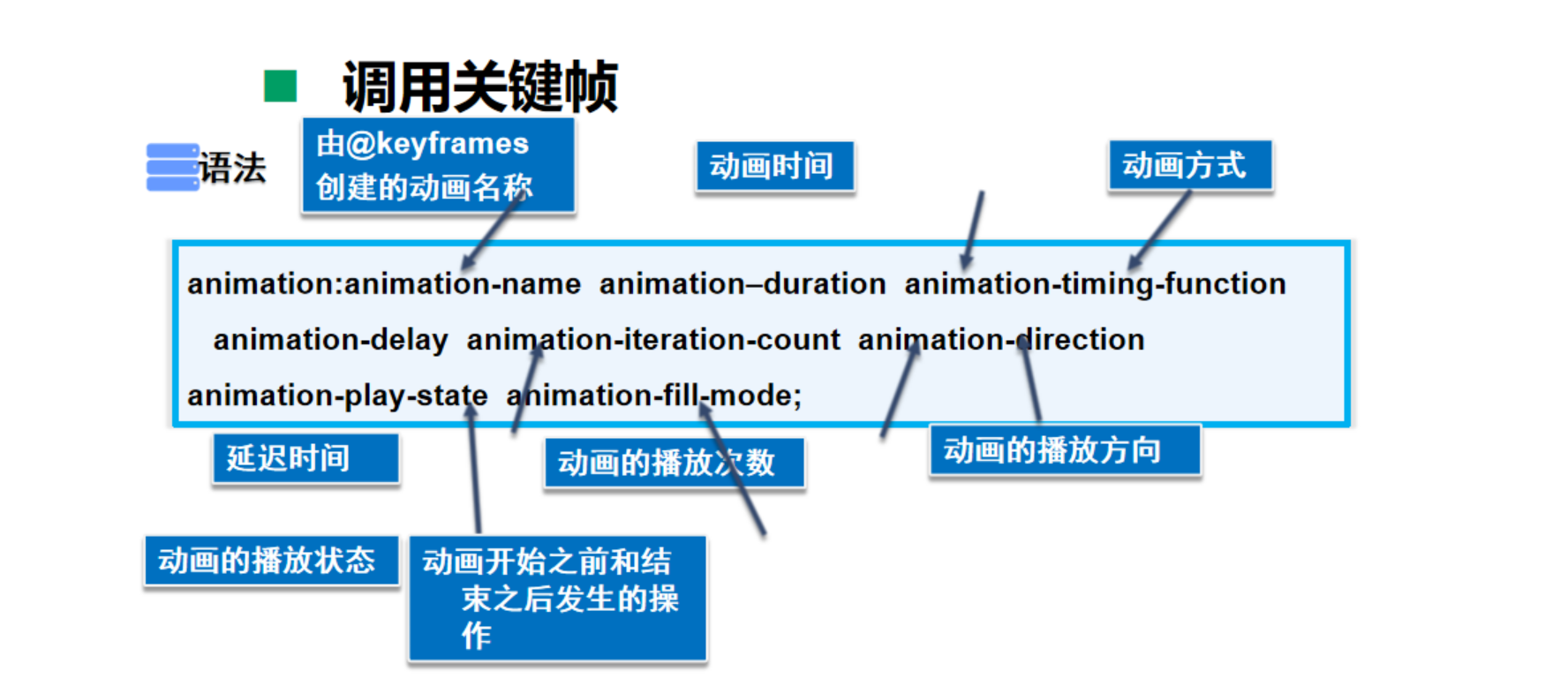
② 调用关键帧

③ 动画的播放
动画的播放次数(animation-iteration-count)
值通常为整数,默认值为1
特殊值infinite,表示动画无限次播放
动画的播放方向(animation-direction
normal,动画每次都是循环向前播放
alternate,动画播放为偶数次则向前播放
动画的播放状态(animation-play-state)
running将暂停的动画重新播放
paused将正在播放的元素动画停下来
动画发生的操作(animation-fill-mode)
forwards表示动画在结束后继续应用最后关键帧的位置
backwards表示会在向元素应用动画样式时迅速应用动画的初始帧
both表示元素动画同时具有forwards和backwards的效果