App端的升级,又分为整包更新和资源热更新两种:
1、整包更新,即常规的整个App安装包重新下载安装。
2、资源热更新,即App不重新安装,里面的js等前端代码进行更新。
一、整包更新方案
1、IOS更新
一般iOS Appstore的安装包,无法直接更新。App启动后检查有新版本,只能跳转到Appstore,然后用户在Appstore的详情页点击更新按钮。
2、Android更新
而Android App,可以直接下载新的apk,只要包名和证书不变,就可以覆盖安装。
注意:
(1)App的升级检测代码必须使用条件编译,否则在非App环境由于不存在plus相关API,将会报错。
(2)升级地址URL,如果是自行托管的App,就提供自己的包地址。如果是打开应用市场,那URL如下:
if (plus.os.name=="Android") { appurl = "market://details?id=io.dcloud.hellouniapp";
//这个是通用应用市场,如果想指定某个应用商店,需要单独查这个应用商店的包名或scheme及参数 } else { appurl = "itms-apps://itunes.apple.com/cn/app/hello-uni-app/id1417078253"; }
(3)版本检测需要打包app,真机运行基座无法测试。因为真机运行的plus.runtime.version是固定值。
关于升级,比较省事的就是跳转到浏览器下载apk包,下载完成之后安装。另外可以在应用内下载,下载完成之后调用plus.runtime.install安装。具体代码如下:
// 在index.vue 中的onload方法里面或者app.vue中的onLaunch中添加如下部分:
update() {
var _this = this;
uni.request({
url: `${this.$store.state.apiBaseUrl}/users/versions`, //请求接口
method: 'POST',
success: result => {
if (result.data.code == 1) {
plus.runtime.getProperty(plus.runtime.appid, function(inf) {
if(inf.version != result.data.data.versions){
uni.showModal({
title: "发现新版本",
content: "确认下载更新",
success: (res) => {
if (res.confirm == true) {//当用户确定更新,执行更新
_this.doUpData();
}
}
})
}
});
}
},
})
},
doUpData() {
uni.showLoading({
title: '更新中……'
})
uni.downloadFile({//执行下载
url: '***', //下载地址
success: downloadResult => {//下载成功
uni.hideLoading();
if (downloadResult.statusCode == 200) {
uni.showModal({
title: '',
content: '更新成功,确定现在重启吗?',
confirmText: '重启',
confirmColor: '#EE8F57',
success: function(res) {
if (res.confirm == true) {
plus.runtime.install(//安装
downloadResult.tempFilePath, {
force: true
},
function(res) {
utils.showToast('更新成功,重启中');
plus.runtime.restart();
}
);
}
}
});
}
}
});
}
二、资源在线升级(热更新)
HBuilderX 1.6.5 起,uni-app 支持生成 App 资源升级包。
1、生成 App 资源升级包
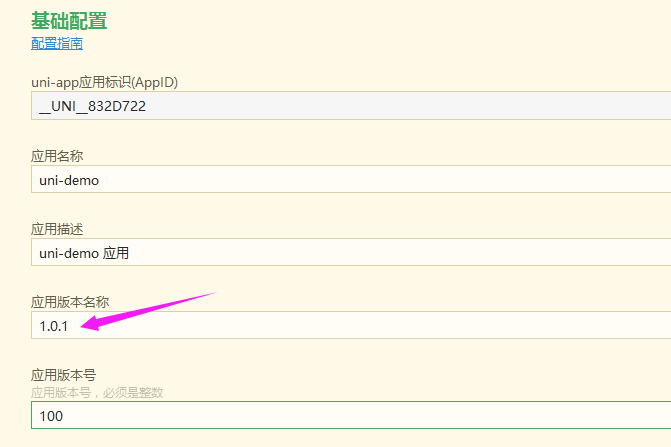
(1)修改版本号:
首先,更新 manifest.json 中的版本号。比如之前是 1.0.0,那么新版本应该是 1.0.1 或 1.1.0 这样。

(2)发行:
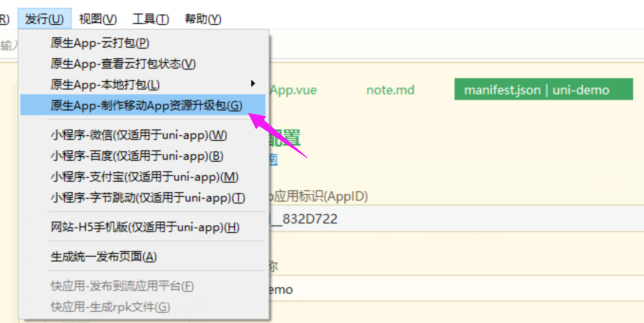
然后,在 HBuilderX 中生成wgt的升级包(wgt):菜单->发行->原生App-制作移动App资源升级包
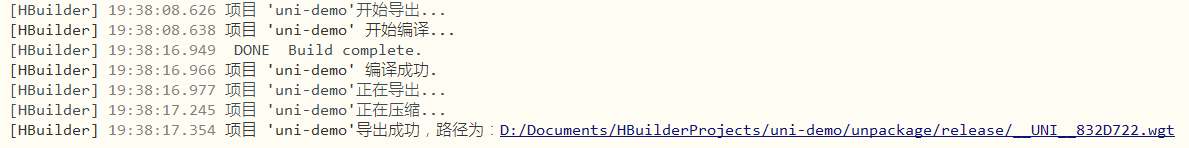
生成结束会在控制台告知升级包的输出位置。
2、安装资源升级包
应用的升级需要服务端与客户端配合完成,下面以本地测试过程中的操作举例说明:
(1)存放资源
将 %appid%.wgt 文件存放在服务器的 static 目录下,如即 http://www.example.com/static/UNI832D722.wgt。
(2)服务端接口
约定检测升级的接口,如地址为:http://www.example.com/update/
(3)传入参数
| 参数名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| name | String | '' | 客户端读取到的应用名称,定义这个参数可以方便多个应用复用接口。 |
| version | String | '' | 客户端读取到的版本号信息 |
(4)返回参数
| 参数名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| update | Boolean | false | 是否有更新 |
| wgtUrl | String | '' | wgt 包的下载地址,用于 wgt 方式更新。 |
| pkgUrl | String | '' | apk/ipa 包的下载地址或 AppStore 地址,用于整包升级的方式。 |
