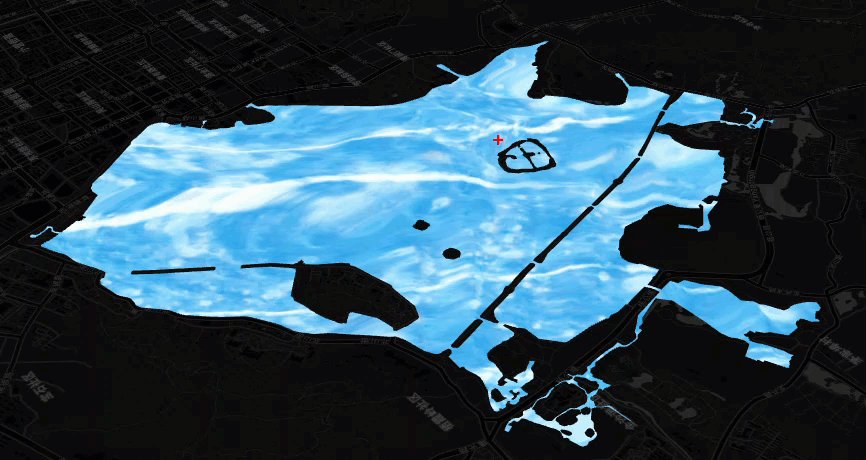
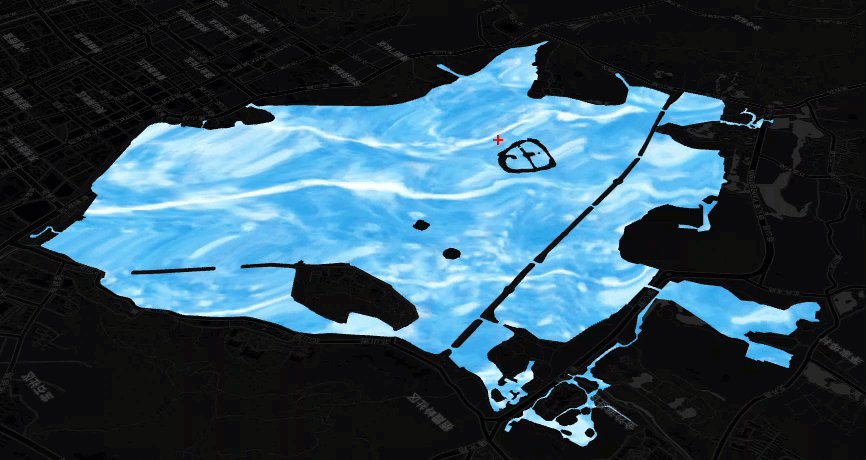
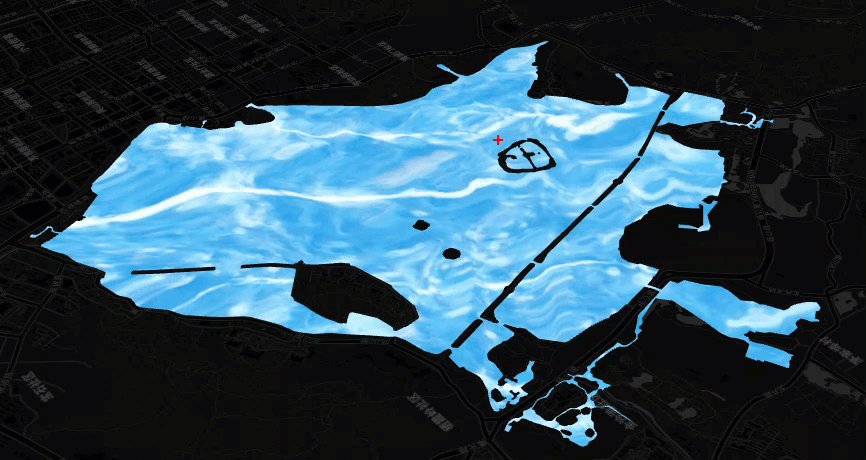
1. coolwater, 确实是很酷的water,其效果也相当不错。对于水域来说,
比单独画一个蓝色的多边形好很多。
2. 首先定义一个CoolWater的扩展对象,然后使用THREE.TextureLoader 进行加载
data/CoolWater-iChannel0.png 和 data/CoolWater-iChannel1.jpg。
1 let textureLoader = new THREE.TextureLoader(); 2 let iChannel0 = textureLoader.load('data/CoolWater-iChannel0.png'); 3 iChannel0.wrapS = iChannel0.wrapT = THREE.RepeatWrapping; 4 let iChannel1 = textureLoader.load('data/CoolWater-iChannel1.jpg'); 5 iChannel1.wrapS = iChannel1.wrapT = THREE.RepeatWrapping;
3. 使用 THREE.ShaderMaterial 将textureloader 加载为材质 Material
1 let material = this.material = new THREE.ShaderMaterial({ 2 fragmentShader, 3 uniforms: { 4 iTime: { 5 type: 'f', 6 value: 0 7 }, 8 iResolution: { 9 type: 'v3', 10 value: new THREE.Vector3(1, 1, 1) 11 }, 12 iChannel0: { 13 type: 't', 14 value: iChannel0 15 }, 16 iChannel1: { 17 type: 't', 18 value: iChannel1 19 } 20 } 21 });
4. 然后根据形状加载对应的材质
1 let size = layer.getMap().getSize(); 2 material.uniforms.iResolution.value.set(size.width, size.height, 1); 3 const geometry = getWaterGeometry(polygon, layer); 4 this._createMesh(geometry, material);
5. 水域的多边形数据使用的是 ./data/westlake.geojson

6. 添加水域
1 var waters; 2 function addWater() { 3 fetch('./data/westlake.geojson').then(function (res) { 4 return res.text(); 5 }).then(function (geojson) { 6 var polygons = maptalks.GeoJSON.toGeometry(geojson); 7 waters = polygons.map(p => new CoolWater(p, {}, threeLayer)); 8 9 threeLayer.addMesh(waters); 10 11 initGui(); 12 threeLayer.config('animation', true); 13 animation(); 14 }) 15 }
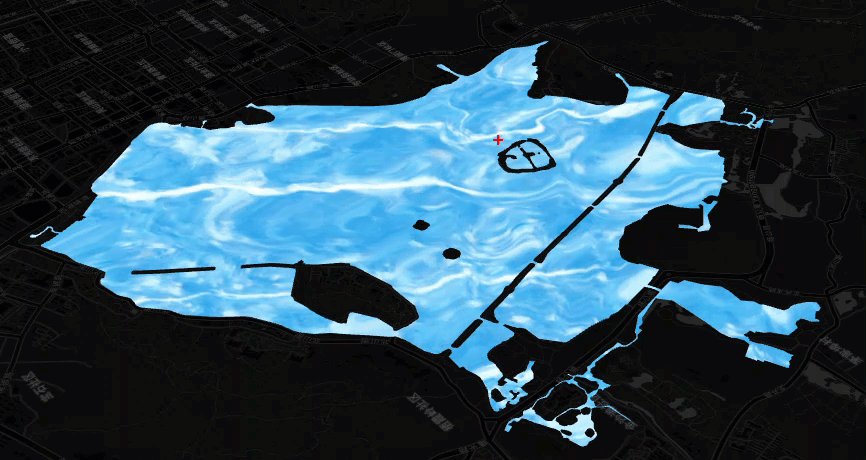
7. 页面显示

8. 源码地址
https://github.com/WhatGIS/maptalkMap/tree/main/threelayer/demo