全文手打,转载请注明出处
全文手打,转载请注明出处
全文手打,转载请注明出处
一)HTML5由W3C和WHAT组织机构共同研发
HTML5新特性:
1、新增audio和video音频播放,抛弃了Flash(需插件)
2、新增canvas画布(绘画,制作动画(小游戏开发等))
3、新增地理定位
4、新增离线缓存
5、硬件加速
6、新增Web Socket(全双工通信(聊天室))
7、新增本地存储
8、新增语义化标签
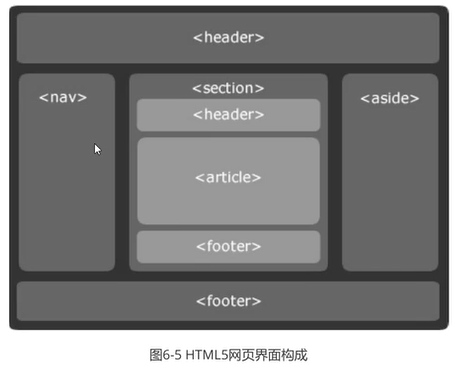
二)网页布局标签

//页首 <header> </header> //导航栏,无序列表 <nav> <ul> <li></li> <li></li> <li></li> </ul> </nav> //侧边栏 <aside> </aside> //主体,核心部分 <main> </main> //区块,每一块单独的样式或布局 <section> </section> //文章 <article> <h1>标题</h1> </article> //页尾 <footer> <p>页脚</p> </footer>
三)语义化标签
//mark(行级):定义高亮元素,加黄色背景 <p>时间过得<mark>真快</mark>呀!</p> //details(描述)、summary(摘要):名词解释或封装区块 <details> <summary>大前端开发</summary> //只展示summary里面的,点击后可以展开 <h2>大前端开发包括:</h2> <ul> <li>组件化开发</li> <li>模块化开发</li> <li>自动化开发</li> <li>后台开发</li> </ul> </details>
//meter:定义度量衡,显示一个技术仪表 value:当前值 min max low:指定范围的最小值 high:指定范围的最大值 <meter value="100" min="30" max="200">100</meter>公里/小时

//progress:定义进度条 <p>任务已完成:</p><progress value="70" min="0" max="100"></progress>70%

