概述
本文介绍Ext.NET的基本概念,安装配置、布局以及容器,最后介绍了DirectEvents、DirectMethod、Listener,并提供了示例代码。
Ext.NET 简介
Ext.NET 是基于跨浏览器的 Sencha ExtJS 库和.NET Framework的一套支持ASP.NET AJAX的非开源Web控件,包含有丰富的Ajax运用,其前身是Coolite 。
Ext.NET使用一种自己的翻译机制,将ASPX页面中的EXT.NET标记代码翻译成EXTJS,浏览器中执行的还是EXTJS代码,类似于 Sencha GXT ,至于EXTJS的由来不清楚的话可以问度娘。
EXT.NET也对EXTJS做了一些自己的扩展。EXT.NET在2.3之前是开源的;在1.0之前叫做Coolite。
最新的EXT.NET 3.1
Ext.NET 最新版本是3.1,基于 EXTJS 5.1.0,与 EXT.NET 2.X 的主要区别是多了对平板设备的支持,当然,这主要是由于 Ext.NET 2.X 系列是基于 EXTJS 4.X,自从EXTJS 5.0 才有对平板设备的支持。
如下是EXT.NET官方下载页面给出的说明:
| Ext.NET 3.1 | Ext.NET 2.5.3 | |
|---|---|---|
| Ext Js 版本 | Ext JS 5.1.0 | Ext JS 4.2.1 |
| 发布时间 | 2015-02-17 | 2014-11-05 |
| .NET Framework要求 | .NET 4.0, 4.5 & 4.5.1 | .NET 3.5, 4.0 , 4.5 & 4.5.1 |
| CPU | 32 & 64 bit | 32 & 64 bit |
| Visual Studio | 2010, 2012 & 2013 | 2008, 2010, 2012 & 2013 |
| 桌面浏览器支持 | Chrome,Firefox,IE8+,Safari 6+,Opera 12+ | Chrome,Firefox,IE6+,Safari 6+,Opera 12+ |
| 平板浏览器支持 | Safari iOS6+,Chrome Android 4.1+,IE10+ Win8 | 不支持 |
| 2015年2季度或3季度发布Ext.NET 3.2.0 | 不再发布新版本 |
为什么使用Ext.NET
上面提到,Ext.NET是对ExtJS的.NET封装,那么为么不直接用ExtJS呢?
- 一整套专业的前端框架,兼容各种主流浏览器(甚至IE6),很少需要引入第三方库,降低了学习成本;
- 减少了javascript的代码量,易于维护,同时又不失ExtJs的灵活性;
- 提供的DirectEvents和DirectMethod,使调用服务器端方法更为简单;
- 使ASP.NET开发人员更容易理解和使用ExtJS;
总之,减少了工作量,降低了学习成本;不过在实际的使用中,还是需要写一些简单的javascript代码。
关于ExtJS这里不多介绍,其提供的多种主题样式,尤其适用于企业应用开发,很少需要美工的介入,这一点对于小型团队来说,尤其缺少专业美工的情况下,颇为实用。
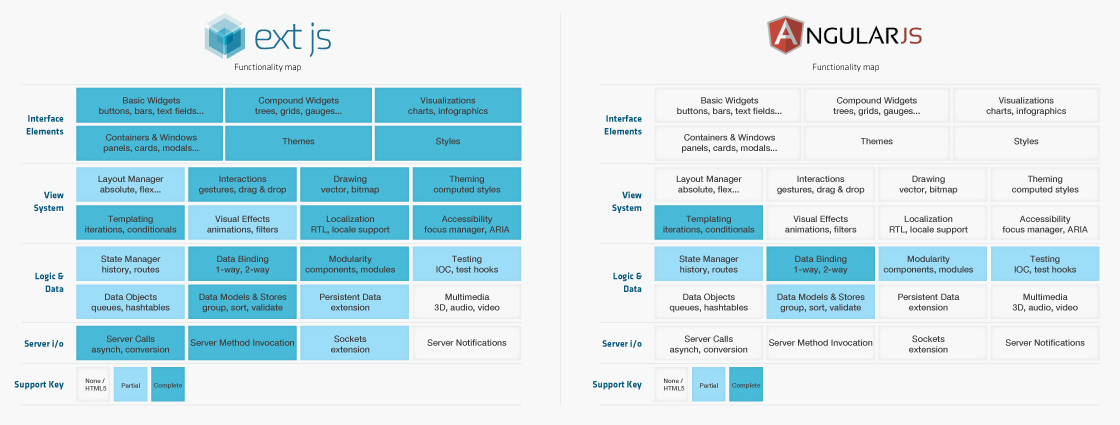
关于请参见Sencha官方博客,其中有Extjs与AngularJS的比较。

开发环境配置
官方的Readme以及Visual Studio配置说明已经说的很清楚了,两种方法: 自动配置 和 手动配置。
至于添加到VS工具箱拖拽控件至页面,基本没用,还是省省时间吧,Ext.NET基本没有对设计时可视化支持的,这也是入门较难的原因之一。
自动配置(推荐)
使用NuGet,新手推荐使用这种方式,因为——简单。
方法如下:
- 打开Visual Studio,菜单栏
工具>扩展和更新,安装NuGet程序包管理器,通常,VS2013已经自动安装了,若没有,左侧点联机,右上方搜索框中输入NuGet,具体安装过程 参见此处,安装完成会需要重启VS。
