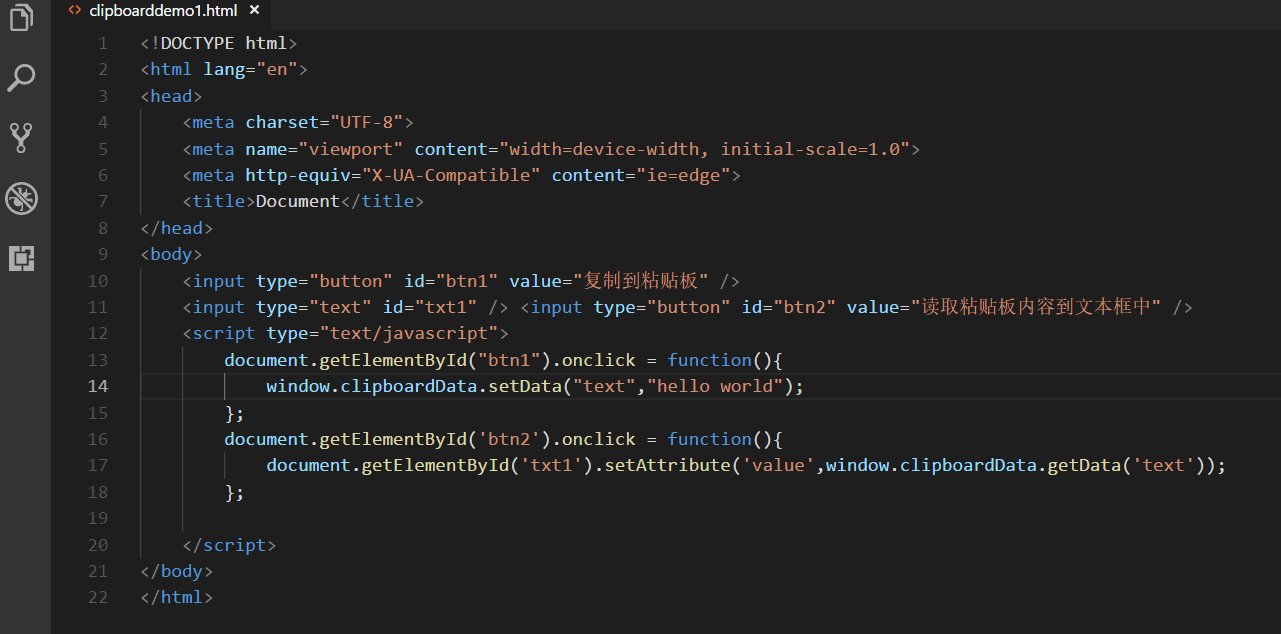
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <input type="button" id="btn1" value="复制到粘贴板" /> <input type="text" id="txt1" /> <input type="button" id="btn2" value="读取粘贴板内容到文本框中" /> <script type="text/javascript"> document.getElementById("btn1").onclick = function(){ window.clipboardData.setData("text","我是新的内容"); }; document.getElementById('btn2').onclick = function(){ document.getElementById('txt1').setAttribute('value',window.clipboardData.getData('text')); }; </script> </body> </html>
效果如下: