HTML5+ API Reference的蛮多接口挺好用的,uni-app App 端内置 HTML5+ 引擎,让 js 可以直接调用丰富的原生能力。官方文档:http://www.html5plus.org/doc/zh_cn/runtime.html
以及先了解下:uni-app使用HTML5+ 的注意事项
一、问题背景
IOS上传app store又被拒了,还是之前说是微信安装的原因
Guideline 4.2.3 - Design - Minimum Functionality We were required to install the WeChat app before we could log in via WeChat.
Users should be able to log in with WeChat and access their accounts without having to install any additional apps. Next Steps If you would like to offer authentication through WeChat, please use a mechanism that allows users to log in with WeChat
from within your app without first having to install an additional app. We recommend implementing the Safari View Controller API to display web content within your app.
The Safari View Controller allows the display of a URL and inspection of the certificate from an embedded browser in an app
so that customers can verify the webpage URL and SSL certificate to confirm they are entering their sign in credentials
into a legitimate page. Resources For additional information on the Safari View Controller API, please review the What's New in Safari webpage. Please see attached screenshot for details.
准则4.2.3-设计-最低功能
我们需要先安装微信应用程序,然后才能通过微信登录。用户应该能够使用微信登录并访问自己的帐户,而无需安装任何其他应用程序。
下一步
如果您想通过微信提供身份验证,请使用一种机制,允许用户从您的应用程序中使用微信登录,而无需先安装其他应用程序。
我们建议实现Safari视图控制器API来显示应用程序中的web内容。Safari View Controller允许在应用程序中显示URL和检查嵌入式浏览器中的证书,
以便客户可以验证网页URL和SSL证书,以确认他们正在将登录凭据输入合法页面。
资源
有关Safari视图控制器API的更多信息,请查看Safari网页中的新增内容。
有关详细信息,请参阅随附的屏幕截图。

也就是说设备未安装微信客户端,点微信登录的时候提示报错。还记得上次这个原因拒绝,是要我们提供了等值的苹果登录(sign in with apple)就通过了,没想到更新版本的时候又报这个原因拒绝,坑啊,为什么第一次因为这个原因拒绝的时候,要我们提供苹果登录呢。
简单的说,就是:使用微信分享、登录必须安装微信客户端,QQ登录、QQ空间分享过程中必须安装手机QQ客户端,在未安装客户端的设备上测试会提示下载,这是不符合苹果审核规则的。
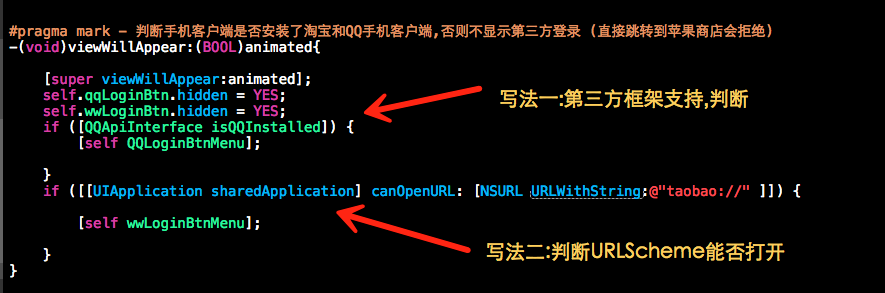
解决方法:首先调用微信SDK或QQ互联SDK的方法检测是否安装微信/QQ客户端:
[QQApi isQQInstalled]
isWXAppInstalled
如果未安装客户端则隐藏对应登录或分享按钮。
经过验证上述方法可以有效通过APPstore审核,这边会密切关注微信及QQ互联方面的动态,如果有更好的解决方案,也会第一时间更新。

这是原生app的方法,那么需要考虑uniapp如何判断设备上是否安装微信之类的。其实也有比较简单的api提供。
二、uni-app如何判断是否安装腾讯QQ微信微博支付宝淘宝客户端呢
Boolean plus.runtime.isApplicationExist(appInf);
(1)说明:如果第三方程序已安装则返回true,未安装则返回false。
关于 ApplicationInf 参数,官方也有详细描述,查看:http://www.html5plus.org/doc/zh_cn/runtime.html#plus.runtime.ApplicationInf
Android平台需要通过设置 appInf 的 pname 属性(包名)进行查询。
iOS平台需要通过设置 appInf 的 action 属性(Scheme)进行查询,
在iOS9以后需要添加白名单才可查询,在manifest.json文件plus->distribute->apple->urlschemewhitelist节点下添加(如urlschemewhitelist:[“weixin”]).
判断其他应用是否安装,可以用对应的pname和action来判断。以下是一些常用平台的pname和action。
| 平台 | pname | action |
|---|---|---|
| 微信 | com.tencent.mm | weixin:// |
| com.tencent.mobileqq | mqq:// | |
| 新浪微博 | com.sina.weibo | sinaweibo:// |
| 淘宝 | com.taobao.taobao | taobao:// |
| 支付宝 | com.eg.android.AlipayGphone | alipay:// |
| 京东 | com.jingdong.app.mall | openApp.jdMobile:// |
| 优酷 | com.youku.phone | youku:// |
| 高度地图 | com.autonavi.minimap | iosamap:// |
| 百度地图 | com.baidu.BaiduMap | baidumap:// |
3、代码示例
// 判断第三方程序(微信) 是否安装
function checkApp(){
if(plus.runtime.isApplicationExist({pname:'com.tencent.mm',action:'weixin://'})){
console.log("微信应用已安装");
}else{
console.log("微信应用未安装");
}
}