若是搜不出来,改DNS/FQ/VPN/改Host文件等问度娘。 - VS中新建空Web项目,解决方案资源管理器中项目名称上
右键>管理NuGet程序包,左侧点联机,右上方搜索框中输入ext.net,安装之。


耐心等待,Ext.NET的DLL也要好几十M的,经过无聊的等待后,开发环境自动配置好了,来看看NuGet都自动做了些什么:
- 自动下载了相关DLL文件,请打开项目所在物理路径看看;
- 根据当前Web项目.NET Framework版本自动添加了Ext.NET的DLL对应.NET版本,包括Ext.NET本身的依赖DLL;
- 自动配置好了项目的
Web.Config文件。
我们手动要做的无非就这几个事情。
下图是Ext.NET3.1.0的依赖关系:

也就意味着手动配置的话需要为项目添加这些依赖项的引用。
自动添加的 APP_Readme 目录和 Ext.Net.Default.aspx (测试页面)可以删除。
手动配置
- 下载DLL文件;
- 项目中添加对DLL的引用;
- 配置
Web.Config文件。
至于如何手动配置,请参见前面提到的Readme以及Visual Studio配置说明。
WEB.CONFIG中<extnet />配置说明
默认的配置如下
<extnet theme="Crisp"
licenseKey="** Ext.NET LICENSE KEY HERE **"
initScriptMode="Linked" />
Readme文件中有详尽的<extnet/>属性配置说明,下面列出几个比较常用的:
- ajaxTimeout : 设置默认的AJAX请求超时时间
默认为30000(30秒),单位毫秒.- glyphFontFamily : 为支持Glyph的组件设置字体名称
如:FontAwesome,需要页面引入相关的字体css文件,默认为空.- licenseKey : Ext.NET License key
- scriptMode: 指定javascript代码呈现方式。
默认值: "Release". 可选项有Release、Debug、Development
- Release (压缩过的)
- Debug(不压缩)
- Development(非压缩且带debug信息) 经验证,此项不可用
- sourceFormatting : 是否格式化EXT.NET生成的javascript代码
默认值为 is 'false'. 可选项有 [true|false]- theme : 默认主题样式
默认值为"Default" (经典的蓝色主题). 可选项有Default、Access、Gray、Neptune、Neptune Touch、Crisp、Crisp Touch
开始之前
模板窗体
新建WebForm页面,默认body中的内容删除掉。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ExtNetTemplate.aspx.cs" Inherits="WebFormDemo.ExtNetTemplate" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>ExtNetTemplate</title>
</head>
<body>
<ext:ResourceManager runat="server" />
</body>
</html>
若是<body>中输入 <ext 没有自动代码提示的话,重新加载Web项目或重新打开解决方案即可。
<ext:ResourceManager runat="server" />必须在<body></body>中第一行,因为它负责为页面添加js和各种css文件的引用。
为javascript代码添加EXTJS代码提示
Web项目开发,无法避免编写javascript脚本,VS提供的Intellisense方便快捷,如何添加javascript的EXTJS的代码提示支持?
