组合模式(Composite),将对象组合成树形结构以表示‘部分-整体’的层次结构。组合模式使得用户对单个对象和组合对象的使用具有一致性。
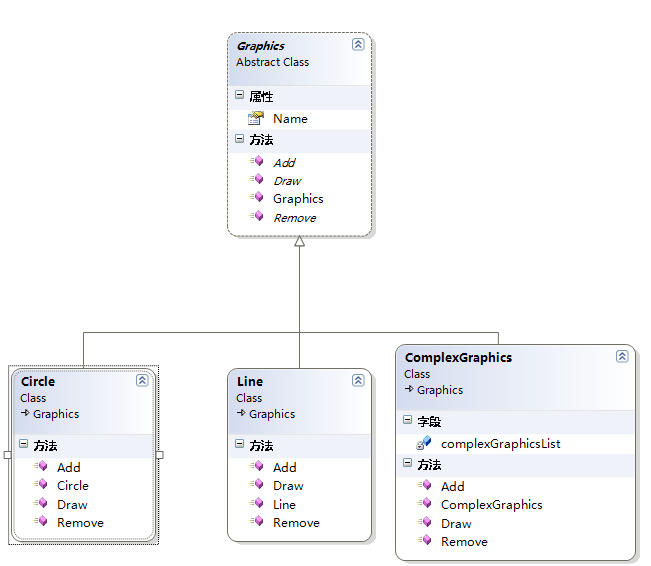
- 透明方式,也就是说在Commponent中声明所有用来管理子对象的方法,其中包括Add、Remove等。这样实现Commponent接口的所有子类都具备了Add和Remove。这样做的好处就是叶节点和枝节点对于外界没有区别,它们具备完全一致的行为接口。但问题也很明显,因为Leaf类本身不具备Add()、Remove()方法的功能,所以实现它是没有意义的。
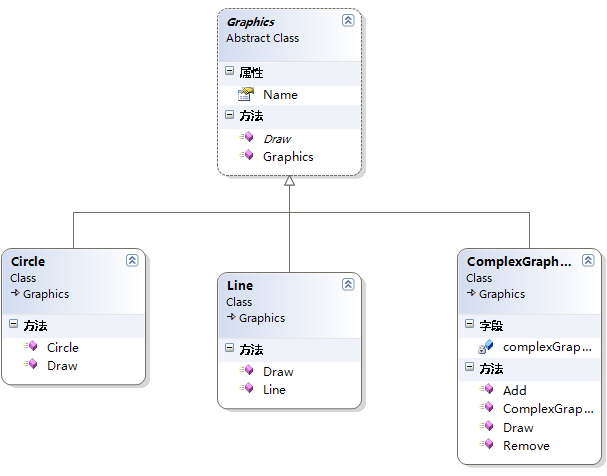
- 安全方式,也就是在Component接口中不去声明Add和Remove方法,那么子类的Leaf也就不需要去实现它,而是在Composite声明所有用来管理子类对象的方法,不过由于不够透明,所以树叶和树枝类将不具有相同的接口,客户端的调用需要做相应的判断,带来了不便。
透明式的组合模式类图:

安全式组合模式的类图:

组合模式中涉及到三个角色:
- 抽象构件(Component)角色:这是一个抽象角色,上面实现中Graphics充当这个角色,它给参加组合的对象定义出了公共的接口及默认行为,可以用来管理所有的子对象(在透明式的组合模式是这样的)。在安全式的组合模式里,构件角色并不定义出管理子对象的方法,这一定义由树枝结构对象给出。
- 树叶构件(Leaf)角色:树叶对象时没有下级子对象的对象,上面实现中Line和Circle充当这个角色,定义出参加组合的原始对象的行为
- 树枝构件(Composite)角色:代表参加组合的有下级子对象的对象,上面实现中ComplexGraphics充当这个角色,树枝对象给出所有管理子对象的方法实现,如Add、Remove等。
组合模式的使用场景
在以下情况下应该考虑使用组合模式:
- 需要表示一个对象整体或部分的层次结构。
- 希望用户忽略组合对象与单个对象的不同,用户将统一地使用组合结构中的所有对象。
C#组合模式:
namespace 组合模式 { class Program { static void Main(string[] args) { ConcreteCompany root = new ConcreteCompany("北京总公司"); root.Add(new HRDepartment("总公司人力资源部")); root.Add(new FinanceDepartment("总公司财务部")); ConcreteCompany comp = new ConcreteCompany("上海华东分公司"); comp.Add(new HRDepartment("华东分公司人力资源部")); comp.Add(new FinanceDepartment("华东分公司财务部")); root.Add(comp); ConcreteCompany comp1 = new ConcreteCompany("南京办事处"); comp1.Add(new HRDepartment("南京办事处人力资源部")); comp1.Add(new FinanceDepartment("南京办事处财务部")); comp.Add(comp1); ConcreteCompany comp2 = new ConcreteCompany("杭州办事处"); comp2.Add(new HRDepartment("杭州办事处人力资源部")); comp2.Add(new FinanceDepartment("杭州办事处财务部")); comp.Add(comp2); Console.WriteLine(" 结构图:"); root.Display(1); Console.WriteLine(" 职责:"); root.LineOfDuty(); Console.Read(); } } abstract class Company { protected string name; public Company(string name) { this.name = name; } public abstract void Add(Company c);//增加 public abstract void Remove(Company c);//移除 public abstract void Display(int depth);//显示 public abstract void LineOfDuty();//履行职责 } class ConcreteCompany : Company { private List<Company> children = new List<Company>(); public ConcreteCompany(string name) : base(name) { } public override void Add(Company c) { children.Add(c); } public override void Remove(Company c) { children.Remove(c); } public override void Display(int depth) { Console.WriteLine(new String('-', depth) + name); foreach (Company component in children) { component.Display(depth + 2); } } //履行职责 public override void LineOfDuty() { foreach (Company component in children) { component.LineOfDuty(); } } } //人力资源部 class HRDepartment : Company { public HRDepartment(string name) : base(name) { } public override void Add(Company c) { } public