传统浏览器目前不会被完全取代,令你难以将最新的 CSS3 或 HTML5 功能嵌入你的网站。 Modernizr 正是为解决这一难题应运而生,作为一个开源的 JavaScript 库,Modernizr 检测浏览器对 CSS3 或 HTML5 功能支持情况。 Modernizr 并非试图添加老版本浏览器不支持的功能,而是令你通过创建可选风格配置修改页面设计。 它也可以通过加载定制的脚本来模拟老版本浏览器不支持的功能。
什么是Modernizr?
Modernizr是一个开源的JS库,它使得那些基于访客浏览器的不同(指对新标准支持性的差异)而开发不同级别体验的设计师的工作变得更为简单。它使得设计师可以在支持HTML5和CSS3的浏览器中充分利用HTML5和CSS3的特性进行开发,同时又不会牺牲其他不支持这些新技术的浏览器的控制。
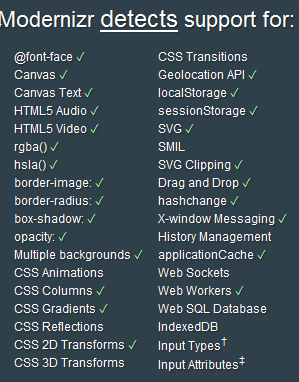
当你在网页中嵌入Modernizr的脚本时,它会检测当前浏览器是否支持CSS3的特性,比如 @font-face、border-radius、 border-image、box-shadow、rgba() 等,同时也会检测是否支持HTML5的 特性——比如audio、video、本地储存、和新的 标签的类型和属性等。在获取到这些信息的基础上,你可以在那些支持这些功能的浏览器上使用它们,来决定是否创建一个基于JS的 fallback,或者对那些不支持的浏览器进行简单的优雅降级。另外,Modernizr还可以令IE支持对HTML5的元素应用CSS样式,这样开发者就可以立即使用这些更富有语义化的标签了。
Modernizr 简单易用,但不是万能的。 成功使用 Modernizr 很大程度上取决于你的 CSS 和 JavaScript 技能。
使用HTML 5和CSS 3的主要问题不是普及程度和浏览器之间的差异,而在于首先了解这些差异是什么。一旦搞清楚,开发人员就能够采用优雅降级(graceful degradation)技术解决这些局限性。为此,许多开发人员求助于开源项目Modernizr。
Modernizr不是检测user-agent字符串,而是使用一系列测试来判断浏览器的特性。在几毫秒内它就能够执行超过40种测试并将结果作为属性记录在名为Modernizr的对象中。开发人员可以通过这些信息检测他们准备使用的某特性是否被浏览器支持并作出相应的处理。
在Modernizr 2.0版中, 它增加了一个针对JavaScript和CSS的条件资源加载器(conditional resource loader)。该资源加载器接受三个参数,第一个是表达式,列举了所需的特性。第二个参数是如果表达式返回true则加载的JavaScript和 CSS文件列表。第三个参数是所需特性不存在的情况下备用的文件列表。
除了优雅降级,加载器还可用于引入polyfill。 请允许我向那些还不太熟悉pollyfill的朋友解释一下,pollyfill是“一种JavaScript垫片(shim),为老版本浏览器模拟了标 准API”。虽然这种方式不总是值得推荐,但是pollyfill能够用来添加(Modernizr检测到的)大多数HTML 5特性的支持。这里,polyfill 用来填补浏览器功能上的漏洞。 有时,Modernizr 可无缝地执行这项任务。 但本质上,这只是一种修补工作,所以,不能依赖它产生无漏洞浏览器所实现的完全相同结果。
为了改进性能,开发人员可以定制Modernizr来执行网站所需的测试。这可以通过Modernizr下载页面来完成,该页面同时显示了能够检测的特性列表。在github网站上还标有无法检测的特性和可能的解决办法。
Modernizr是基于渐进增强理论来开发的,所以它支持并鼓励开发者一层一层的创建他们的网站。一切从一个应用了Javascript的空闲地 基开始,一个接一个的添加增强的应用层。因为使用了Modernizr,所以你容易知道浏览器都支持什么。

