1. 三维建筑应该是GIS中比较典型的应用了,不论是高德百度还是其他的开发库,支持三维地图
显示是比较重要的一个环节。
2. 建筑数据使用的是 ./threelayer/demo/buildings.js 。 这样的数据使用的是json格式的,而不是geojson。

3. 使用 toExtrudeMesh 函数对建筑数据进行实例。
featrures.forEach 是对每条记录进行处理。在处理的过程中,使用getColor获取建筑颜色。
代码调试可以查看到features的数据量为2105个记录。
1 threeLayer.prepareToDraw = function (gl, scene, camera) { 2 var me = this; 3 var light = new THREE.DirectionalLight(0xffffff); 4 light.position.set(0, -10, 10).normalize(); 5 scene.add(light); 6 7 features.forEach(function (g) { 8 var heightPerLevel = 10; 9 var levels = g.properties.levels || 1; 10 var color = getColor(levels); 11 12 var m = new THREE.MeshPhongMaterial({color: color, opacity : 0.7}); 13 //change to back side with THREE <= v0.94 14 // m.side = THREE.BackSide; 15 16 var mesh = me.toExtrudeMesh(maptalks.GeoJSON.toGeometry(g), levels * heightPerLevel, m, levels * heightPerLevel); 17 if (Array.isArray(mesh)) { 18 scene.add.apply(scene, mesh); 19 } else { 20 scene.add(mesh); 21 } 22 }); 23 }; 24 threeLayer.addTo(map);
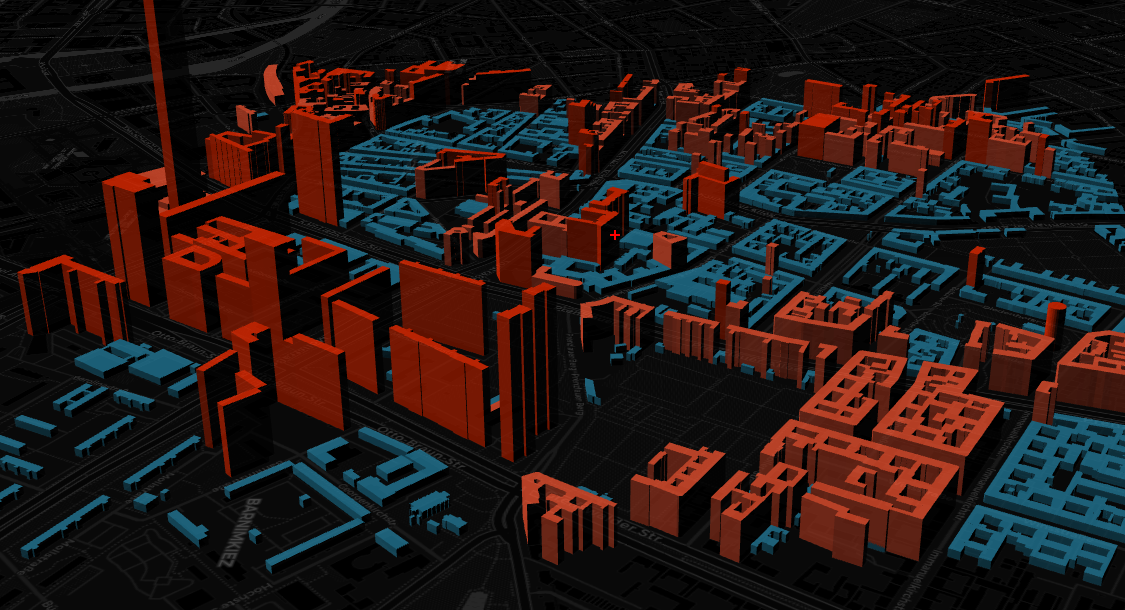
4. 页面显示

5. 源码地址
https://github.com/WhatGIS/maptalkMap/tree/main/threelayer/demo