在Web项目的Scripts目录中(若没有新建)添加_references.js文件,并输入如下代码;
/// <autosync enabled="true" />
/// <reference name="Ext.Net.Build.Ext.Net.extjs.ext-all-debug.js" assembly="Ext.Net" />
/// <reference name="Ext.Net.Build.Ext.Net.extnet.extnet-all-debug.js" assembly="Ext.Net" />
这样项目中的js文件中,就有了代码提示。
支持的就不够全不够好?因为Sencha官方现在好像只提供对Sublime Text的支持,有好的方法别忘了告诉我,谢谢。
使用时可查看 ExtJs官方API文档。
CSS说明
Ext.NET/EXTJS都是用的CSS来控制样式的,若想自定义,自己加一个css样式表文件引用至实际的ASPX页面中就可以。
针对中文覆盖默认字体的CSS定义,新建ExtjsExtra.css文件,内容如下:
/*#region Extjs样式扩展*/
* {
font-family: 'Helvetica', 'Tahoma', 'Arial', "Microsoft YaHei", "微软雅黑",'STXihei', "华文细黑", 'SimSun', "宋体", 'Heiti', "黑体", 'sans-serif' !important;
}
/*#endregion */
在ASPX文件的<head></head>中添加对此CSS文件的引用即可。
<link rel="stylesheet" type="text/css" href="/Content/ExtjsExtra.css" />
布局(Layout)
前面说过,EXT.NET基本没有对设计时可视化支持的,这也是新手常常遇到的问题,在 官方示例 中,已经有详尽的示例代码,认真阅读官方示例,常见的布局问题都可以应付。
EXTJS有Sencha Architect提供了设计时的支持,不过生成的是纯js代码。
EXT.NET官方示例Layout节点中有各种布局的详细代码例子,如下

大致说明下:
- AbsoluteLayout: 绝对,指定控件的X和Y值(像素);
- AccordionLayout: 折叠式布局,常用于页面菜单之类;
- AnchorLayout: 配置高度和宽度,值可以是百分比(1-100%)或偏移量(正/负整数),详细说明参见 Anchor Layout的源码;
- BorderLayout: 以边框方式划分区域,通常用于整个页面(容器内部也可以用)的布局,如官方示例的首页就是这种布局;
- CardLayout: 卡片式布局,常用于需要上一步&下一步的向导页。
- CenterLayout: 始终居中,这个是3.x新加的功能,比较有用。
- ColumnLayout: 列式布局,用
ColumnWidth指定所占宽度比例(0到1之间的小数),同级别的容器加起来为1就行,可以和Width一起使用,详见示例。 - FitLayout: 铺满,若A容器的
Layout属性为FitLayout时(写成Fit也能解析),其内部容器将铺满A的大小; - FormLayout: Form布局,提供了常用From的特殊功能,通常编辑功能用到;
- HBoxLayout: 横向布局,示例中用的是Button,如Panel、FormPanel、Container等容器都可以用;
- TableLayout: 表格式布局,没怎么用过这个;
- VBoxLayout: 纵向布局,其余同HBoxLayout。
请参考Sencha官方API文档中关于各种Layout的详细说明。
EXT.NET或者说EXTJS提供的布局方式大致就这么多,可以根据需要组合使用,后面用到时做详细介绍。
基本容器简介
Container
最基本的容器,相对Panel来说,更为轻量,当仅仅需要将其它控件按照一定的方式布局时使用。
Container也是Sencha建议的布局方式。
关于Container详细说明请参见Ext.container.Container
Panel
Panel应该是最为常用的容器控件之一,也是很多容器控件如FormPanel、Window等的基础,以下是一个Panel的最简单的应用示例,
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ExtNetTemplate.aspx.cs" Inherits="WebFormDemo.ExtNetTemplate" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ExtNetTemplate</title>
<link rel="stylesheet" type="text/css" href="/Content/ExtjsExtra.css" />
</head>
<body>
<ext:ResourceManager runat="server" />
<ext:Panel runat="server" ID="pnlMain" Title="Panel示例" Layout="HBoxLayout" Width="300" Height="200" Closable="true" CloseAction="Hide">
