个人博客
1.学到的东西
14. 父组件向子组件通信
目标:父组件与子组件通信的意义;实现父组件将简单字符串和对象更新到子组件
小结:
组件通信意义:父子组件之间数据的交换,能够及时更新组件内容。
- 父组件将简单字符串更新传递到子组件
<div id="app">
<!--使用组件-->
<introduce :title="msg"></introduce>
</div>
<script type="text/javascript">
//定义组件
const introduce = {
template:"<h2>{{title}}</h2>",
//定义接收父组件的属性
props:["title"]
};
//全局注册组件:在所有的vue实例中都可以使用组件
//参数1:组件名称,参数2:具体的组件
Vue.component("introduce", introduce);
var app = new Vue({
el:"#app",
data:{
msg:"父组件的msg属性数据内容"
}
});
</script>
- 父组件将数组更新传递到子组件
<div id="app">
<!--使用组件-->
<my-list :items="lessons" ></my-list>
</div>
<script type="text/javascript">
//定义组件
const myList = {
template:`
<ul>
<li v-for="item in items" :key="item.id">{{item.id}}--{{item.name}}</li>
</ul>
`,
//定义接收父组件的属性
props:{
items:{
//数据类型,如果是数组则是Array,如果是对象则是Object
type:Array,
//默认值
default:[]
}
}
};
var app = new Vue({
el:"#app",
data:{
msg:"父组件的msg属性数据内容",
:[
{"id":1, "name":"Java"},
{"id":2, "name":"Php"},
{"id":3, "name":"前端"}
]
},
components:{
myList
}
});
</script>
15. 子组件向父组件通信
目标:在子组件中点击对应按钮实现父组件中属性数据的改变
小结:
<div id="app">
<h2>num = {{num}}</h2>
<!--使用组件-->
<counter @plus="numPlus" @reduce="numReduce" :snum="num"></counter>
</div>
<script type="text/javascript">
//定义组件
const counter = {
template:`
<div>
<button @click='incrNum'>+</button>
<button @click='decrNum'>-</button>
</div>
`,
props:["snum"],
methods:{
//递增
incrNum(){
//调用到父组件中的方法
return this.$emit("plus");
},
decrNum(){
//调用到父组件中的方法
return this.$emit("reduce");
}
}
};
//全局注册组件:在所有的vue实例中都可以使用组件
//参数1:组件名称,参数2:具体的组件
//Vue.component("counter", counter);
var app = new Vue({
el:"#app",
components:{
counter: counter
},
data:{
num:0
},
methods:{
numPlus(){
this.num++;
},
numReduce(){
this.num--;
}
}
});
</script>
16. axios概述
目标:axios的用途及了解常见方法
小结:
axios的作用:发送异步请求获取数据。常见的方法:get、post;在发送的时候可以指定参数(地址、请求方式和请求头部信息);返回数据结构(data/status/statusText/headers/config)
17. axios方法及get、post方法使用
目标:使用axios方法获取数据并在页面中将数据遍历显示;切换改为get/post方法实现数据加载
小结:
可以使用axios获取对应服务器数据;如果不是同一个服务的数据则可能会出现跨域请求;需要在响应的服务器上配置跨域。
<!DOCTYPE html>
<html lang="en">
<head>
<title>vuejs测试</title>
<script src="node_modules/vue/dist/vue.js"></script>
<script src="js/axios.min.js"></script>
</head>
<body>
<div id="app">
<ul>
<li v-for="(user, index) in users" :key="index">
{{index}}--{{user.name}}--{{user.age}}--{{user.gender}}
</li>
</ul>
</div>
<script type="text/javascript">
var app = new Vue({
el:"#app",
data:{
users:[]
},
created(){
//初始化加载数据
axios.post("data.json").then(res=>{
console.log(res);
//将数据赋值到vue实例中的数据属性users;
//不能使用this,在axios回调函数中表示窗口,不是vue实例
app.users = res.data;
}).catch(err=>alert(err));
axios.get("http://localhost/user/8").then(res=>{
console.log(res.data);
}).catch(err=>alert(err));
/*
axios.get("data.json").then(res=>{
console.log(res);
//将数据赋值到vue实例中的数据属性users;
//不能使用this,在axios回调函数中表示窗口,不是vue实例
app.users = res.data;
}).catch(err=>alert(err));
*/
/*
axios({
url:"data.json",
method:"get"
}).then(res=>{
console.log(res);
//将数据赋值到vue实例中的数据属性users;
//不能使用this,在axios回调函数中表示窗口,不是vue实例
app.users = res.data;
}).catch(err=>alert(err));
*/
}
});
</script>
</body>
</html>
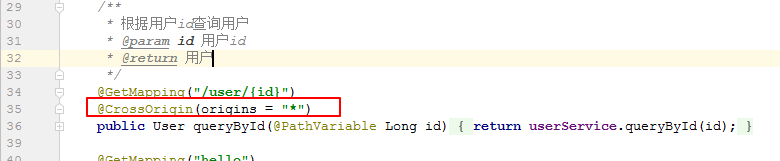
跨域:在前端js中如果发送异步请求的话,请求的地址与当前服务器的ip或者端口号不同都是跨域请求,可以使用如下方式在服务器端进行配置:

2.明日计划
归纳总结