1)word-break
作用:指定如何在单词内断行。
取值:
/* Keyword values */ word-break: normal; word-break: break-all; word-break: keep-all; /* Global values */ word-break: inherit; word-break: initial; word-break: unset;
我们一般用的是前三种,默认取值为normal。
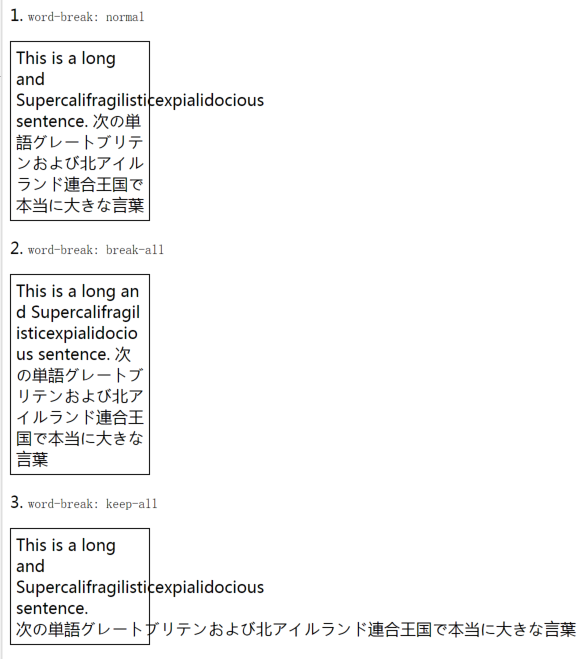
1. normal: 使用默认的断行规则。
2. break-all: 对于non-CJK (中文/日文/韩文) 文本,可在任意字符间断行。
3. keep-all: CJK文本中不允许单词换行,要想换行只能在空格或者连字符处换行。非CJK的文本表现行为和normal一致。
另外,还有一种break-word的用法,这个并没有在标准中列出,在can i use中找到了这个,知道下就行了。相当于设置word-wrap:break-word.
Chrome, Safari and other WebKit/Blink browsers also support the unofficial break-word value which is treated like word-wrap: break-word.
例子:
<p>1. <code>word-break: normal</code></p> <p class="normal narrow"> This is a long and Supercalifragilisticexpialidocious sentence. 次の単語グレートブリテンおよび北アイルランド連合王国で本当に大きな言葉 </p> <p>2. <code>word-break: break-all</code></p> <p class="breakAll narrow"> This is a long and Supercalifragilisticexpialidocious sentence. 次の単語グレートブリテンおよび北アイルランド連合王国で本当に大きな言葉 </p> <p>3. <code>word-break: keep-all</code></p> <p class="keep narrow"> This is a long and Supercalifragilisticexpialidocious sentence. 次の単語グレートブリテンおよび北アイルランド連合王国で本当に大きな言葉</p>
.narrow { padding: 5px; border: 1px solid; width: 8em; } .normal { word-break: normal; } .breakAll { word-break: break-all; } .keep { word-break: keep-all; }
Result:

2)word-wrap
作用:浏览器是否允许单词中断换行,在CSS3标准中已被更名为overflow-wrap,但是目前IE不支持。
取值:
/* Keyword values */ word-wrap: normal; word-wrap: break-word; /* Global values */ word-wrap: inherit; word-wrap: initial; word-wrap: unset;
一般用前两种,默认值是normal。
1. normal: 表示在正常的单词结束处换行。
2. break-word: 如果一行内没有多余的地方容纳单词到结尾,那么如果应用break-word,会将整个不能被分割的单词强制换行,所以会看到有些时候有一些空白的区域。
例子:
<p class="normal">FStrPrivFinÄndG (Gesetz zur Änderung des Fernstraßenbauprivatfinanzierungsgesetzes und straßenverkehrsrechtlicher Vorschriften)</p> <p class="breakWord">FStrPrivFinÄndG (Gesetz zur Änderung des Fernstraßenbauprivatfinanzierungsgesetzes und straßenverkehrsrechtlicher Vorschriften)</p>
.normal { width: 13em; background: gold; } .breakWord { width: 13em; background: gold; overflow-wrap: break-word; }
结果:

3) white-space:
作用:规定如何处理空格和回车。
取值:
/* Keyword values */ white-space: normal; white-space: nowrap; white-space: pre; white-space: pre-wrap; white-space: pre-line; /* Global values */ white-space: inherit; white-space: initial; white-space: unset;
举个例子来看:
<style> .test { width: 200px; border: 1px solid red; margin-bottom: 10px; } .normal { white-space: normal; } .pre { white-space: pre; } .pre-wrap { white-space: pre-wrap; } .pre-lie { white-space: pre-lie; } .nowrap { white-space: nowrap; } </style>
HTML:
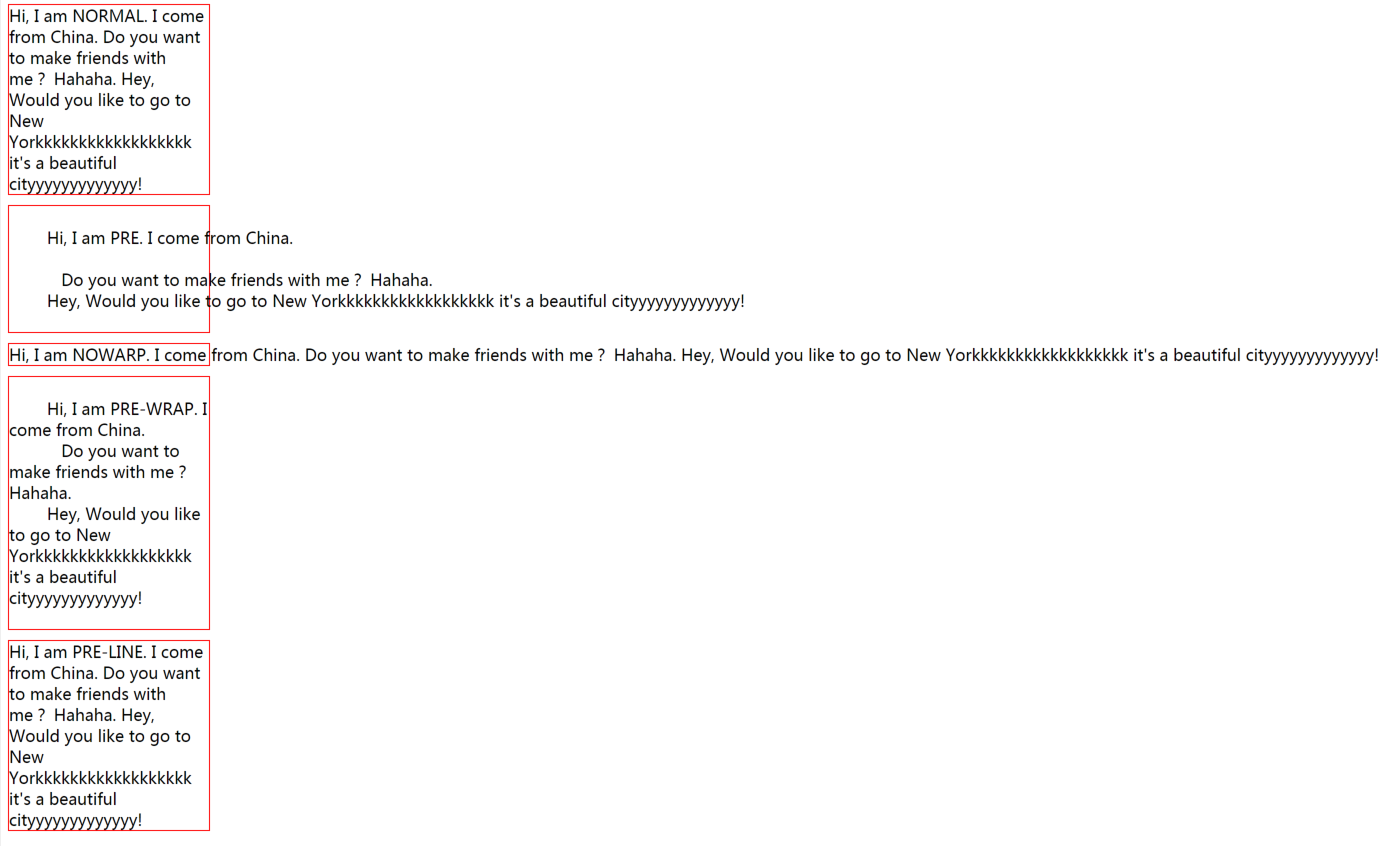
<div class="test normal"> Hi, I am NORMAL. I come from China. Do you want to make friends with me? Hahaha. Hey, Would you like to go to New Yorkkkkkkkkkkkkkkkkkk it's a beautiful cityyyyyyyyyyyyy! </div> <div class="test pre"> Hi, I am PRE. I come from China. Do you want to make friends with me? Hahaha. Hey, Would you like to go to New Yorkkkkkkkkkkkkkkkkkk it's a beautiful cityyyyyyyyyyyyy! </div> <div class="test nowrap"> Hi, I am NOWARP. I come from China. Do you want to make friends with me? Hahaha. Hey, Would you like to go to New Yorkkkkkkkkkkkkkkkkkk it's a beautiful cityyyyyyyyyyyyy! </div> <div class="test pre-wrap"> Hi, I am PRE-WRAP. I come from China. Do you want to make friends with me? Hahaha. Hey, Would you like to go to New Yorkkkkkkkkkkkkkkkkkk it's a beautiful cityyyyyyyyyyyyy! </div> <div class="test pre-line"> Hi, I am PRE-LINE. I come from China. Do you want to make friends with me? Hahaha. Hey, Would you like to go to New Yorkkkkkkkkkkkkkkkkkk it's a beautiful cityyyyyyyyyyyyy! </div>
结果:

从结果是可以看出来:
1. normal:合并连续的空白字符和换行符!
2. pre: 就是在html中写的是什么样,显示出来还是什么样,空白字符不会被合并,换行符也不会合并。
3. nowrap: 连续的空白符会被合并,但是会忽视文本中的换行符,文本将在同一行显示。
4. pre-wrap: 连续的空白符,换行符都会进行保留,但是允许折行。
5. pre-line: 连续的空白符会被合并,换行符会被保留,允许折行。
下面这张表从MDN上抄过来的。

参考资料:
https://developer.mozilla.org/en-US/docs/Web/CSS/overflow-wrap
https://developer.mozilla.org/en-US/docs/Web/CSS/word-break
https://developer.mozilla.org/en-US/docs/Web/CSS/white-space