目前vue-cli2上原配置是只有开发环境dev和线上环境prod的配置,但是我们实际场景上还有很多需要一个测试环境test,下面就是对测试环境的配置,将测试环境和线上环境的打包代码分开就不需要切来切去了
1. 复制一份build/build.js文件命名为build/build-test.js 修改这三处地方

2. 复制一份build/webpack.prod.conf.js文件命名为build/webpack.test.conf.js 修改这三处地方

3. 复制一份config/prod.env.js文件命名为config/test.env.js
test.env.js
'use strict' const merge = require('webpack-merge') const devEnv = require('./dev.env') module.exports = merge(devEnv, { NODE_ENV: '"testing"', BASE_URL: 'https://test.com' })
3.1在dev 和 prod 配置文件也分别加上 BASE_URL
dev.env.js
'use strict' const merge = require('webpack-merge') const prodEnv = require('./prod.env') module.exports = merge(prodEnv, { NODE_ENV: '"development"', BASE_URL: 'https://localhost:8080' })
prod.env.js
'use strict' module.exports = { NODE_ENV: '"production"', BASE_URL: 'https://prod.com' }
4.在package.json文件里添加一条 npm run test 的启动项

运行npm run test可以看到test的代码已构建到dist-test目录下

5.可以在封装axios的时候带上process.env.BASE_URL
import Axios from 'axios' const axios = Axios.create({ baseURL: process.env.BASE_URL, headers: { 'Content-Type': 'application/json;charset=UTF-8' } }) export default axios;
参考:https://www.jianshu.com/p/30d30d2835b2?tdsourcetag=s_pcqq_aiomsg
此处还需要注意两点:
1、三个文件prod.env.js,dev.env.js,test.env.js中的BASE_URL也要加上双引号,因为是node环境的变量
'use strict' module.exports = { NODE_ENV: '"production"', BASE_URL: '"https://prod.com"' }
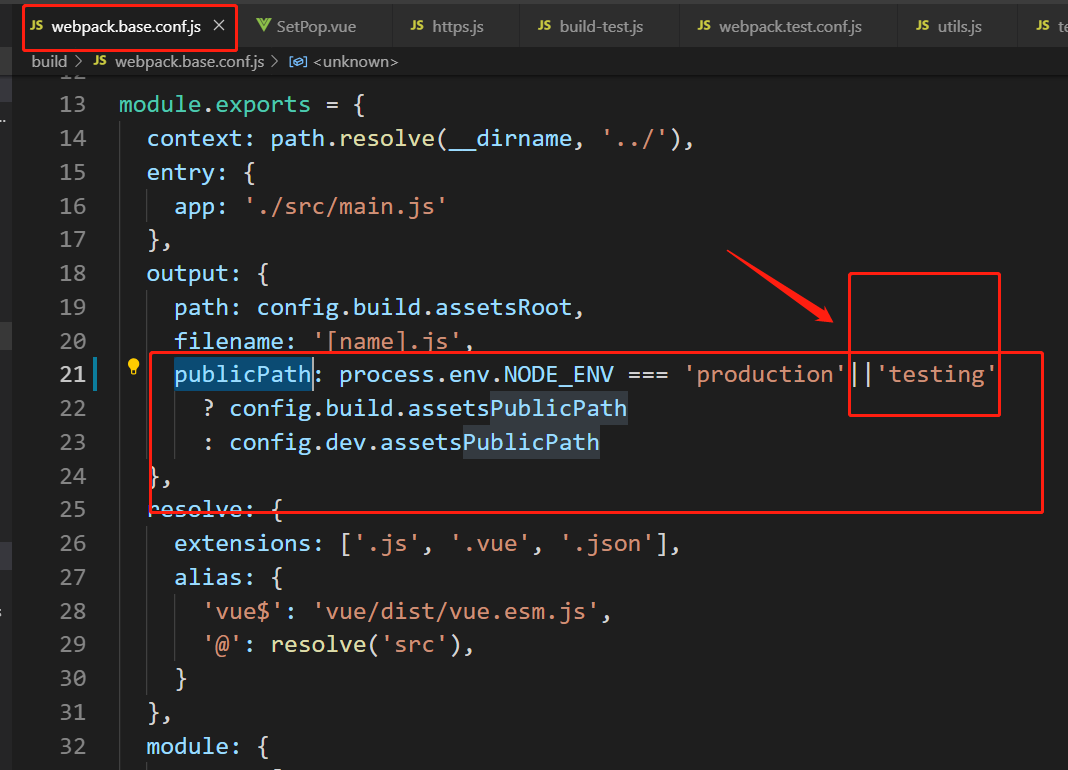
2、当运行test命令打包时,会出现页面资源js和css是引入的绝对路径,加载失败的情形,此时需要修改webpack.base.conf.js文件中的publicPath选项

使test打包的路径和build的保持一致