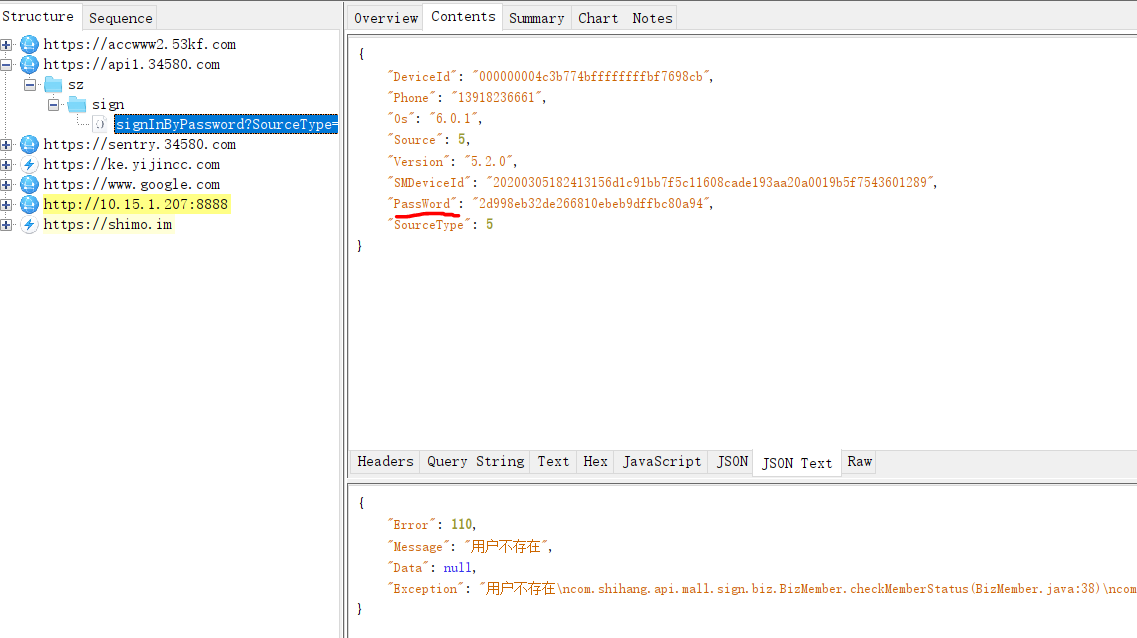
1.还是先抓包
首先下载app,登录入口

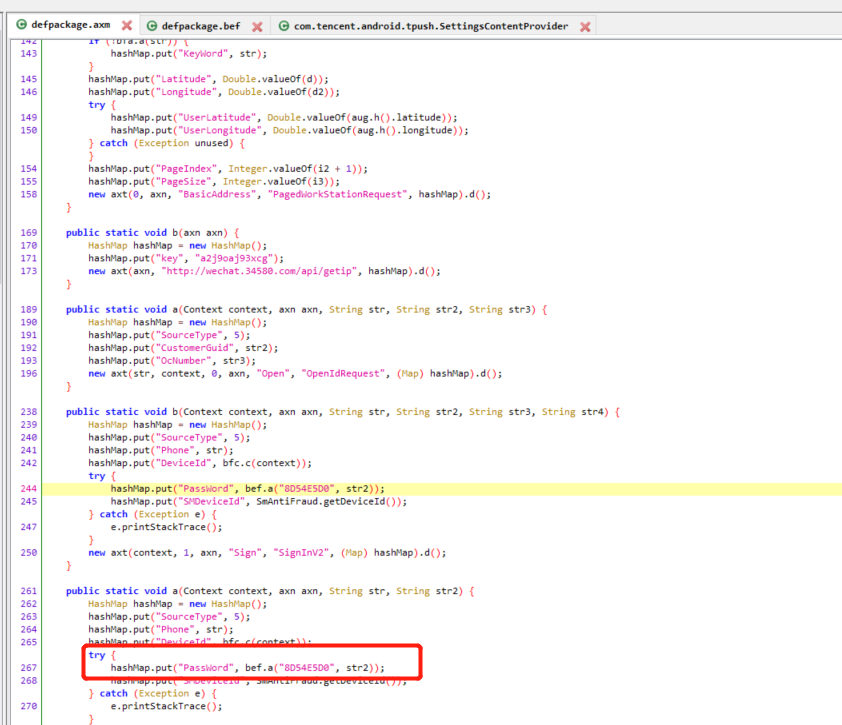
2.用jadx-gui打开
先脱壳,然后用jadx-gui打开
并搜索关键字PassWord

