1. Chrome定位工具
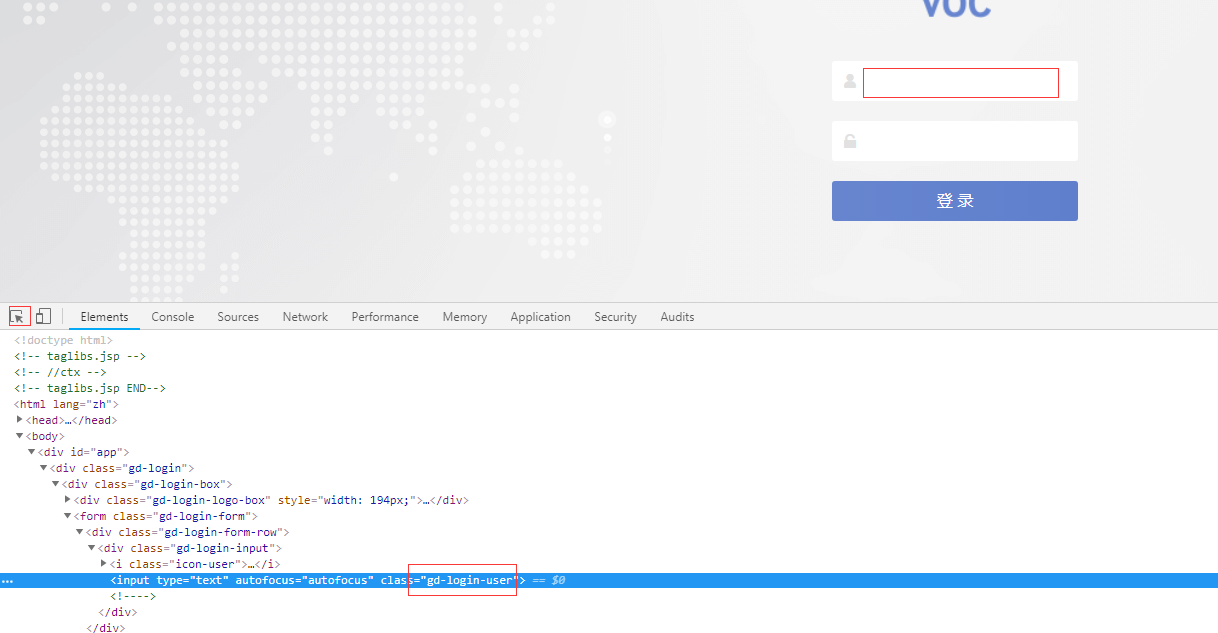
打开Chrome浏览器,按F12会弹出开发者工具选项,选择Elements:
1)鼠标点击最左边箭头
2)鼠标滑动到页面中你要操作的元素,单击一下
3)对应的html元素内容会有深蓝色的背景

2. ID定位(唯一)
driver.find_element_by_id('')
3. name定位
driver.find_element_by_name('')
4. Class name定位
driver.find_element_by_class_name('')
5. Tag name定位(标签名称)
driver.find_element_by_tag_name('')
6. Link定位、partial link定位
链接文本内容全匹配: driver.find_element_by_link_text(a 元素的全部文本内容)
链接文本内容部分匹配(包含):driver.find_element_by_link_text(a 元素的部分文本内容)
7. Xpath定位
driver.find_element_by_xpath(xpath表达式)
8. css定位
driver.find_element_by_css_locator(css表达式)