函数的参数
一、函数的实参和形参
“JavaScript 中的函数定义并未指定函数形参的类型,函数调用也未对传入的实参值做任何类型检查,JavaScript 函数调用甚至不检查传入形参的个数 ”--摘自 JavaScript权威指南
一、函数的实参和形参
“JavaScript 中的函数定义并未指定函数形参的类型,函数调用也未对传入的实参值做任何类型检查,JavaScript 函数调用甚至不检查传入形参的个数 ”--摘自 JavaScript权威指南
二、可选形参
// 当调用函数的时候传入的实参比函数声明时指定的形参个数要少,剩下的形参都将设置为 undefined 值
1 function aFunc(a,b){
2 console.log('a='+a,'b='+b)
3 }
4 aFunc("666"); // a = 666, b = undefined
三、可变长的实参列表:实参对象
// 当调用函数的时候传入的实参个数超过函数定义时的形参个数时,没有办法直接获取未命名的值的引用,参数对象解决了这个问题。
// 标志符:arguments 是指向实参对象的引用,它是一个类数组对象,可通过数字下标就能访问传入函数的实参的值。
1 function aFunc(param){
2 console.log(param === arguments[0]);
3 console.log(arguments);
4 }
5 aFunc("strA","strB"); // true, Arguments(2) ["strA", "strB"]
从JS的变量复制看JS的参数传递
一,变量的复制:
// 基本类型:从一个变量向另一变量复制基本类型的值,会在变量对象上创建一个新值,然后把该值复制到为新的变量分配的位置上 -> 独立变量,互不影响
1 console.log(" 基本类型:"); 2 var num1=1; 3 var num2=num1; //此时num1=1,num2=1,这是两个完全独立的变量,互不影响,只是值相等而已 4 5 console.log(" before copy --> num1:"+num1+" , num2:"+num2); 6 //输出 before copy --> num1:1 , num2:1 7 8 num1="change"; // 改变 num1 的值 9 10 console.log(" after copy --> num1:"+num1+" , num2:"+num2); 11 //输出 after copy --> num1:change , num2:1
// 引用类型:从一个变量向另一变量复制引用类型的值,会在变量对象上,创建一个新值,然后把该值复制到为新的变量分配的位置上,不同的是,这个副本和原来的变量都是一个指针,指向堆内存中同一个对象
1 console.log(" 引用类型:"); 2 var obj1=new Object(); 3 var obj2=obj1; // 此时 obj1 和 obj2 是两个独立的引用,只是指向同一个地方而已 4 5 obj1.name="Guang Zai";// 改变 name 的值 6 7 console.log(" obj2.name:"+obj2.name); 8 //输出: obj2.name:Guang Zai
9 //更改 obj1.name 的值,即更改 obj1 指向的那个地方的 name 属性的值,obj2 也指向同一个地方,因此读取 obj2 的 name 必然是更改后的结果
二,函数的参数传递:
// 基本类型按值传递,传进去的参数与外面的变量互相独立,互不影响