点击右键 跳到声明

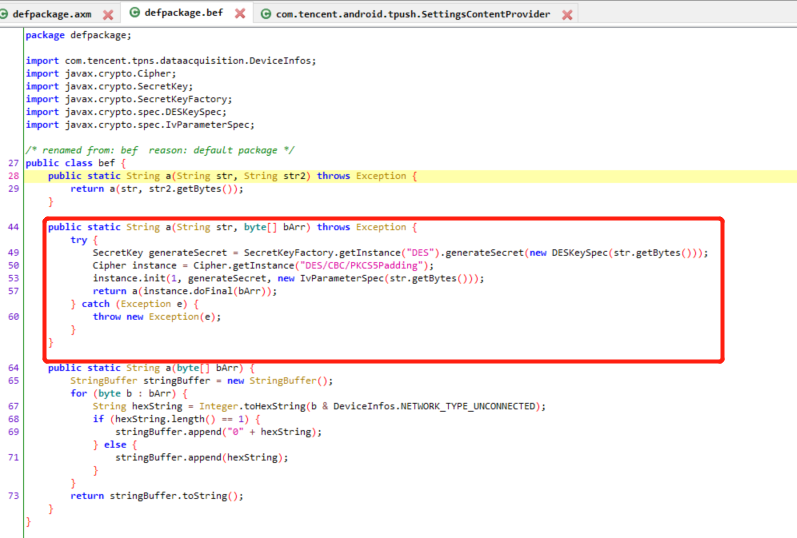
从代码中可以看出key,iv 都是str
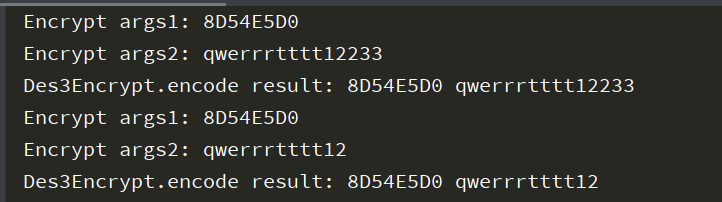
3.开始Hook
hook a方法