//dialog:定义对话框或窗口 <dialog open> //open才打开,而且是居中的状态 <h2>标题</h2> .ul </dialog>
//figure:对元素进行组合,组合一张图的标题、图片、图片描述等 <figure> <h5>花少北</h5> <img src="flower.jpg" alt="花少北" /> <p>花海中的少年一路向北</p> </figure>
四)多媒体
audio:播放音乐或音频,支持 .mp3 .ogg .wav
src:文件路径
autoplay:自动播放
loop:循环
controls:控制条
muted:静音
preload:预加载(当使用autoplay时,preplay自动失效)
video:加载视频,支持 .mp4 .ogg .webm
属性同上+++
视频宽度
height: 视频高度
poster: 视频播放前海报
embed:嵌入内容或加载插件
src:文件路径
width:宽度
height:高度
type:类型
//音频播放
// 文件路径 控制条 自动播放 循环2次 静音
<audio src="ok.mp3" controls autoplay loop="2" muted></audio>
//视频播放
// 文件路径 控制条 循环2次 静音 视频宽度 海报
<video src="ok.mp4" controls loop="2" muted width="400" poster="img.jpg"></video>
//插件播放
// 文件路径 类型
<embed src="run.swf" type="application/x-shockwave-flash">
<embed src="movie.ogg" type="video/ogg" autostart="true" loop hidden="true" starttime="00:05" controls="smallcontrols">
五)画布canvas
canvas:容器元素,提供空间用于绘画,必须结合js使用,功能体现通过js体现
canvas的宽和高最好不要通过CSS实现,而是直接使用标签属性width和height实现
<canvas width="400" height="200" style="background-color:yellow;"></canvas> <script> var canvas=document.getElementsByTagName('canvas')[0]; //DOM操作,用来获取canvas标签元素 var ctx=canvas.getContext('2d'); //绘制2D图 ctx.fillStyle="#f00"; //设置填充色 ctx.fillRect(0,0,200,100); //坐标左上角(0,0)宽200,高100,矩形 </script>
六)HTML5常用属性
contentEditable true/false //将标签转换为可编辑状态,可用于所有标签 <p contentEditable="true">可编辑状态</p> hidden //对元素进行隐藏,用来传值或当某个条件成立,执行条件显示 <div class="box" hidden>隐藏啦box2</div> data-* //自定义属性,用于存储页面或应用程序的私有自定义数据,一般用于传值 <p data-id="0001">内容</p> multiple //规定输入域中可选择多个内容,用于表单组件中,如file/select <select> <option value="1">1</option> //下拉框只可单选 <option value="2">2</option> // 按住shift或ctrl可实现多选 <option value="3">3</option> <option value="4">4</option> </select> required //约束表单元素在提交前必须输入值,需结合提交按钮使用 <form action="#"> <input type="text" placeholder="请输入用户名" required> <br> <input type="email" placeholder="请输入邮箱"> <input type="submit"> </form> pattern //验证输入字段的模式,用于表单组件中,需结合提交按钮使用 <form action="#"> <input type="text" placeholder="请输入用户名" pattern="[A-Za-z0-9]{4,6}"> //正则写法,4-6位 <br> <input type="email" placeholder="请输入邮箱"> <input type="submit"> </form>
七)表单组件
color //颜色选择框 <form action="#"> <input type="color"> </form> email //邮箱 <input type="email"> <input type="submit"> //提交会对邮箱进行验证 tel //电话 url //网址 <input type="url"> number //数字 <input type="number" step="10" min="-100" max="100"> //数字可以上下翻,每次翻10 range //范围 <input type="range" value="90"> //拉动的范围条,默认90 search //搜索 <input type="search"> //输入后的搜索框,后面有个× date //日期 <input type="date"> datetime //日期时间 <input type="datetime"> datetime-local //本地日期时间 <input type="datetime-local"> year //年份 month //月份 week //周 time //时间
八)表单属性
formaction //修改action数据提交的地方 <form action="//baidu.com"> <input type="submit" formaction="//163.com"> //表单提交到163.com </form> formenctype //修改表单请求的类型 <form action="#" enctype="application/x-www-form-urlencoded"> //普通表单类型 <input type="submit" formenctype="multipart/form-data"> //文件上传的类型 </form> formmethod //修改数据提交的方法 get和post区别:get以字节为单位提交,只接受ASCII码;post以字符为单位提交 get以明文提交,提交的数据会显示在地址栏中,不可传敏感数据;post暗文方式提交
get在浏览器中回退是无害的;而post会再次提交请求
get会浏览器主动缓存;而post不会,除非手动设置
get和post在传输字节数上一般没有限制,个别浏览器会有,get一般不超过2K;而post一般不超过2M get用于表单;post一般用于其他
<form action="#" method="get">
<input type="text" name="username"> <input type="submit"> //默认get,会暴露在地址栏中
<input type="submit" formmethod="post"> //post提交,地址栏中没有表单提交的信息 </form> form //设置表单元素属于哪个表单 novalidate //不验证
九)input属性
autocomplete:自动完成(用来帮助用户输入,每一次输入的内容,浏览器是否保存输入的值,以备将来使用) on(默认)/off,为保护敏感数据(用户账户、密码),避免本地浏览器的不安全存储,一般需要关闭 <form action="#"> <input type="text" name="username" autocomplete="off"> //敏感数据,off关闭 <input type="submit"> </form> autofocus:自动获焦 <input type="text" name="username" autofocus> //自动获焦,变蓝框 step:步长 multiple:多选 pattern:正则匹配 placeholder:输入提示 <input type="tel" name="telname" placeholder="联系方式:"> 联系方式:<input type="tel" name="telname"> <label>联系方式:</label><input type="tel" name="telname"> required:必须输入