xAxis: { //表示为时间,注意大小写 type: 'datetime', //间距,时间戳,以下表示间距为1天,如果想表示间距为1周,就这么写 //7*24*3600*1000 tickInterval: 24 * 3600 * 1000, //格式化时间,day,week.... dateTimeLabelFormats: { day: '%Y-%m-%d' } }
有些在做跟时间有关数据展示的时候,首先想到的问题是我该传什么样的json格式数据来进行展示?
如下:
data:[[时间戳1,数据1],[时间戳2,数据2]] //例子: series: [{ name: 'Temperature', data: [[1527832563000,29.9], [1527918791000,71.5], [1528005191000,106.4], [1528091591000,129.2], [1528177991000,144.0], [1528264563000,176.0], [1528350963000,135.6], [1528437363000,148.5], [1528523763000,216.4], [1528610163000,194.1], [1528696563000,95.6], [1528782963000,54.4]], color: '#F33' }] //注意:这里的时间戳为毫秒级别,记得*1000
此时从后台获取到的数据,格式有可能不太好转变,你可以采用filter和map方法进行数据格式化,fiter进行多余数据的过滤,而map负责你想要数据列的提取,这两个方法都会创建新数组,举个栗子:
filterArray=data.filter(function(value){ let reg=//; if(reg.test(value)return value; }); mapArray=filterArray.map(function(value){ return [new Date(value.time).getTime(),Number(value.price)] })
更多关于数据列的信息请参考官网:https://www.hcharts.cn/docs/basic-series
此时你就可以往highcharts上绑定数据了,该怎么绑定呢?可参考官方API文档:https://api.hcharts.cn/highcharts#Chart.addSeries
注:当采用时间为x轴间距时,hightcharts会有8小时的误差显示,解决办法自行百度
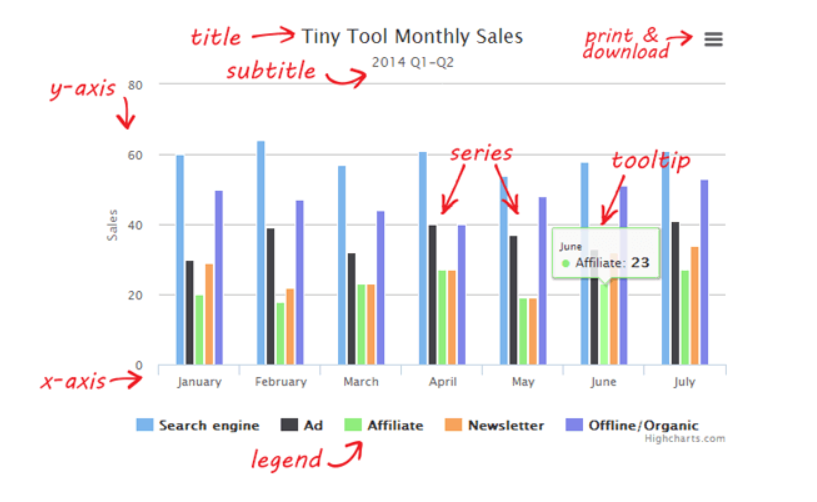
最后附一张官网的图,方便理解图表中的属性: