1. 三维GL库中支持的富文本主要有两种,一种是 InfoBox ,一种是 RichMarker。
2. 通过添加 BMapGLLib 的 引用,支持对这两种对象的调用。
1 <link href="//mapopen.bj.bcebos.com/github/BMapGLLib/InfoBox/src/InfoBox.js" rel="stylesheet"> 2 <script src="//mapopen.bj.bcebos.com/github/BMapGLLib/InfoBox/src/InfoBox.js"></script> 3 4 5 <link href="//mapopen.bj.bcebos.com/github/BMapGLLib/RichMarker/src/RichMarker.min.js" rel="stylesheet"> 6 <script src="//mapopen.bj.bcebos.com/github/BMapGLLib/RichMarker/src/RichMarker.min.js"></script>
3. 代码
InfoBox
1 var infoBox = new BMapGLLib.InfoBox(map, html.join(""), { 2 boxStyle: { 3 background: "#6cb2fa", 4 "270px", 5 height: "300px" 6 }, 7 closeIconMargin: "1px 1px 0 0", 8 closeIconUrl: '//mapopen.bj.bcebos.com/github/BMapGLLib/InfoBox/examples/images/close.png', 9 enableAutoPan: true, 10 align: INFOBOX_AT_BOTTOM, 11 offset: new BMapGL.Size(15, -150) 12 }); 13 var marker = new BMapGL.Marker(poi); 14 // map.addOverlay(marker); 15 infoBox.open(marker); 16 marker.enableDragging();
RichMarker
1 var htm1 = 2 "<div id='overLay' style='93px;height:116px; background:url(//bj.bcebos.com/v1/mapopen/github/BMapGLLib/RichMarker/examples/images/back.png) left top no-repeat;position: absolute;'>" + 3 "<img style='margin-left:9px;margin-top: 8px;' src='//bj.bcebos.com/v1/mapopen/github/BMapGLLib/RichMarker/examples/images/small.jpg' />" + 4 "</div>", 5 myRichMarker1 = new BMapGLLib.RichMarker(htm1, new BMapGL.Point(116.30816, 40.056863), { 6 "anchor": new BMapGL.Size(-47, -116), 7 "enableDragging": true 8 }); 9 map.addOverlay(myRichMarker1);
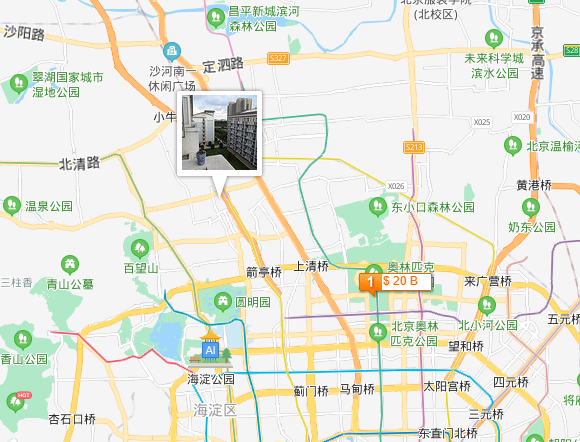
4. 页面显示


5. 源码地址
https://github.com/WhatGIS/bdMap