1.名词解释
AMD:Asynchronous Modules Definition异步模块定义,提供定义模块及异步加载该模块依赖的机制。
CMD:Common Module Definition 通用模块定义,提供模块定义及按需执行模块
RequireJS 遵循 AMD(异步模块定义)规范,Sea.js 遵循 CMD (通用模块定义)规范,node.js遵循CommonJS规范。规范的不同,导致了两者 API 不同。
2. 提前执行:提前异步并行加载
优点:尽早执行依赖可以尽早发现错误;缺点:容易产生浪费
3. 延迟执行:延迟按需加载
优点:减少资源浪费 缺点:等待时间长、出错时间延后
2.1 AMD与CMD代码模式
AMD代码模式-运行策略
define(['./a', './b'], function(a, b) { //运行至此,a.js和b.js已经下载完成 a模块和b模块已经执行完,直接可用; a.doing(); // 此处省略500行代码 b.doing(); });
CMD代码模式-运行策略
define(function(require, exports, module) { var a = require("./a"); //等待a.js下载、执行完 a.doing(); // 此处省略500行代码 var b = require("./b"); //依赖就近书写 b.doing(); });
3. AMD 的 API 默认是一个当多个用,CMD 的 API 严格区分,推崇职责单一。比如 AMD 里,require 分全局 require 和局部 require,都叫 require。CMD 里,没有全局 require,而是根据模块系统的完备性,提供 seajs.use 来实现模块系统的加载启动。CMD 里,每个 API 都简单纯粹。
方案 | 优势 | 劣势 | 特点
AMD | 速度快 | 会浪费资源 | 预先加载所有的依赖,直到使用的时候才执行
CMD | 只有真正需要才加载依赖 | 性能较差 | 直到使用的时候才定义依赖
它们除了希望放在浏览器作为loader也能够放在服务端,提供加载功能。在我看来,AMD擅长在浏览器端、CMD擅长在服务器端。这是因为浏览器加载一个功能不像服务器那么快,有大量的网络消耗。所以一个异步loader是更接地气的。
或者,干脆使用YUI3的模块机制,在上线前进行压制。把互相依赖的模块压在一个文件中。
---------------------------------------------------------------------------------------------------
每一个卓越的思想都有一份朴实的代码实现。所以无论AMD与CMD都要面临以下几个问题:

scriptElement= document.createElement('script');
scriptElement.src = moduleUrl;
scriptElement.async = true;
scriptElement.onload = function(){.........};
document.head.appendChild(scriptElement);
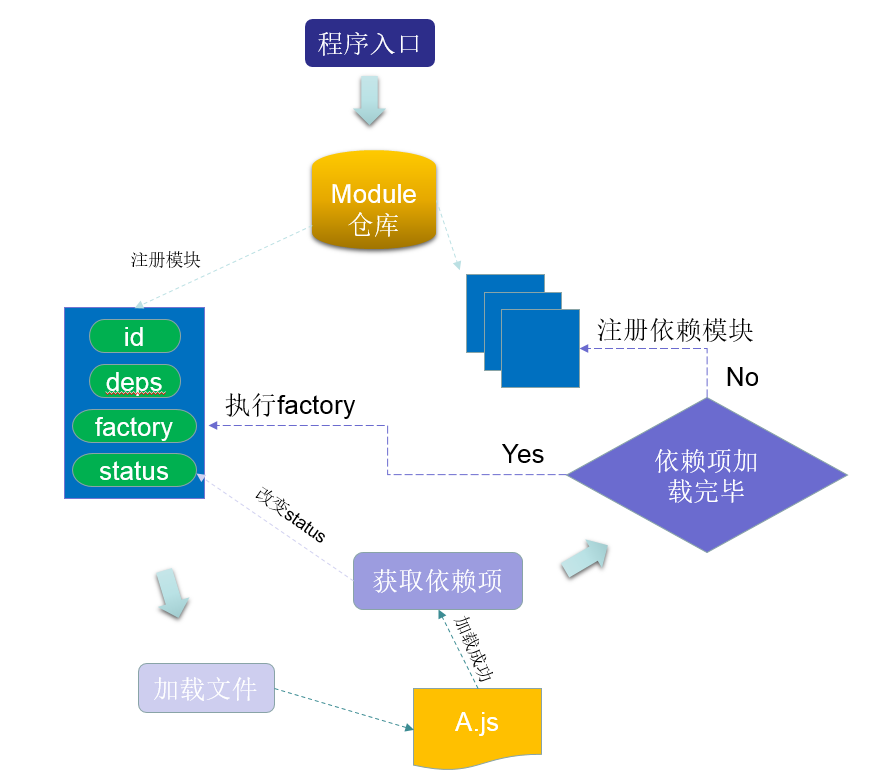
5、模块加载完毕后,获取依赖项(amd、cmd区别),改变模块status,由statuschange后,检测所有模块的依赖项。
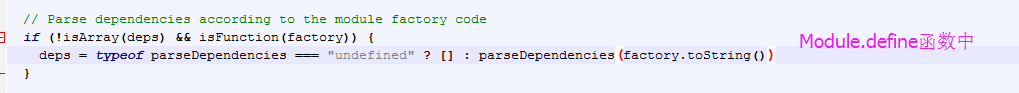
由于requirejs与seajs遵循规范不同,requirejs在define函数中可以很容易获得当前模块依赖项。而seajs中不需要依赖声明,所以必须做一些特殊处理才能否获得依赖项。方法将factory作toString处理,然后用正则匹配出其中的依赖项,比如出现require(./a),则检测到需要依赖a模块。
同时满足非阻塞和顺序执行就需要需要对代码进行一些预处理,这是由于CMD规范和浏览器环境特点所决定的。
6、如果模块的依赖项完全加载完毕(amd中需要执行完毕,cmd中只需要文件加载完毕,注意这时候的factory尚未执行,当使用require请求该模块时,factory才会执行,所以在性能上seajs逊于requirejs),执行主模块的factory函数;否则进入步骤3.
