- 相关升级资源:https://www.bbsmax.com/A/kPzOAw2o5x/
- 先看以下3篇文章,并进行配置。
-
通过国内镜像安装Cordova
快速安装:https://blog.csdn.net/Metal1/article/details/53790360
安装其他:https://segmentfault.com/a/1190000010462906
-
Cordava热更新
热更新:https://www.cnblogs.com/changzz/p/10763986.html
以下为安装配置过程中的注意事项:
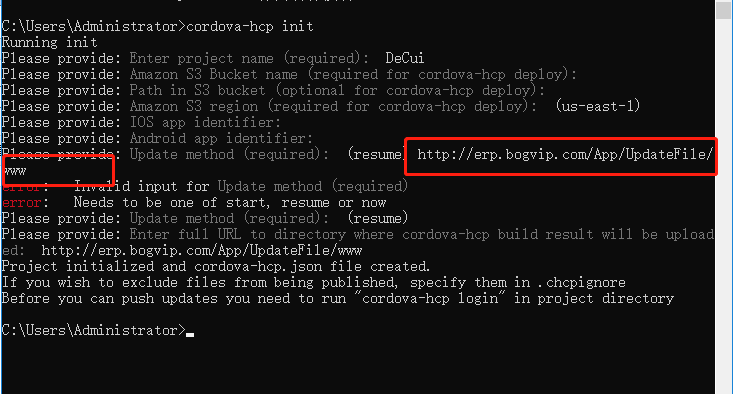
cordova-hcp init命令执行时最后输入的参数一定要注意:

(路径一定要正确,否则下一布使用cordova-hcp build,发布生成的www/chcp.json文件中的content_url也会有问题,导致路径和真正的文件路径对不上,无法更新)
注意以下2个文件的配置:
- www/chcp.json中"content_url": "xxxxxxxxxxxxx"的配置
- config.xml文件中的配置“<config-file url="xxxxxxxxxxx" />”
- 保证:wwwchcp.json中content_url的文件夹中的文件可以访问
- 保证:config.xml中config-file url="chcp.json"可以访问
- 保证:服务器www中chcp.json文件中的release最终版本号和本地www中chcp.json中的release最终版本号一致

发布新文件实现热更新:
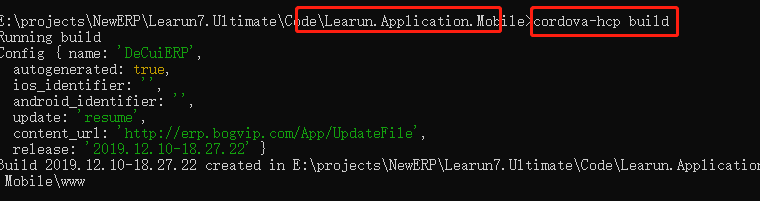
修改cordova项目的代码或者文件,然后重新执行cordova-hcp build。将WWW打包放到服务器上。
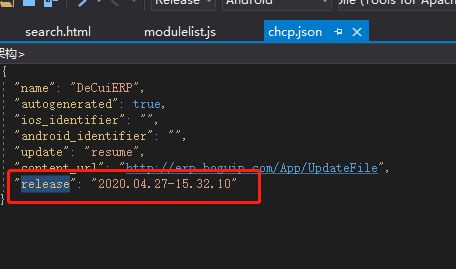
注意:有时候执行cordova-hcp build命令后生成新的chcp.json文件,会有延迟(打开这个文件看一下是否和命令窗口中生成的release版本一致)
一致后才可以上传最新www到服务器(所以一定要保证上传到服务器上WWW中的chcp.json中的"release": "2020.04.27-xx.xx.xx"版本号和本地的一致。)

有时候可能不能即时更新,需要在手机打开2次,或者清理掉,重新打开APP才行(其实已经更新完成,但由于是单页应用,在更新前页面已经加载,所以需要重新启动APP重新加载页面才能看到更新)
-
完美解决Cordova不用重启即可看到更新内容
首先奖config.xml文件中两项改为false,不自动下载和更新,而是由用户自己选择是否更新
<chcp>
<auto-download enabled="false" />
<auto-install enabled="false" />
<native-interface version="1" />
<config-file url="http://erp.bogvip.com/App/UpdateFile/chcp.json" />
</chcp>
在deviceready事件中检查更新并提示用户是否更新
document.addEventListener('deviceready', onDeviceReady.bind(this), false);
以下为检查更新和更新代码,更新完成后网页会自动重新加载,所以自动重新加载后我们就可以看到更新的内容了!
let chcp = window.chcp; // 检测更新 chcp.fetchUpdate((error, data) => { // 表示没有更新版本,或者其他错误,详情的信息参考上面的chcp error链接 if (error) { console.log('--fetchUpdate error--', error.code, error.description); return; } // 这次更新的版本信息 console.log('--fetchUpdate--', data, data.config); // 检测是否是否可以进行安装了,双重判断吧,有时候会出现有更新版本但是暂时无法安装的情况(也可以去掉这一层) chcp.isUpdateAvailableForInstallation((error, data) => { if (error) { console.log('No update was loaded => nothing to install'); } else { // 询问用户是否更新 if (window.confirm('检测到新版本,是否更新')) { // 更新中 chcp.installUpdate((error) => { if (error) { // 更新失败 console.log('Failed to install the update with error code: ' + error.code); console.log(error.description); } else { // 更新成功 console.log('Update installed!'); } }); } else { window.alert('您已拒绝更新'); } // 对比版本号 console.log('Current content version: ' + data.currentVersion); console.log('Ready to be installed:' + data.readyToInstallVersion); } }); });