Modernizr的原理
Modernizr 使用 JavaScript 检测浏览器所支持的功能,但是,它并不是使用 JavaScript 动态地加载不同的样式表,而是使用非常简单的技术将类添加到页面的标签。然后作为设计者由你决定使用 CSS 层叠为目标元素提供合适的样式。
例如,如果页面支持 box-shadow 属性,那么 Modernizr 会添加 boxshadow 类。如果不支持,那么它用 no-boxshadow 类作为替代进行添加。
由于浏览器忽略它们无法识别的 CSS 属性,因此你可以放心地按照你的基本样式规则使用 box-shadow 属性,然而需要按照下面的格式为旧版本的浏览器添加单独的 descendant selector :
.no-boxshadow img { /* styles for browsers that don't support box-shadow */ }
只有不支持 box-shadow 的浏览器才会有 no-boxshadow 类,因此其它的浏览器不会应用这个样式规则。
下表列举了 Modernizr 使用的类名称以表明对 CSS3 的支持。 如果某个功能不支持,那么相应类的名称用no-作前缀。
|
CSS 功能 |
Modernizr 类(属性) |
| @font-face | fontface |
| ::before and ::after pseudo-elements | generatedcontent |
| background-size | backgroundsize |
| border-image | borderimage |
| border-radius | borderradius |
| box-shadow | boxshadow |
|
CSS animations |
cssanimations |
|
CSS 2D transformations |
csstransforms |
|
CSS 3D transformations |
csstransforms3d |
|
CSS transitions |
csstransitions |
|
flexible box layout |
flexbox |
|
gradients |
cssgradients |
| hsla() | hsla |
|
multi-column layout |
csscolumns |
|
multiple backgrounds |
multiplebgs |
| opacity | opacity |
|
reflection |
cssreflections |
| rgba() | rgba |
| text-shadow | textshadow |
无论在哪对特定的CSS属性进行测试,类的名称和属性名称都是一样的,然而这要求去除任何连字号或是括号。 其它类是按照它们参考的CSS3模块而命名。
Modernizr的使用
1. 下载
首先从www.modernizr.com下载Modernizr的最新的稳定版。把它加入页面的区域:
2. 向元素添加“no-js”的类
- 当Modernizr运行的时候,它会把这个“no-js”的类变为“js”来使你知道它已经运行。Modernizr并不仅仅只做这一件事情,它还会为 所有它检测过的特性添加class类,如果浏览器不支持某个特性,它就为该特性对应的类名加上“no-”的前缀。
- 添加no-js class到html元素下,是告诉浏览器是否支持JavaScript,如果不支持就显示no-js,如果支持就把no-js删掉
此时如果使用Dreamweaver 的Live Code,可以看到Modernizr添加了大量的表明浏览器功能的类,如下图

如图所示, no-js 类已经被js类替代,这表明 JavaScript 已经启用。
如果你的 Dreamweaver 版本没有 Live Code(或者你正使用不同的 HTML 编辑器),那么你可以使用大多数新式浏览器提供的开发工具或者 Firefox 浏览器提供的 Firebug 检查生成的代码。
3. 使用案例1——在支持shadow阴影的浏览器显示shadow,不支持的浏览器显示标准的边框
.boxshadow #MyContainer { border: none; -webkit-box-shadow: #666 1px 1px 1px; -moz-box-shadow: #666 1px 1px 1px;
} .no-boxshadow #MyContainer { border: 2px solid black;
}
因为如果浏览器支持box-shadows的话,Modernizr就会将boxshadow class添加到元素,然后你可以将它管理到一个相应的div的id上。如果不支持,Modernizr就会将no- boxshadow class添加到元素,这样显示的就是一个标准的边框。这样我们就可以很方便地在支持CSS3特性的浏览器上使用CSS3新功 能,不支持的浏览器上继续使用以前的方式。
4. 使用案例2——对本地存储进行测试
Modernizr除了添加相应的class到元素以外,还提供一个全局的Modernizr JavaScript对象,该对象提供了不同的属性来表示某种新特性在当前浏览器下是否支持。例如,下面的代码可以用于判断浏览器是否支持canvas和 local storag。对于多个开发人员在多版本浏览器下开发测试的时候很有好处的。
大家可以统一代码
$(document).ready(function () { if (Modernizr.canvas) { //Add canvas code } if (Modernizr.localstorage) { //script to run if local storage is else { // script to run if local storage is not supported
} }
});
全局的Modernizr对象也可以用来探测是否支持CSS3特性,下面的代码用于测试是否支持border-radius 和CSS transforms:
$(document).ready(function () { if (Modernizr.borderradius) {
$('#MyDiv').addClass('borderRadiusStyle');
} if (Modernizr.csstransforms) {
$('#MyDiv').addClass('transformsStyle');
}
});
audio 和 video 而言,返回值是一个字符串,它表明着浏览器能够处理特定类型的置信水平。 根据 HTML5 规范,空的字符串表示该类型不支持。 如果支持该类型,那么返回值是“maybe”或是“probably”。 例如:
if (Modernizr.video.h264 == "") { // h264 is not supported }
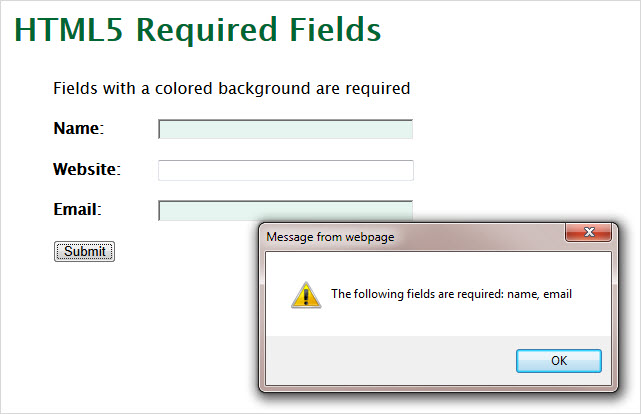
4. 使用案例3——使用 Modernizr 验证 HTML5 必需的表单字段
HTML5 添加了许多新的表单属性,例如 autofocus,当页面第一次加载时它会自动地将光标放在某个指定的字段。 另一个有用的属性是 required, 如果某个必需的字段留有空白,那么它将阻止HTML5兼容的浏览器提交表单。


window.onload = function() { // get the form and its input elements var form = document.forms[0], inputs = form.elements; // if no autofocus, put the focus in the first field if (!Modernizr.input.autofocus) { //因如果不支持 autofocus,那么该条件的求值结果为 true,并且 inputs[0].focus() 将光标放在第一个输入字段 inputs[0].focus(); }
// if required not supported, emulate it if (!Modernizr.input.required) {
form.onsubmit = function() {
var required = [], att, val;
// loop through input elements looking for required for (var i = 0; i < inputs.length; i++) {
att = inputs[i].getAttribute('required'); // if required, get the value and trim whitespace if (att != null) {
val = inputs[i].value; // if the value is empty, add to required array if (val.replace(/^s+|s+$/g, '') == '') {
required.push(inputs[i].name);
}
}
} // show alert if required array contains any elements if (required.length > 0) {
alert('The following fields are required: ' + required.join(', '));
// prevent the form from being submitted return false;
}
};
}
}
代码产生了一个函数,当提交表单时它能够遍历所有的输入元素,以便于找到具有 required 属性的字段。 当它找到某个字段时,它会从值中除去开头和结尾的空白,并且如果结果是一个空的字符串,那么它会把结果添加到 required 数组中。 在所有的字段都已经得到检查后,如果数组中包含某些元素,那么浏览器会显示一个与缺失字段名称有关的警告,并阻止提交表单。
创建自定义版本
当你准备好对你的网站进行部署时,推荐创建一个 Modernizr 的自定义 production 版本,它只包含那些你实际需要的元素。 这可以按照你所选的功能将 Modernizr 库的大小从 44KB 缩小到 2KB。当前选项的范围如图所示。

- 单击http://www.modernizr.com/download/. 这将会打开如上图所示的界面。
- 在 CSS3 分类中,选中box-shadow 和 CSS columns.
- 在 HTML5 分类中,选中 Input Attributes.
- 在 Extra 分类中,取消选择 HTML5 Shim/IEPP.
- 确保 Extra 分类中如下的选项被选中(它们应该已经自动地被选中)。
- Modernizr.load(yepnope.js)
- Add CSS Classes
- Modernizr.testProp()
- Modernizr.testAllProps()
- Modernizr._domPrefixes
- 单击Generate按钮。
- 当自定义脚本准备好(一般在一到两秒内)时,在 Generate 按钮旁边会出现一个 Download 按钮。 单击 Download 按钮并在范例网站的js文件夹中保存该文件。 下载页面会给 production 脚本提供一个文件名,例如 modernizr.custom.79475.js,但是你或许会希望给它一个更加有意义的名称。 在范例文件中,我使用的名称是 modernizr.adc.js。
- 用自定义 production 脚本的链接替换 modernizr.js in css_support.html 和 required.html 的链接。 注意 production 脚本只有 5KB,而不是 development 版本的44KB。
- 单击 css_support.html 中的 Live Code(或者使用你的浏览器中的 development 工具)。 现在,如下图所示,开始的标签只有三个类。

参考:
- http://www.mhtml5.com/2011/03/676.html
- http://www.adobe.com/cn/devnet/dreamweaver/articles/using-modernizr.html
- http://zh.wikipedia.org/wiki/Modernizr
- http://modernizr.com/docs/