AMD规范定义了一个自由变量或者说是全局变量 define 的函数
define( id?, dependencies?, factory );
define("alpha", [ "require", "exports", "beta" ], function( require, exports, beta ){
export.verb = function(){
return beta.verb();
// or:
return require("beta").verb();
}
});
define(["alpha"], function( alpha ){ return { verb : function(){ return alpha.verb() + 1 ; } } });
define( { add : function( x, y ){ return x + y ; } } );
局部 与 全局 的require
define( ['require'], function( require ){ // ... } ); or: define( function( require, exports, module ){ // ... } );
require(String) define( function( require ){ var a = require('a'); // 加载模块a } ); require(Array, Function) define( function( require ){ require( ['a', 'b'], function( a,b ){ // 加载模块a b 使用 // 依赖 a b 模块的运行代码 } ); } ); require.toUrl( Url ) define( function( require ){ var temp = require.toUrl('./temp/a.html'); // 加载页面 } );
define({ "foo": "bar" });
define('this is {{data}}.');
define( function(require, exports, module) { // 模块代码 });
define( 'module', ['module1', 'module2'], function( require, exports, module ){ // 模块代码 } );
define(function( require, exports ){ var a = require('./a'); a.doSomething(); });
define( function(require, exports, module) { require.async('.a', function(a){ a.doSomething(); }); });
define(function( require, exports ){ exports.foo = 'bar'; // 向外提供的属性 exports.do = function(){}; // 向外提供的方法 });
define(function( require, exports ){ return{ foo : 'bar', // 向外提供的属性 do : function(){} // 向外提供的方法 } });
define({ foo : 'bar', // 向外提供的属性 do : function(){} // 向外提供的方法 });
define(function( require, exports ){ exports = { foo : 'bar', // 向外提供的属性 do : function(){} // 向外提供的方法 } });
需要这么做
define(function( require, exports, module ){ module.exports = { foo : 'bar', // 向外提供的属性 do : function(){} // 向外提供的方法 } });
这种方式通过一个叫做require的方法,同步加载依赖,然后返导出API供其它模块使用,一个模块可以通过exports或者module.exports导出API。CommonJS规范中,一个单独的文件就是一个模块。每一个模块都是一个单独的作用域,在一个文件中定义的变量,都是私有的,对其他文件是不可见的。
Well
服务端模块可以很好的复用
这种风格的模块已经很多了,比如npm上基本上都是这种风格的module
简单易用
Less Well
加载模块是同步的,所以只有加载完成才能执行后面的操作
多个模块不能并行加载
像Node.js主要用于服务器的编程,加载的模块文件一般都已经存在本地硬盘,所以加载起来比较快,不用考虑异步加载的方式,所以CommonJS规范比较适用。但如果是浏览器环境,要从服务器加载模块,这是就必须采用异步模式。所以就有了 AMD 、CMD 的解决方案。
CommonJS规范
// moduleA.js module.exports = function( value ){ return value * 2; }
// moduleB.js var multiplyBy2 = require('./moduleA'); var result = multiplyBy2(4);
服务器端的Node.js遵循CommonJS规范。核心思想是允许模块通过require 方法来同步加载所要依赖的其他模块,然后通过 exports或module.exports来导出需要暴露的接口。
require("module");
require("../file.js");
exports.doStuff = function() {};
module.exports = someValue;
- 服务器端便于重用
- NPM中已经将近20w个模块包
- 简单并容易使用
define("module", ["dep1", "dep2"], function(d1, d2) {
return someExportedValue;
});
require(["module", "../file"], function(module, file) { /* ... */ });
- 适合在浏览器环境异步加载
- 并行加载多个模块
define(function(require, exports, module) { var $ = require('jquery'); var Spinning = require('./spinning'); exports.doSomething = ... module.exports = ... })
- 依赖就近,延迟执行
- 很容易在node中运行
- 依赖SPM打包,模块的加载逻辑偏重
转载:https://www.zhihu.com/question/20351507
http://blog.csdn.net/vuturn/article/details/51970567