1、Function与Object
基本概念:
Function是一个构造函数,用来创建函数实例。
Object是所有对象类的父类。即所有对象都是Object的一个实例。
事实上Object是一个空的构造函数,用来创建一个空的类。例如:var o=new Object(); 相当于var o={}。
构造函数(constructor function)的概念跟面向对象语言中的“类”很相似,在此我也比较倾向于这么理解。
再来按照顺序理解一下几个概念:
- 我们知道,用var d=new Date();其中Date是构造函数,类型为“function”,而d是对象,类型为“object”。很明显,d是Date类的一个实例,可以用d instanceof Date验证一下;又由于Date类继承自Object类,那么d instanceof Object也应返回true 。
- 理论上所有的函数(function类型)都可以作为构造函数(“类”)来创建对象实例(object类型),在Js整理备忘(03)——对象基础中用自定义构造函数创建对象时也有提到。
- Function是一个构造函数(“类”,function类型),但是Function创建的实例还是函数(关键就是要理解这一点,只能说Function是构造函数中的一个特例),而用Function创建的函数又可以作为新的构造函数(“类”,function类型)来创建对象实例(object)。可以理解为Function是“创建类的类”。
- 理论上所有的函数都可以由Function来创建,也就是说Function的构造函数是它本身(自己创建了自己)。(此处不太好理解,不要着急,慢慢领悟)
- Js中另一个重要概念:所有对象都继承自Object类。其实理解为“所有对象的类(其实就是构造函数)都继承自Object类”更加确切。
- Function是一个构造函数(“类”),也就是说应该继承自Object类,事实上也是如此。而Object本身也是一个构造函数(“类”),那么它应该由Function创建的,事实上这样说也完全符合语法。这样就不难理解“它们互为对方的一个实例”的说法了,即“Function instanceof Object”的值为true,而“Object instanceof Function”的值也为true。
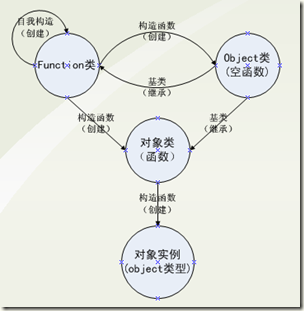
根据自己的理解,画了如下的关系图:
注意:图中只有对象实例才是object类型,上面三个的类型都是function(由typeof运算可知)
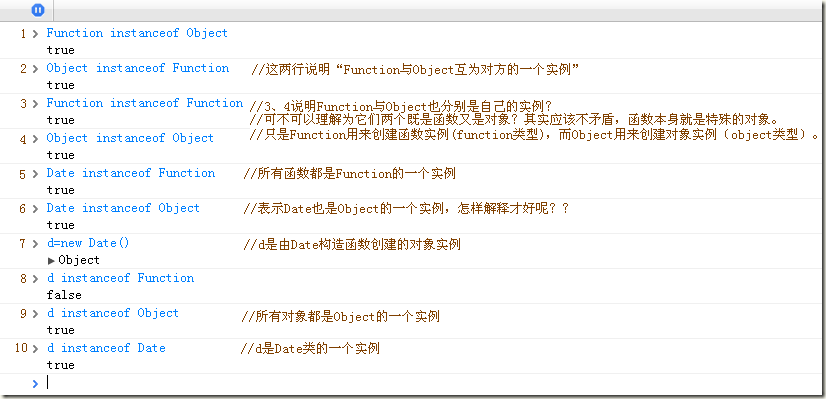
2、使用 instanceof 运算符进行一些验证
instanceof的两个运算数应该分别为“(对象)instanceof(对象类名,即构造函数的函数名)”。
函数是特殊的对象,具有对象的特性,但是对象并不一定是函数,第8行正说明了这一点。
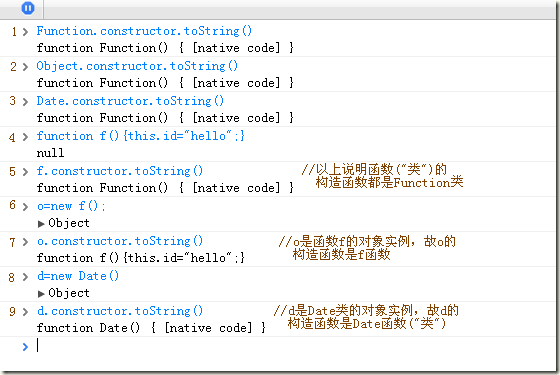
3、constructor属性
每个对象都有一个constructor属性,它是对象的构造函数的引用。以下是一些例子:
4、函数与对象的关系目前先整理这么多,计划下一篇整理一下原型(prototype)。