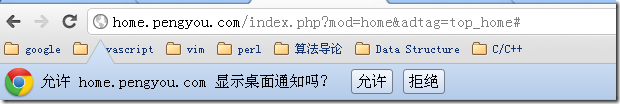
最近在使用朋友网(不加链接,避免有打广告的嫌疑),发现会出现提示“是否允许网站显示桌面通知?”,如下图所示:

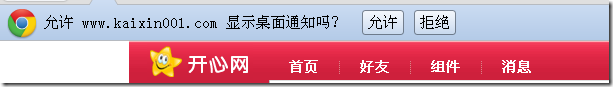
这种做法,在页面加载完时直接调用请求,比起开心网的这种提示感觉有些野蛮了。开心网的桌面通知提示如下:

先检查用户是否已经允许了本站的桌面通知,在未允许的情况下:点击后Chrome才出现提示,感觉更人性化一些,起码这个通知出现是由用户主动触发的。

这两个网站,发现桌面通知主要用于webIM的消息提醒。查了下资料,大概了解和掌握了Chrome桌面通知的。做了如下图所示的一个Demo:

完整的示例代码如下:
1: <!DOCTYPE html>
2: <html>
3: <head>
4: <title>Google 桌面通知</title>
5: <meta name="generator" content="editplus" />
6: <meta name="author" content="" />
7: <meta name="keywords" content="" />
8: <meta name="description" content="" />
9: <meta http-equiv='content-type' content='text/html; charset=utf-8' />
10: </head>
11: <body>
12:
13: <button id='btn'>显示桌面通知</button>
14:
15: <script type='text/javascript'>
1:
2: document.querySelector("#btn").addEventListener('click', notify, false);
3:
4: function notify() {
5: if (window.webkitNotifications) {
6: if (window.webkitNotifications.checkPermission() == 0) {
7: var notification_test = window.webkitNotifications.createNotification("http://images.cnblogs.com/cnblogs_com/flyingzl/268702/r_1.jpg", '标题', '内容'+new Date().getTime());
8: notification_test.display = function() {}
9: notification_test.onerror = function() {}
10: notification_test.onclose = function() {}
11: notification_test.onclick = function() {this.cancel();}
12:
13: notification_test.replaceId = 'Meteoric';
14:
15: notification_test.show();
16:
17: var tempPopup = window.webkitNotifications.createHTMLNotification(["http://www.baidu.com/", "http://www.soso.com"][Math.random() >= 0.5 ? 0 : 1]);
18: tempPopup.replaceId = "Meteoric_cry";
19: tempPopup.show();
20: } else {
21: window.webkitNotifications.requestPermission(notify);
22: }
23: }
24: }
</script>
16: </body>
17: </html>
Setp:
1、先判断当前的浏览器是否支持开启桌面通知 window.webkitNotifications;
2、响应用户操作,如果用户之前已经允许本站的桌面通知,则window.webkitNotifications.checkPermission()会返回0;
3、如果用户之前拒绝或是未允许开启桌面通知,可使用window.webkitNotifications.requestPermission(callback);再次弹出询问用户的提示,否则当用户之前拒绝过,按钮点击了也是不会有响应操作的。
注:在给notification实例对象指定replaceId可防止弹出过多的桌面通知(类似唯一标识,弹出同名的replaceId通知实例时,后面的通知会覆盖之前的通知)。
但我在查看W3C的文档时,发现它里面标有一个setReplaceId的方法,可实际上是没有这个方法,取而代之的是名为“replaceId”的属性。
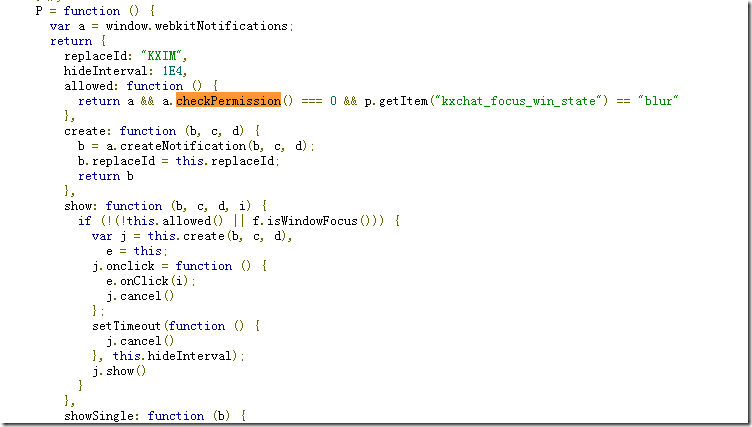
具体产品(如webIM)中如果实现的,可以参考这一篇文章:<HTML5实战之桌面通知>,如果去开心网查看实现的源码,可以看到如下的实现:

本文参考链接:
1)、<HTML5实战之桌面通知>
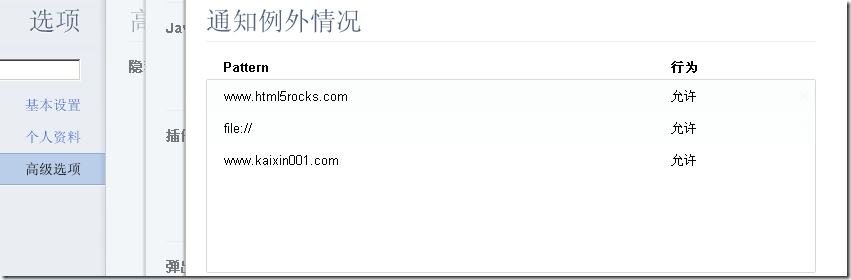
桌面通知,也可以由用户在Chrome浏览器中自定义:板手 -> 选项 -> 高级选项 –> 通知 (管理例外情况…)。