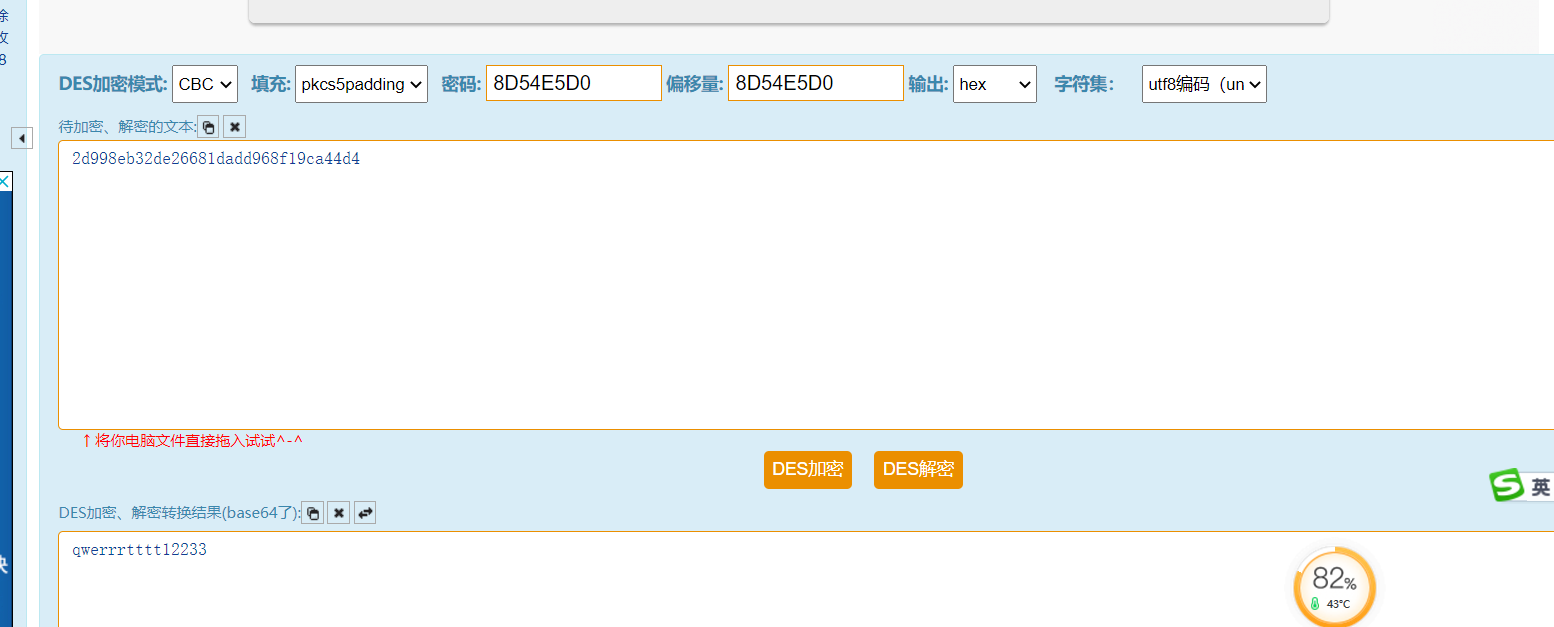
通过在线加密方法得出 是des 加密的结果

4.用python实现
整个js 代码
Java.perform(function () {
console.log('HOOK Start!!!');
var Des3Encrypt = Java.use("bef");
console.log(Des3Encrypt);
// 加密
Des3Encrypt.a.overload('java.lang.String', 'java.lang.String').implementation = function (args1,args2) {
console.log("Encrypt args1:",args1);
console.log("Encrypt args2:",args2);
//console.log("Encrypt args3:",args3);
//console.log("Encrypt args4:",args4);
var result = this.a(args1,args2);
console.log("Des3Encrypt.encode result:",args1,args2);
return result;
};
})
python DES加密无填充用0补全
import pyDes
import base64
Key = "8D54E5D0" #加密的key
Iv = '8D54E5D0' #偏移量
def bytesToHexString(bs):
'''
bytes转16进制
'''
return ''.join(['%02X ' % b for b in bs])
def hexStringTobytes(str):
'''16进制转bytes'''
str = str.replace(" ", "")
return bytes.fromhex(str)
# 加密
def encrypt_str(data):
# 加密方法
#padmode填充方式
#pyDes.ECB模式
method = pyDes.des(Key, pyDes.CBC, Iv, pad=None, padmode=pyDes.PAD_PKCS5)
# 执行加密码 hex输出
k = method.encrypt(data)
data = bytesToHexString(k).replace(' ','')
#bs64手粗
#data =base64.b64encode(k)
return data
# 解密
def decrypt_str(data):
method = pyDes.des(Key, pyDes.CBC, Iv, pad=None, padmode=pyDes.PAD_PKCS5)
k =hexStringTobytes(data)
#bs64
#k = base64.b64decode(data)
return method.decrypt(k)
Encrypt = encrypt_str("qwerrrtttt12233")
print(Encrypt)
Decrypt = decrypt_str(Encrypt)
print(Decrypt)