一、param() 方法创建数组或对象的序列化表示。
该序列化值可在进行 AJAX 请求时在 URL 查询字符串中使用。
语法:
jQuery.param(object,traditional)
object要进行序列化的数组或对象
traditional规定是否使用传统的方式浅层进行序列化(参数序列化)。
$.ajax()设置 的 traditional参数实际上是设置 jQuery.param 的traditional 参数,默认为false,当设置为true后,会导致多层次的对象序列化为[object object](浅序列化)
<html>
<head>
<script type="text/javascript" src="jquery-1.8.3.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
personObj=new Object();
personObj.firstname="Bill";
personObj.lastname="Gates";
personObj.age=60;
personObj.eyecolor="blue";
$("button").click(function(){
$("div").text($.param(personObj));
});
});
</script>
</head>
<body>
<button>序列化对象</button>
<div></div>
</body>
</html>
//输出结果:firstname=Bill&lastname=Gates&age=60&eyecolor=blue
二、serialize() 方法通过序列化表单值,创建 URL 编码文本字符串
您可以选择一个或多个表单元素(比如 input 或 文本框),或者 form 元素本身。
序列化的值可在生成 AJAX 请求时用于 URL 查询字符串中。
.serialize() 方法创建以标准 URL 编码表示的文本字符串。它的操作对象是代表表单元素集合的 jQuery 对象。
.serialize() 方法可以操作已选取个别表单元素的 jQuery 对象,比如 <input>, <textarea> 以及 <select>。不过,选择 <form> 标签本身进行序列化一般更容易些。
注意:1、只会将“成功的控件”序列化为字符串。(即不能被禁用)
2、如果不使用按钮来提交表单,则不对提交按钮的值序列化。
3、如果要表单元素的值包含到序列字符串中,元素必须使用 name 属性。
<html>
<head>
<script type="text/javascript" src="jquery-1.8.3.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("div").text($("form").serialize());
});
});
</script>
</head>
<body>
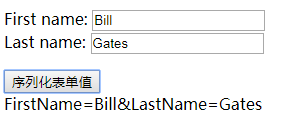
<form action="">
First name: <input type="text" name="FirstName" value="Bill" /><br />
Last name: <input type="text" name="LastName" value="Gates" /><br />
</form>
<button>序列化表单值</button>
<div></div>
</body>
</html>

三、serializeArray() 方法通过序列化表单值来创建对象数组(名称和值)。
您可以选择一个或多个表单元素(比如 input 或 textarea),或者 form 元素本身。
语法:$(selector).serializeArray()
详细说明:
serializeArray() 方法序列化表单元素(类似 .serialize() 方法),返回 JSON 数据结构数据。
注意:此方法返回的是 JSON 对象而非 JSON 字符串。需要使用插件或者第三方库进行字符串化操作。
返回的 JSON 对象是由一个对象数组组成的,其中每个对象包含一个或两个名值对 —— name 参数和 value 参数(如果 value 不为空的话)。举例来说:
[
{name: 'firstname', value: 'Hello'},
{name: 'lastname', value: 'World'},
{name: 'alias'}, // 值为空
]
.serializeArray() 方法使用了 W3C 关于 successful controls(有效控件) 的标准来检测哪些元素应当包括在内。特别说明:元素不能被禁用(禁用的元素不会被包括在内),并且元素应当有含有 name 属性。提交按钮的值也不会被序列化。文件选择元素的数据也不会被序列化。
该方法可以对已选择单独表单元素的对象进行操作,比如 <input>, <textarea>, 和 <select>。不过,更方便的方法是,直接选择 <form> 标签自身来进行序列化操作。
$("form").submit(function() {
console.log($(this).serializeArray());
return false;
});
//上面的代码产生下面的数据结构(假设浏览器支持 console.log):
[
{
name: a
value: 1
},
{
name: b
value: 2
},
{
name: c
value: 3
},
{
name: d
value: 4
},
{
name: e
value: 5
}
]
总结:
1、param(),数组或对象序列化表示
2、serialize(),序列化表单(成功元素、必须有name属性)
3、serializeArray(),序列化表单来创建对象数组,返回JSON对象