1. 百度地图中的海量地图使用了 BMap.PointCollection, 官网介绍说,此类表示海量点类,利用该类可同时在地图上展示万级别的点,
目前仅适用于html5浏览器。
2. 代码
1 function addBigData() { 2 3 if (document.createElement('canvas').getContext) { // 判断当前浏览器是否支持绘制海量点 4 var points = []; // 添加海量点数据 5 for (var i = 0; i < bigdata.data.length; i++) { 6 points.push(new BMap.Point(bigdata.data[i][0], bigdata.data[i][1])); 7 } 8 var options = { 9 size: BMAP_POINT_SIZE_SMALL, 10 shape: BMAP_POINT_SHAPE_STAR, 11 color: '#d340c3' 12 } 13 var pointCollection = new BMap.PointCollection(points, options); // 初始化PointCollection 14 pointCollection.addEventListener('click', function (e) { 15 alert('单击点的坐标为:' + e.point.lng + ',' + e.point.lat); // 监听点击事件 16 }); 17 map.addOverlay(pointCollection); // 添加Overlay 18 map.setZoom(13); 19 } else { 20 alert('请在chrome、safari、IE8+以上浏览器查看本示例'); 21 } 22 }
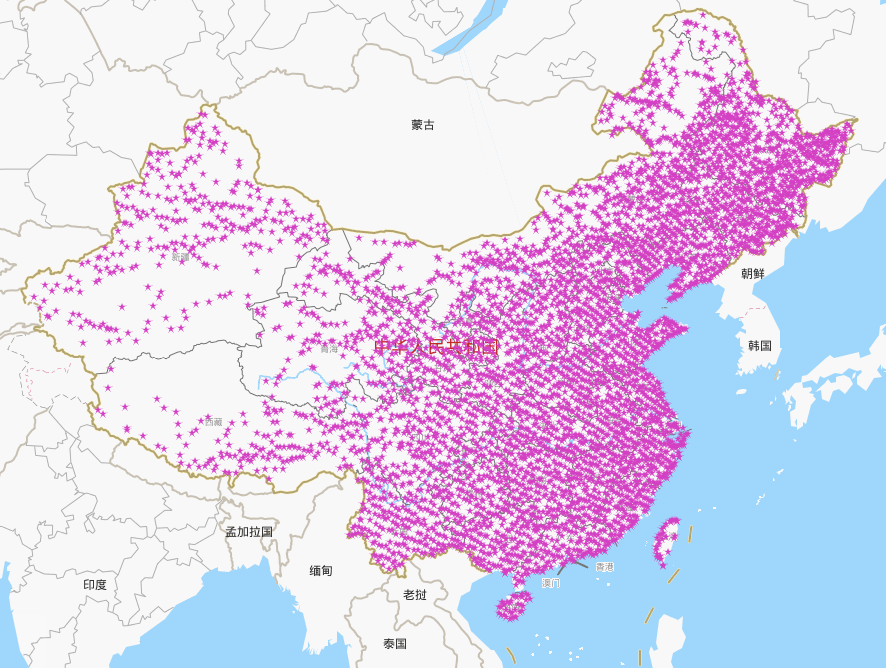
3. 页面显示

4. 源码地址