<LayoutConfig>
<ext:HBoxLayoutConfig Align="Stretch" />
</LayoutConfig>
<TopBar>
<ext:Toolbar runat="server">
<Items>
<ext:Button runat="server" Text="+" ToolTip="新建" />
<ext:ToolbarSeparator runat="server" />
<ext:Button runat="server" Icon="Disk" ToolTip="保存" />
</Items>
</ext:Toolbar>
</TopBar>
<Buttons>
<ext:Button runat="server" Text="Delete" Scale="Medium" UI="Danger" />
<ext:Button runat="server" Text="Cancel" Scale="Large" />
</Buttons>
<Items>
<ext:Panel runat="server" ID="pnlChild1" Html="<b>Flex=1</b>" Flex="1" Border="true" />
<ext:Panel runat="server" ID="pnlChild2" Html="<b>Flex=2</b>" Flex="2" Border="true" />
</Items>
<Tools>
<ext:Tool Type="Help" ToolTip="帮助" />
<ext:Tool Type="Gear" ToolTip="设置" />
</Tools>
</ext:Panel>
</body>
</html>

说明:
Layout="HBoxLayout"定义pnlMain内部控件使用HBoxLayout布局;Width="300" Height="200"定义pnlMain的宽度和高度,通常使用中不建议这样写;<LayoutConfig></LayoutConfig>中的<ext:HBoxLayoutConfig Align="Stretch" />定义pnlMain内部控件纵向拉伸;<TopBar></TopBar>定义pnlMain中顶端的工具条,其中包含了新建和保存按钮;<Buttons></Buttons>定义pnlMain包含两个按钮;<Items></Items>定义pnlMain所包含的子控件,可以是EXT支持的任意容器或Form控件
关于Panel详细说明请参见Ext.panel.Panel
FormPanel
FormPanel一般用来做编辑界面,大部分功能与Panel相同,不同的是,它为其包含的Field提供了一些很方便实用的功能,如reset、loadRecord等方法,后面再细说。
关于FormPanel详细说明请参见Ext.form.Panel
GridPanel
最为常用、最多插件、功能最多(复杂)的容器控件,没有之一。
用到的时候再来细说,先来看看它提供的功能:
- 排序;
- 查询;
- 编辑;
- 分页;
- 分组显示;
- 统计;
- 显示/隐藏列;
- 列顺序调整;
- 各种列类型的支持,文本、数字、布尔、日期、进度条、自定义等等;
- 各种插件等等;
关于GridPanel详细说明请参见Ext.grid.Panel
AJAX事件/方法
为演示使用,请先添加Person.cs类,代码如下
namespace WebFormDemo
{
public class Person
{
public string Name { get; set; }
public int Age { get; set; }
public string Desc { get; set; }
}
}
DirectEvents
一般用在客户端通过AJAX方式触发服务器端DirectEvent(其实也是方法),如单击按钮后执行一段服务器端代码等;触发服务器端DirectEvent的为EXT.NET控件、ASP.NET控件、甚至任何HTML DOM元素都可以;
注意:服务器端事件应按照
protected void Do (object sender, DirectEventArgs e)方式声明;
以下代码演示了一个DirectEvent请求。
- 客户端点击按钮触发服务器端事件,并传递两个参数;
- 服务器端执行完成后返回执行结果,根据结果显示提示信息;
ASPX.cs
using Ext.Net;
using System.Threading;
namespace WebFormDemo.DirectEvents
{
public partial class Default : System.Web.UI.Page
{
protected void btnMe_Click(object sender, DirectEventArgs e)
{
string name = e.ExtraParams["name"];
int age;
int.TryParse(e.ExtraParams["age"], out age);
if (age > 18)
{
Thread.Sleep(1000);
//do something...
