注:因自动化搭建需要新建很多文件,在这里有现成的文件供你使用,请下载,如想自己搭建请安装以下步骤进行搭建
一、准备工作
$ mkdir my-gulp-project // 新建项目 $ yarn init // 生成package.json文件 $ cd my-gulp-project // 打开项目 $ code . // 打开vscode
二、开始搭建
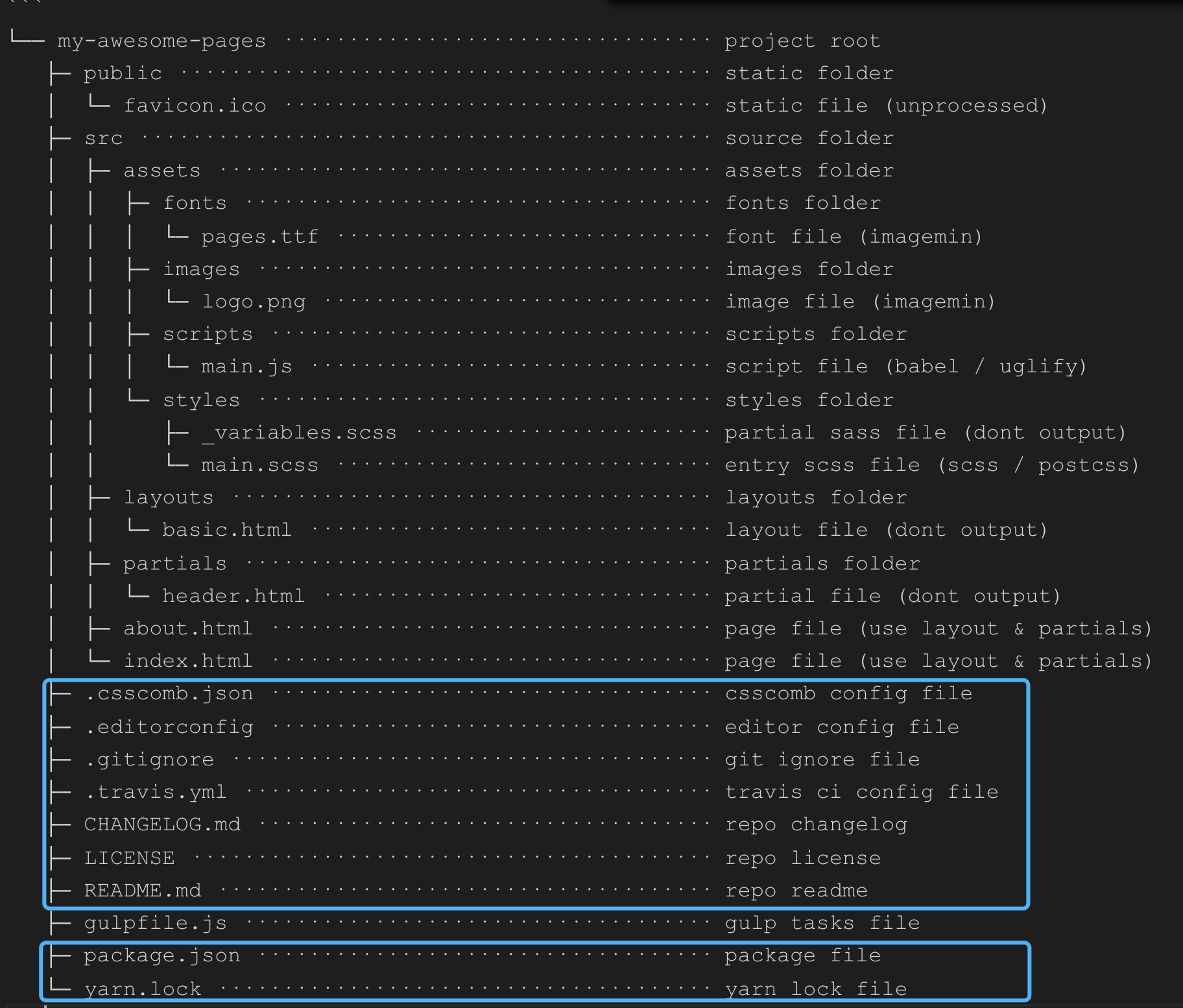
$ yarn add gulp --dev # npm i gulp --save-dev $ mkdir gulpfile.js $ 新建以下除蓝色框外文件

三、配置 gulpfile.js
/**
* @src 读取文件
* @dest 输出文件
* @parallel 异步执行
* @series 同步执行
* @watch 监听文件变化
*/
const { src, dest, parallel, series, watch } = require('gulp')
// 删除文件
const del = require('del')
// gulp 插件
const loadPlugins = require('gulp-load-plugins')
const plugins = loadPlugins()
// 热更新
const browserSync = require('browser-sync')
const bs = browserSync.create()
// 线上-打包-名称
const dist = 'dist'
// 临时-打包-名称
const temp = 'temp'
// html中定义变量--data中配置变量
const data = {
pkg: require('./package.json')
}
// 打包css文件
const style = () => {
return src('src/assets/styles/**', { base: 'src' })
.pipe(plugins.sass({ outputStyle: 'expanded' })) // 结尾括号换行
.pipe(dest(temp))
.pipe(bs.reload({ stream: true })) // 更改页面后浏览器更新
}
// 打包js文件
const script = () => {
return src('src/assets/scripts/*.js', { base: 'src' })
.pipe(plugins.babel({ presets: ['@babel/preset-env'] })) // ES6转换ES5
.pipe(dest(temp))
.pipe(bs.reload({ stream: true })) // 更改页面后浏览器更新
}
// 打包html页面
const page = () => {
return src('src/*.html', { base: 'src' })
.pipe(plugins.swig({ data, defaults: { cache: false } }))
.pipe(dest(temp))
.pipe(bs.reload({ stream: true })) // 更改页面后浏览器更新
}
// 打包图片
const images = () => {
return src('src/assets/images/**', { base: 'src' })
.pipe(plugins.imagemin())
.pipe(dest(dist))
}
// 打包字体文件
const fonts = () => {
return src('src/assets/fonts/**', { base: 'src' })
.pipe(dest(dist))
}
// 打包额外文件
const extra = () => {
return src('public/**', { base: 'public' })
.pipe(dest(dist))
}
/**
* 压缩 html 引入的文件中的build注释
* eg: build:css assets/styles/make.css
*/
const useref = () => {
return src('temp/*.html', { base: temp })
.pipe(plugins.useref({ searchPath: [temp, '.'] }))
.pipe(plugins.if(/.js$/, plugins.uglify()))
.pipe(plugins.if(/.css$/, plugins.cleanCss()))
