今天看到一个文章说console.table展示数据和copy复制数据,平时用的比较少,一般调试使用console.log(),其实console还有很多其他命令,我自己一般用的很少,所以决定记录一下,使用起来也挺方便。
1、console.table展示数据(以表格形式)
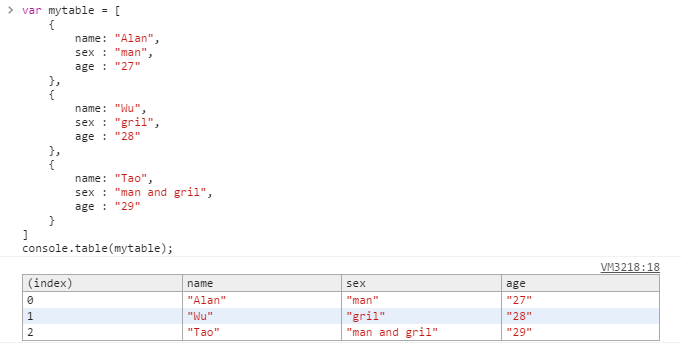
在控制台上展示数组或对象,使用console.table比console.log更加直观明了。
详细介绍见:Console.table():https://developer.mozilla.org/zh-CN/docs/Web/API/Console/table

2、显示信息的命令
console.log("normal"); // 用于输出普通信息
console.info("information"); // 用于输出提示性信息
console.error("error"); // 用于输出错误信息
console.warn("warn"); // 用于输出警示信息

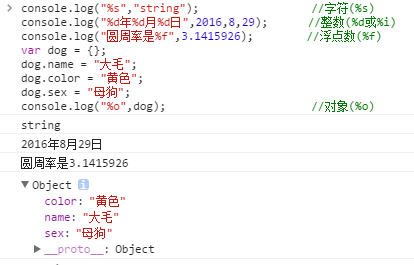
3、点位符:字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o);

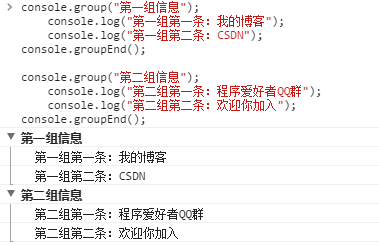
4、信息分组 (console.group(),console.groupEnd())

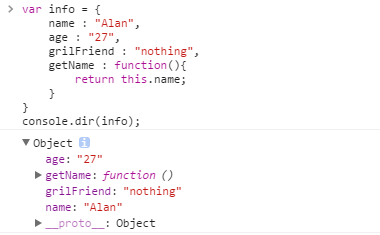
5、将对象以树状结构展现 :console.dir()可以显示一个对象所有的属性和方法
这个方法是经常使用的,比for in方便很多,直接将该对象以树结构进行输出,可以详细查对象的属性方法等

6、显示某个节点的内容 :console.dirxml()用来显示网页的某个节点(node)所包含的html/xml代码

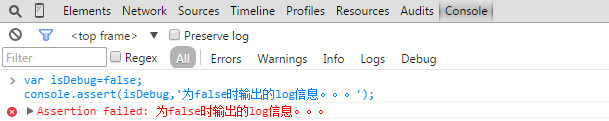
7、判断变量是否是真:console.assert()用来判断一个表达式或变量是否为真,只有表达式为false时,才输出一条相应作息,并且抛出一个异常
var testObj = false;
console.assert(testObj, '当testObj为false时才输出!');

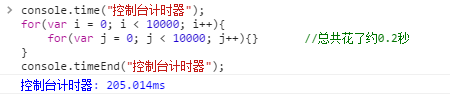
8、计时功能 :console.time()和console.timeEnd(),用来显示代码的运行时间
console.time("控制台计时器");
for(var i = 0; i < 10000; i++){
for(var j = 0; j < 10000; j++){}
}
console.timeEnd("控制台计时器");

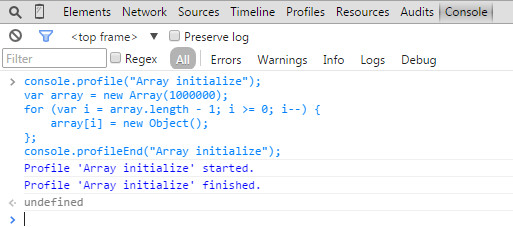
9、性能分析performance profile:就是分析程序各个部分的运行时间,找出瓶颈所在,使用的方法是console.profile()和console.proileEnd();
function All(){
for(var i = 0; i < 10; i++){
funcA(100);
}
funcB(1000);
}
function funcA(count){
for(var i = 0; i < count; i++){};
}
function funcB(count){
for(var i = 0; i < count; i++){};
}
console.profile("性能分析器");
All();
console.profileEnd();
详细的信息在chrome控制台里的"profile"选项里查看

10、console.count()统计代码被执行的次数
这个方法非常实用哦,当你想统计代码被执行的次数时就可以使用到。

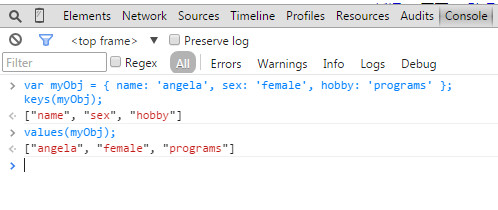
11、keys和values,要在浏览器里输入

12、copy通过此命令可以将在控制台获取到的内容复制到剪贴板
copy(document.body); // 复制body
copy(document.getElementById("info")); // 复制某id元素的的节点
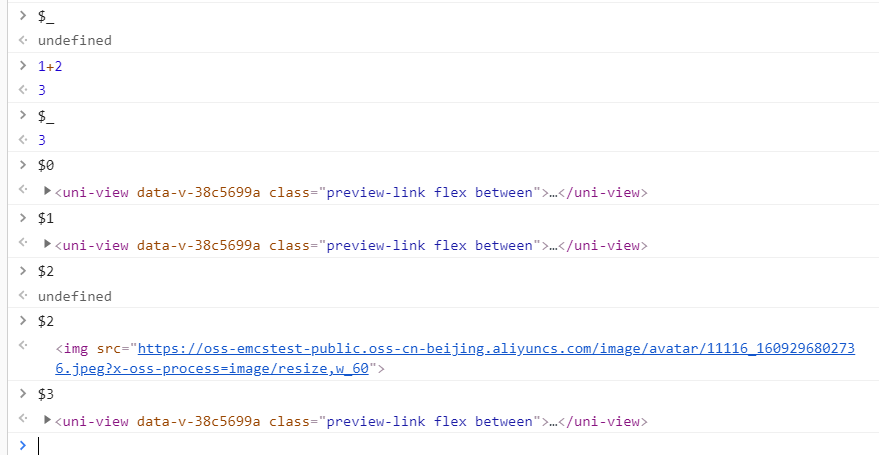
13、$_命令返回最近一次表达式执行的结果,$0-$4代表了最近5个你选择过的DOM节点

14、利用控制台输出文字、图片、以%c开头,后面的文字就打印的信息,后面一个参数就是样式属性;

15、Chrome 控制台中原生支持类jQuery的选择器,也就是说你可以用$加上熟悉的css选择器来选择DOM节。