string desc = age < 30 ? "年轻人" : "大叔";
Person s = new Person { Name = name, Age = age, Desc = desc };
e.ExtraParamsResponse.Add(s);
e.Success = true;//执行成功
}
else
{
e.Success = false;//执行失败
e.ErrorMessage = "错误-未满18岁.";//执行失败时给客户端的信息
}
}
}
}
ASPX
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebFormDemo.DirectEvents.Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>DirectEvents示例</title>
<script type="text/javascript" src="default.js"></script>
</head>
<body>
<ext:ResourceManager runat="server" />
<ext:Button runat="server" ID="btnMe" Text="请点我" Scale="Large">
<DirectEvents>
<Click OnEvent="btnMe_Click" Success="btnMe_Success" Failure="btnMe_Failure">
<%--确认--%>
<Confirmation ConfirmRequest="true" Message="确定点我?" />
<%--AJAX Loading--%>
<EventMask Msg="正在执行..." Target="Page" ShowMask="true" />
<ExtraParams>
<%--Mode:Value表示直接传值--%>
<ext:Parameter Name="name" Value="张三" Mode="Value" />
<%--Mode:Raw表示经过运算后的值,此处调用了getAge方法--%>
<ext:Parameter Name="age" Value="getAge()" Mode="Raw" />
</ExtraParams>
</Click>
</DirectEvents>
</ext:Button>
</body>
</html>
Javascript
/*
* 服务器端执行成功时
*/
var btnMe_Success = function (response, result, control, type, action, extraParams) {
var res = result.extraParamsResponse;
var msg = Ext.util.Format.format("你好<b>{0}</b>!name:{1},age:{2}",
res.desc, res.name, res.age);
//提示成功
Ext.net.Notification.show({
html: msg,
title: '执行成功'
});
};
/*
* 服务器端执行失败时
*/
var btnMe_Failure = function (response, result, control, type, action, extraParams) {
var msg = result.errorMessage;
//提示失败
Ext.net.Notification.show({
html: msg,
title: '执行失败'
});
};
/*
* 产生随机数
*/
var getAge = function () {
return Ext.Number.randomInt(1, 100);
};
DirectMethod
DirectMethod为在javascript中调用服务器端方法提供了很方便的一种调用方式。
- 服务器端方法必须定义为
public或public static;- 服务器端方法必须有
[DirectMethod]特性的签名;
接着上面的例子,来看看用DirectMethod方式的实现
ASPX.cs
using Ext.Net;
using System;
using System.Threading;
namespace WebFormDemo.DirectMethod
{
public partial class Default : System.Web.UI.Page
{
[DirectMethod]
public Person GetPerson(string name,int age)
{
if (age > 18)
{
Thread.Sleep(1000);
//do something...
string desc = age < 30 ? "年轻人" : "大叔";
return new Person { Name = name, Age = age, Desc = desc };//返回给客户端
}
else
{
throw new Exception("错误-未满18岁.");//执行失败时给客户端的信息
}
}
}
}
ASPX
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebFormDemo.DirectMethod.Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>DirectMethod示例</title>
<script type="text/javascript" src="default.js"></script>
</head>
<body>
<ext:ResourceManager runat="server" />
<ext:Button runat="server" ID="btnMe" Text="请点我" Scale="Large">
<Listeners>
<Click Fn="btnMe_Click" />
</Listeners>
</ext:Button>
</body>
</html>
Javascript
/*
*调用DirectMethod
*/
var btnMe_Click = function (sender, e) {
//对应服务器端GetPerson(string name,int age)方法的签名
App.direct.GetPerson("张三", getAge(), {
//服务器端执行成功时
success: function (result) {
//result是服务器端Person的一个实例,通过json串行化后返回客户端,
//所以此处result.Name需要注意大小写与Person类属性对应
var msg = Ext.util.Format.format("你好<b>{0}</b>!name:{1},age:{2}",
result.Desc, result.Name, result.Age);
Ext.net.Notification.show({
html: msg,
title: '执行成功'
});
},
//服务器端失败时
failure: function (errorMessage) {
Ext.net.Notification.show({
html: errorMessage,
title: '执行失败'
});
},
//AJAX Loading
eventMask: {
showMask: true,
msg: '数据加载中...',
target: 'page'
}
});
};
/*
* 产生随机数
*/
var getAge = function () {
return Ext.Number.randomInt(1, 100);
};
其中App.direct.GetPerson("张三", getAge(), {//...});,前面两个参数对应服务器端方法public Person GetPerson(string name,int age)的参数。
更多示例
Listener
Listener表示客户端事件(Extjs本身提供),调用客户端javascript方法。
上面的DirectMethod示例代码中
<Listeners>
<Click Fn="btnMe_Click" />
</Listeners>
就表示一个Click事件,并调用javascript中的btnMe_Click方法。
作者自2010年的 Coolite 时代开始,几乎所有.NET Web项目中使用 Ext.NET ,这篇文章算是表达对他们的一点敬意。
- 转载请注明出处 © guog 2015