override void Remove(Company c) { } public override void Display(int depth) { Console.WriteLine(new String('-', depth) + name); } public override void LineOfDuty() { Console.WriteLine("{0} 员工招聘培训管理", name); } } //财务部 class FinanceDepartment : Company { public FinanceDepartment(string name) : base(name) { } public override void Add(Company c) { } public override void Remove(Company c) { } public override void Display(int depth) { Console.WriteLine(new String('-', depth) + name); } public override void LineOfDuty() { Console.WriteLine("{0} 公司财务收支管理", name); } } }
js组合模式:
<html> <body> <button id="button">按我</button> </body> <script> var MacroCommand = function(){ return{ commandsList:[], add:function(command){ this.commandsList.push(command); }, execute:function(){ for(var i=0,command;command=this.commandsList[i++];){ command.execute(); } } } }; var openAcCommand = { execute:function(){ console.log('打开空调'); } }; /*****************家里的电视和音响是连接在一起的,所以可以用一个宏命令来组合打开电视和打开音响的命令********************/ var openTvCommand = { execute:function(){ console.log('打开电视'); } }; var openSoundCommand = { execute:function(){ console.log('打开音响'); } }; var macroCommand1 = MacroCommand(); macroCommand1.add(openTvCommand); macroCommand1.add(openSoundCommand); /***********关门、打开电脑和登录QQ的命令**************/ var closeDoorCommand = { execute:function(){ console.log('关门'); } }; var openPcCommand = { execute:function(){ console.log('开电脑'); } }; var openQQCommand = { execute:function(){ console.log('登录QQ'); } }; var macroCommand2 = MacroCommand(); macroCommand2.add(closeDoorCommand); macroCommand2.add(openPcCommand); macroCommand2.add(openQQCommand); /******************现在把所有的命令组合成一个“超级命令”*********************/ var macroCommand = MacroCommand(); macroCommand.add(openAcCommand); macroCommand.add(macroCommand1); macroCommand.add(macroCommand2); /**************最后给遥控器绑定“超级命令”**********************/ var setCommand = (function(command){ document.getElementById('button').onclick = function(){ command.execute(); } })(macroCommand); </script> </html>
javascript中实现组合模式的难点在于要保证组合对象和叶对象对象拥有同样的方法,这通常需要用鸭子类型的思想对它们进行接口检查。
组合对象可以拥有子节点,叶对象下面就没有子节点,所以我们也许会发生一些误操作,比如试图往叶对象中添加子节点,解决方案通常是给叶对象叶增加add方法,并且在调用这个方法时,抛出一个异常来及时提醒客户,代码如下:
var MacroCommand = function(){ return{ commandsList:[], add:function(command){ this.commandsList.push(command); }, execute:function(){ for(var i=0,command;command=this.commandsList[i++];){ command.execute(); } } } }; var openTvCommand = { execute:function(){ console.log('打开电视'); }, add:function(){ throw new Error('叶对象不能添加子节点'); } }; var macroCommand = MacroCommand(); macroCommand.add(openTvCommand); openTvCommand.add(macroCommand); //Uncaugth Error:叶对象不能添加子节点