.pipe(plugins.if(/.html$/, plugins.htmlmin({
collapseWhitespace: 'true',
minifyCss: true,
minifyJS: true
})))
.pipe(dest('dist'))
}
// 启动热更新服务
const serve = () => {
// 监听文件变化
watch('src/assets/styles/**', style)
watch('src/assets/scripts/*.js', script)
watch('src/*.html', page)
watch([
'src/assets/images/**',
'src/assets/fonts/**',
'public/**'
], bs.reload)
return bs.init({
notify: false,
server: {
baseDir: [temp, 'src', 'public'],
routes: {
'/node_modules': 'node_modules'
}
}
})
}
// 清除 dist AND temp 文件
const clean = () => {
return del([dist, temp])
}
const compile = parallel(style, script, page)
// 运行打包线上dist
const build = series(clean, parallel(
series(compile, useref),
images,
fonts,
extra
))
// 运行本地
const devlop = series(clean, compile, serve)
module.exports = {
devlop,
build,
serve,
clean
}
四、修改 package.json 文件
蓝色:修改,红色:安装
{ "name": "my-gulp-project", "version": "0.1.0", "private": true, "description": "Always a pleasure scaffolding your awesome static sites.", "keywords": [ "pages-boilerplate", "boilerplate", "pages", "zce" ], "homepage": "https://github.com/TheWomanLiketheWind/gulpAutomate#readme", "bugs": { "url": "https://github.com/TheWomanLiketheWind/gulpAutomate/issues" }, "repository": { "type": "git", "url": "git+https://github.com/TheWomanLiketheWind/gulpAutomate" }, "license": "MIT", "scripts": { "clean": "gulp clean", // 清除dist文件 "serve": "gulp serve", // 启动服务 "build": "gulp build", // 打包线上版本dist文件 "devlop": "gulp devlop", // 本地运行 }, "browserslist": [ "last 1 version", "> 1%", "maintained node versions", "not dead" ], "dependencies": { "bootstrap": "4.4.1", "jquery": "3.4.1", "popper.js": "1.16.1" }, "devDependencies": { "@babel/core": "^7.11.1", "@babel/preset-env": "^7.11.0", "browser-sync": "^2.26.12", "del": "^5.1.0", "gifsicle": "^5.1.0", "gulp": "^4.0.2", "gulp-babel": "^8.0.0", "gulp-clean-css": "^4.3.0", "gulp-htmlmin": "^5.0.1", "gulp-if": "^3.0.0", "gulp-imagemin": "^7.1.0", "gulp-load-plugins": "^2.0.3", "gulp-swig": "^0.9.1", "gulp-uglify": "^3.0.2", "gulp-useref": "^4.0.1"
"gulp-sass": "^4.1.0"
},
"engines": {
"node": ">=6"
}
}