Ajax:即异步的XML和Javascript,在不刷新和提交的情况下,页面局部更新,实现前后端分离。
Ajax的核心对象是XMLHttpRequest,服务器通过xhr对象与浏览器异步通信
关于HTTP协议:
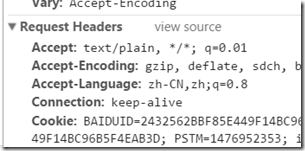
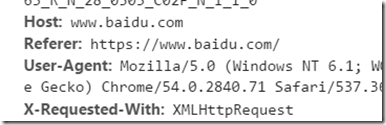
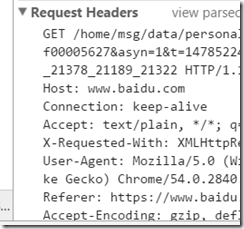
请求部分(www.baidu.com)
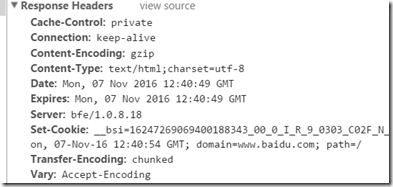
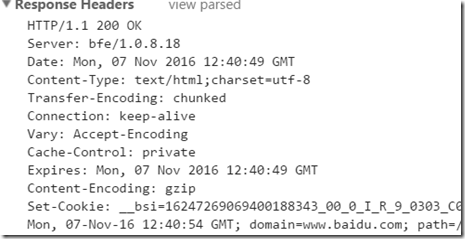
响应部分:
Content-Type, 请求消息:text/plain未经编码 application/x-www-form-urlencoded 编码后的表单数据(默认)
multipart/form-data 请求内容中包含数据的上传
响应消息:text/plain text/html text/css application/javascript application/json image/jpeg 等等mime标准
XHR的常用成员属性:
readyState:描述请求响应进行到了哪一步 取值{0:请求未发送 1:XHR打开请求连接 2:XHR接受到响应消息头部 3:加载响应主体 4加载完响应主体}
status:响应状态码 需要readyState变成2才有值 2XX 3XX 4XX 5XX 304跳转 200响应成功
responseText:响应消息的主体数据 对应readyState 3->4
成员方法:
open(method, url, isAsync) 打开到服务器的连接
onreadystatechange:状态改变(一般是监听,当readyState变为4时候,检测响应是否成功,在调用响应处理函数)
send( null/body ) 发送请求消息
setRequestHeader() 设置请求消息头部
getResponseHeader() 得到响应消息头部
XHR 发请求步骤: (具体事例见后面)
1)创建XHR对象 —— 每个XHR只能发一个请求
var xhr = new XMLHttpRequest();
(2)绑定监听函数,处理XHR的每一次状态改变
xhr.onreadystatechange = function(){ }
(3)打开到Web服务器的连接
xhr.open('GET','1.php', true);
(4)发送请求消息主体
xhr.send(null); notice:get的消息在头部,作为属性参数传给后台,如果为post则请求消息在请求主体中
如果是post请求 需设置请求头 告诉服务器传的文件类型,否则服务器会无法解析此文件,点击会直接下载。。
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
关于网站优化Http方免考虑:减少DNS域名解析 使用持久链接 合理设置缓存时间 传送用压缩格式gzip 提高服务器运算速度等
json:是一种轻量级的字符串数据交换格式 等同于xml作用的一部分 JSON字符串只能有一个根元素
相关API:$str = json_encode($list); php服务器端转化为json
JSON.parse( xhr.responseText ) 客户端解析为json
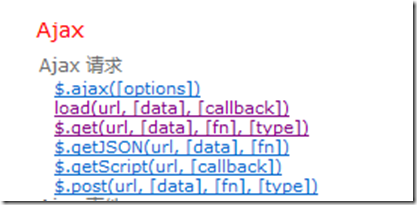
为了取代之前的 4步 5步请求法,JQuery提供了几个AJAX的操作函数
$('选择器').load( 'x.php' ,[data], [fn] )
xhr.responseText设置为当前选定元素的innerHTML 服务器返回的必须是html片段,响应内容会替换掉当前选定元素中已有的内容!
$.get( 'x.php' ,'uname=tom&age=20', function(txt, msg, xhr){ } ) 回调函数 txt是响应内容 msg是status状态
$.post( 'x.php' ,'uname=tom&age=20', function(txt, msg, xhr){ } ) 创建XHR发起异步的POST请求,第二个参数是必需的请求数据(键值对形式或者对象形式)
$.getScript( 'x.php' ,[data], [fn]) 要求服务器端返回的必须是application/javascript类型的响应 该方法会自动调用eval(xhr.responseText)进行执行
$.getJSON( 'x.php' ,[data],function(result, msg, xhr){ }) 服务器端返回的必须是application/json类型的响应 客户端自动解析json为对象或者数组
都有局限性 无法处理响应错误 通用的是
$.ajax( { type: 'GET', //POST/PUT/DELETE/HEAD url: 'x.php', data: 'k=v'或{k:v} //要提交的请求数据 beforeSend: fn, //请求发送之前的回调函数 success: fn, //响应成功的回调函数 error: fn, //响应失败的回调函数 complete: fn //响应完成的回调函数-不论成败 } )
等同于js xhr做法:
var xhr = new XMLHttpRequest() xhr.onreadystatechange = function(){ if(xhr.readyState===4){ if(xhr.status===200){ success(); }else { error(); } complete(); } } xhr.open('GET','x.php?k=v', true) beforeSend(); xhr.send(null);