(5)代码示例
下面是一个简单的服务端判定的示例,仅做参考,实际开发中根据自身业务需求处理。
var express = require('express');
var router = express.Router();
var db = require('./db');
// TODO 查询配置文件或者数据库信息来确认是否有更新
function checkUpdate(params, callback) {
db.query('一段SQL', function(error, result) {
// 这里简单判定下,不相等就是有更新。
var currentVersions = params.appVersion.split('.');
var resultVersions = result.appVersion.split('.');
if (currentVersions[0] < resultVersions[0]) {
// 说明有大版本更新
callback({
update: true,
wgtUrl: '',
pkgUrl: result.pkgUrl
})
} else {
// 其它情况均认为是小版本更新
callback({
update: true,
wgtUrl: result.wgtUrl,
pkgUrl: ''
})
}
});
}
router.get('/update/', function(req, res) {
var appName = req.query.name;
var appVersion = req.query.version;
checkUpdate({
appName: appName,
appVersion: appVersion
}, function(error, result) {
if (error) {
throw error;
}
res.json(result);
});
});
注意事项
- 以上约定,仅做参考。
- 服务端的具体判定逻辑,请根据自身的业务逻辑灵活处理。
- 应用中的路径尽量不要包含特殊符号
3、客户端检测升级
在 App.vue 的 onLaunch 中检测升级,代码如下:
// #ifdef APP-PLUS
plus.runtime.getProperty(plus.runtime.appid, function(widgetInfo) {
uni.request({
url: 'http://www.example.com/update/',
data: {
version: widgetInfo.version,
name: widgetInfo.name
},
success: (result) => {
var data = result.data;
if (data.update && data.wgtUrl) {
uni.downloadFile({
url: data.wgtUrl,
success: (downloadResult) => {
if (downloadResult.statusCode === 200) {
plus.runtime.install(downloadResult.tempFilePath, {
force: false
}, function() {
console.log('install success...');
plus.runtime.restart();
}, function(e) {
console.error('install fail...');
});
}
}
});
}
}
});
});
// #endif
4、不支持的情况
(1)SDK 部分有调整,比如新增了 Maps 模块等,不可通过此方式升级,必须通过整包的方式升级。
(2)原生插件的增改,同样不能使用此方式。
(3)对于老的非自定义组件编译模式,这种模式已经被淘汰下线。但以防万一也需要说明下,老的非自定义组件编译模式,如果之前工程没有 nvue 文件,但更新中新增了 nvue 文件,不能使用此方式。因为非自定义组件编译模式如果没有nvue文件是不会打包weex引擎进去的,原生引擎无法动态添加。自定义组件模式默认就含着weex引擎,不管工程下有没有nvue文件。
5、注意事项
(1)条件编译,仅在 App 平台执行此升级逻辑。
(2)appid 以及版本信息等,在 HBuilderX 真机运行开发期间,均为 HBuilder 这个应用的信息,因此需要打包自定义基座或正式包测试升级功能。
(3)plus.runtime.version 或者 uni.getSystemInfo() 读取到的是 apk/ipa 包的版本号,而非 manifest.json 资源中的版本信息,所以这里用 plus.runtime.getProperty() 来获取相关信息。
(4)安装 wgt 资源包成功后,必须执行 plus.runtime.restart(),否则新的内容并不会生效。
(5)如果App的原生引擎不升级,只升级wgt包时需要注意测试wgt资源和原生基座的兼容性。平台默认会对不匹配的版本进行提醒,如果自测没问题,可以在manifest中配置忽略提示,详见https://ask.dcloud.net.cn/article/35627
6、关于热更新是否影响应用上架
应用市场为了防止开发者不经市场审核许可,给用户提供违法内容,对热更新大多持排斥态度。
但实际上热更新使用非常普遍,不管是原生开发中还是跨平台开发。
Apple曾经禁止过jspatch,但没有打击其他的热更新方案,包括cordovar、react native、DCloud。封杀jspatch其实是因为jspatch有严重安全漏洞,可以被黑客利用,造成三方黑客可篡改其他App的数据。
使用热更新需要注意:
- 上架审核期间不要弹出热更新提示
- 热更新内容使用https下载,避免被三方网络劫持
- 不要更新违法内容、不要通过热更新破坏应用市场的利益,比如iOS的虚拟支付要老老实实给Apple分钱
如果你的应用没有犯这些错误,应用市场是不会管的。