1 function changeString(str){ 2 str+=": add something in the function" 3 return str; 4 } 5 6 console.log(" 基本类型:"); 7 var str="str"; 8 var str_return=changeString(str); 9 console.log(" str_return:"+str_return+" , str:"+str); 10 // 输出:str_return:str: add something in the function , str:str
// 引用类型:在js中,所有函数的参数都是按照值传递的(按值传递 按值传递 按值传递 按值传递 按值传递 按值传递 按值传递 按值传递 按值传递 按值传递),
// 也就是说:把函数外部的值复制给函数内部的参数,就和把值从一个变量复制到另一个变量一样,复制过程按照基本类型和引用类型对应的变量复制过程。
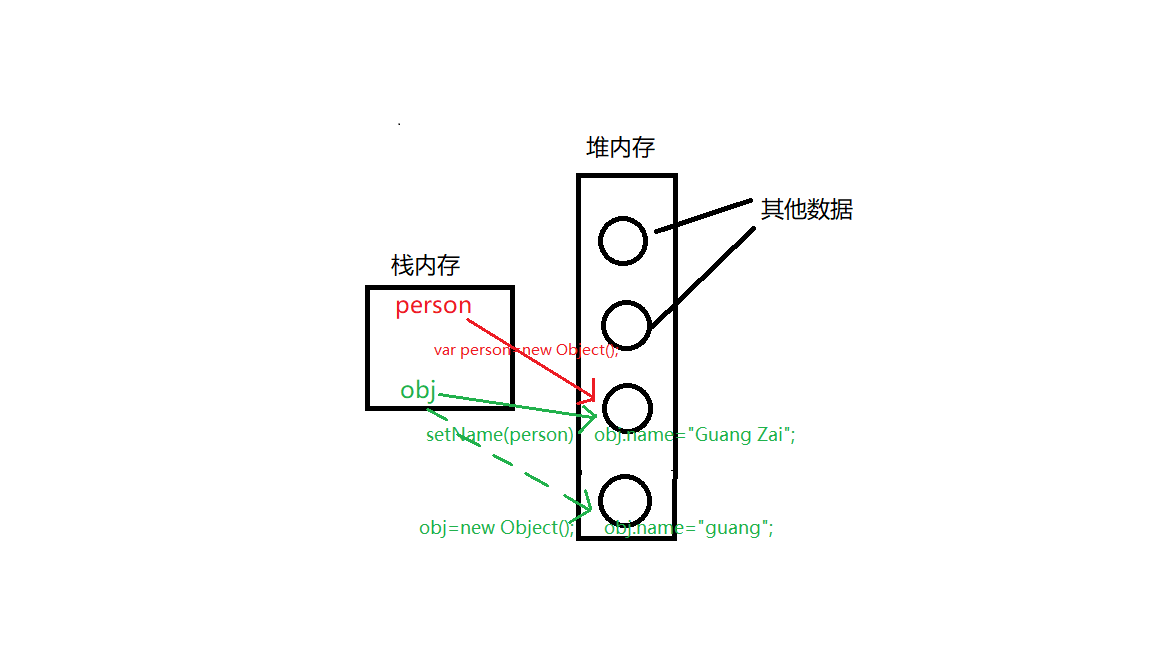
1 console.log(" 引用类型:"); 2 function setName(obj){ 3 obj.name="Guang Zai"; 4 obj=new Object(); 5 obj.name="guang"; 6 } 7 var person=new Object(); 8 setName(person); 9 console.log(" person.name:"+person.name);//输出: "Guang Zai"
// 解析:函数外部创建一个对象person,然后调用setName函数传递参数
// 此时按照传递参数的过程,把person的值复制一份后传递给参数obj
// 使得obj的引用与person指向同一个对象
// 然后进入函数内部:
// obj.name="Guang Zai"; person.name也等于"Guang Zai" 因为此时 obj 的引用与 person 指向同一个对象
// obj=new Object(); 此时obj指向另一个对象,person依然指向原来的对象
// 因此obj之后的修改对person无影响,所以函数外部person.name="Gaung Zai"
// setName函数执行完成后,obj对象会被立即销毁

1 // 拓展分割线:---------------------------------------------------------------------- 2 // js中引用类型作为参数传递和java不一样 3 // java中引用类型作为参数传递时,传递的是该对象的引用 4 // 传递的是引用 传递的是引用 传递的是引用 传递的是引用 传递的是引用 传递的是引用 传递的是引用 传递的是引用 传递的是引用 传递的是引用 传递的是引用 5 // 拿上面的例子来说,参数传递后应该是下面这样: 6 /* 7 **********************other --------------------> {其他对象} 8 ********obj,person {同一个引用,名字不一样}) -----> 【对象】 9 */ 10 // 然后进入函数内部: 11 // obj.name="Guang Zai"; person.name也等于"Guang Zai" 12 // obj=new Object(); 此时obj指向另一个新的对象,person也指向那个新的对象 13 // 因为他们的引用是同意引用,因此对obj的修改就是对person的修改 14 // setName函数执行完成后,obj对象和person的name属性都是 “guang”,而不是原来的 ”Guang Zai“