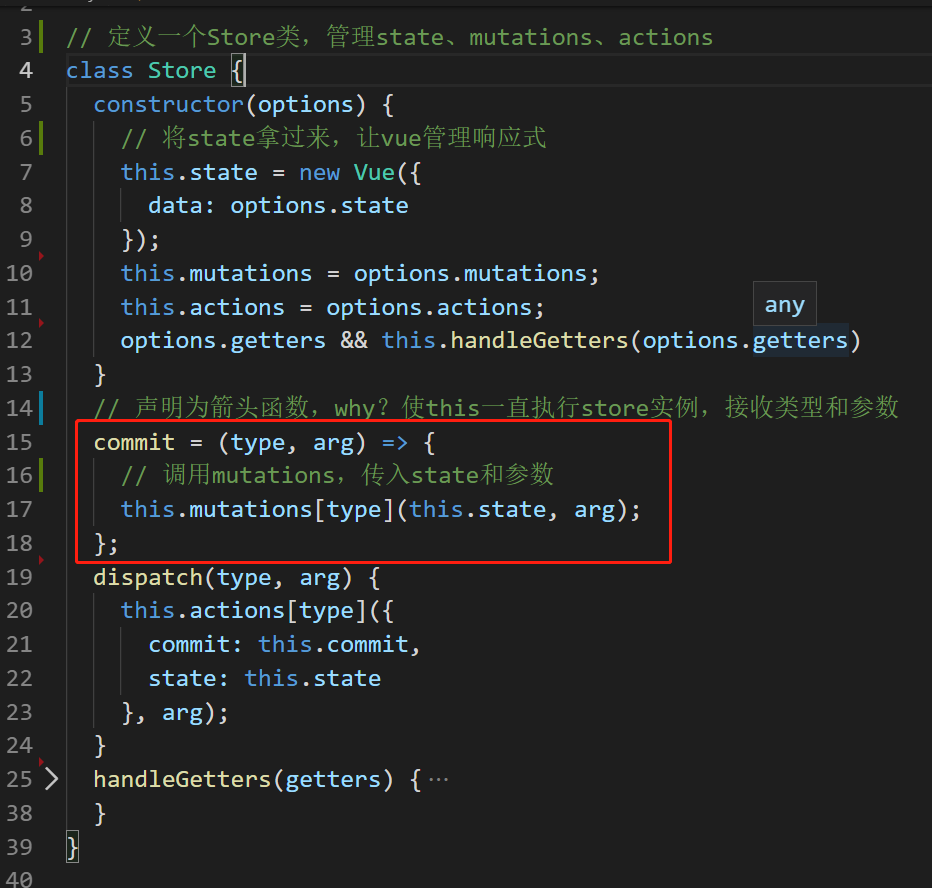
今天在学习vuex时,遇到了定义store类时的一种写法,就是在类中的方法使用箭头函数绑定this的问题时的一种操作,感觉写法有点陌生,遂深究一番,好了上代码

此处写commit中的地方,是为了绑定this指向Store类的实例对象,所以使用了箭头函数,当然也可以使用bind进行绑定,今天就来说说ES6中class类的实质
第一、首先要明白,ES6的class只是一个语法糖,class写法只是让对象原型的写法更加清晰、更像面向对象编程的语法而已,其实还是使用ES5的构造函数来实现的。
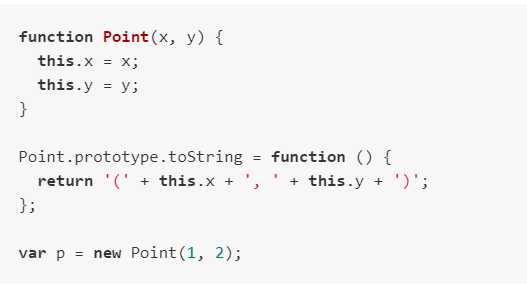
如下是ES5的写法:

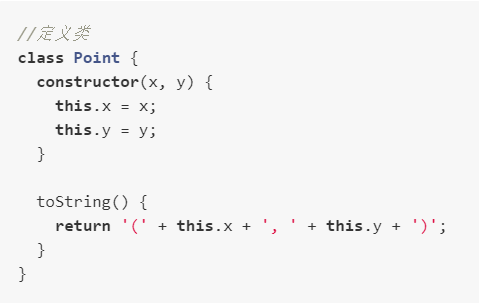
如下是ES6的写法:

总结:可以看到类里面有一个constructor方法,这就是构造方法,而this关键字则代表实例对象。也就是说,ES5的构造函数Point,对应ES6的Point类的构造方法;ES5的构造函数原型prototype上的方法对应ES6的 class类里面写的函数,即ES6的各种现象都可以使用ES5进行解释。
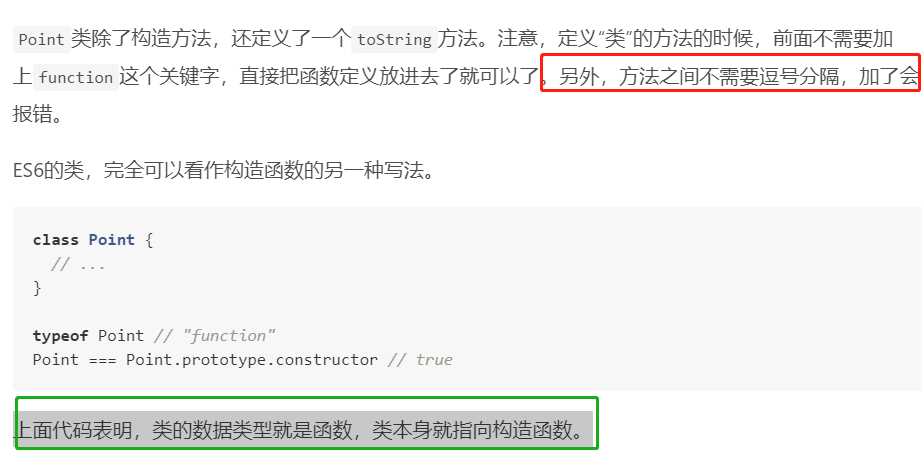
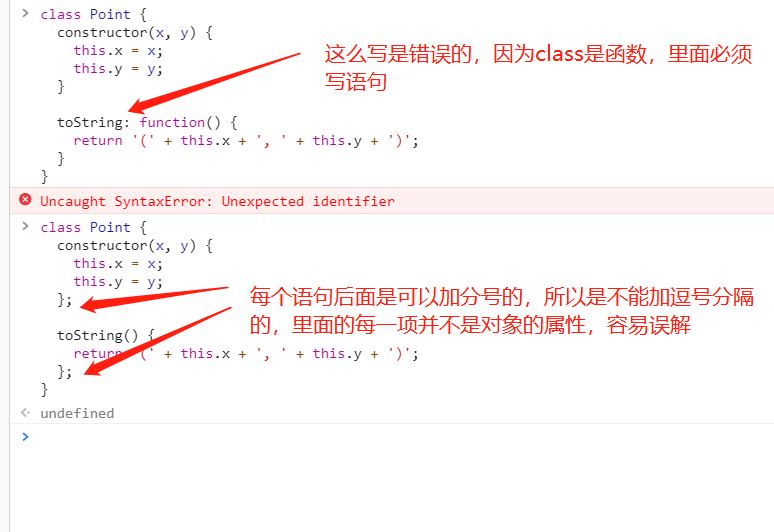
第二、让我们来注意一点,就是网络上所有的教程,包括阮一峰老师的教程中都提到了一点就是,ES6的类中的定义方法的时候,前面不需要加function关键字,另外方法直接不能加逗号分隔,加了会报错;然而教程里只说了不能写,没有说为什么不能写逗号,为什么写了会报错,现在让我们一探究竟,教程截图为证:

当然,后面也有一句话就是“上面代码表明,类的数据类型就是函数,类本身就指向构造函数”。但没有进一步说明,这样前面的提示就会误导新手们,会误以为类带了个大括号,就像写对象属性一样,这种错误的想法;
回到上面箭头函数的写法上,因为是类中的方法都会被加到类的原型上,所以,箭头函数赋值的那个变量名commit也就加在了类的prototype属性上面,他通过赋值那就是这个箭头函数了,即:
Store.prototype.commit= ()=>{ }
类里面是写语句的,所以不能写逗号,但可以写分号的,因为里面的一个方法就是一个语句;

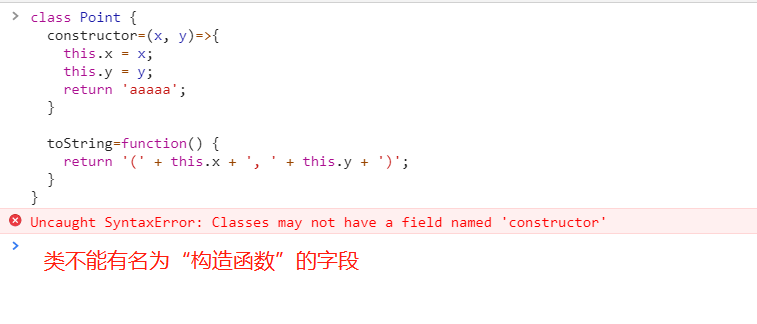
但是class中的constructor是不能使用函数赋值的写法的,否则会报错

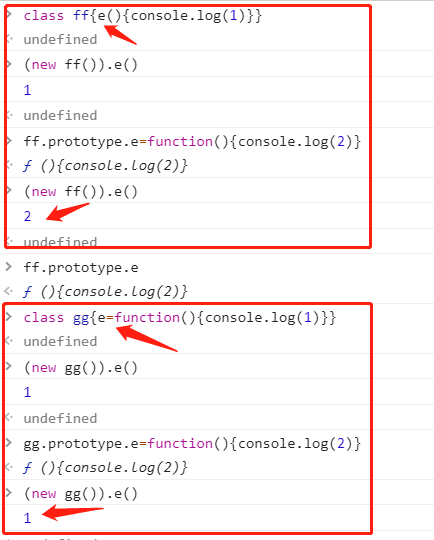
分析:class类里面,使用赋值=写的方法应该是写到了class的实例上(这是运行时绑定),而省略function和赋值=直接写的方法应该是是加到了class的原型对象上
因为class实例是没有constructor的,所以不允许在class类中使用赋值操作写constructor,如下调试

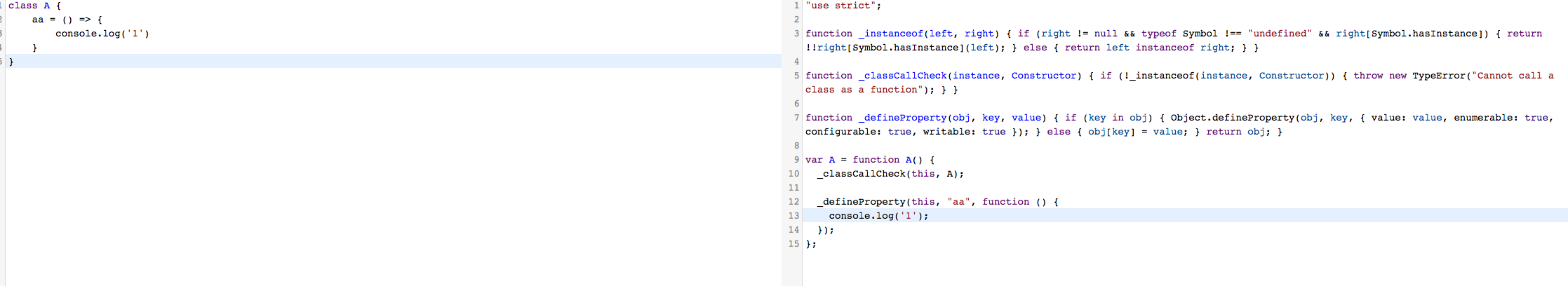
以下是这两种写法的babel编译的代码


因为class里面的constructor才是实例的构造函数,写在constructor外部的是绑定在构造函数原型上的。