[转载]原文地址:https://blog.csdn.net/wilson_m/article/details/79021458
功能介绍
网上查找了一堆的数据导出代码,可能是自己基础比较薄弱的原因还是别的什么原因,导致一直没有运行成功,就算是运行成功的,结果也是差强人意。在此总结一下自己借鉴别人已经经过自己整合出来的一个demo。
步骤解析
1. 前台页面添加数据导出按钮。
2. 后台进行数据的导出功能。
2. 1 数据库信息的查询。
将数据库中的某张表中的数据进行一个查询,将查询到的数据进行写入excel文件中。
2. 2 建立一张excel表进行存储查询到的数据。
建立一张excel表,首先建立一个工作簿,然后建立一个sheet,在sheet中建立一行作为表头,将数据库查询到的数据分别放到对应的表头的下方。
代码
前台html页面代码如下:
<table border="0" style="margin-top:4px; margin-left: 18px">
<tr>
<td><a href="#" class="easyui-linkbutton" onclick="downloadfile();">数据导出</a></td>
</tr>
</table>
前台页面js代码如下:
function downloadfile(){
window.location.href="/UserExcelDownloads";
}
service和mapper层代码如下:
//mapper接口代码
@Select("select * from teacher")
public List<Teacher> teacherinfor();
//service层代码
public List<Teacher> teacherinfor(){
return teachermapper.teacherinfor();
//同时要建立一个Teacher实体类,类中存放的属性名要和导出的数据库中的表的属性名一样
后台Controller层代码如下:
@RequestMapping(value = "UserExcelDownloads", method = RequestMethod.GET)
public void downloadAllClassmate(HttpServletResponse response) throws IOException {
HSSFWorkbook workbook = new HSSFWorkbook();
HSSFSheet sheet = workbook.createSheet("信息表");
List<Teacher> classmateList = teacherservice.teacherinfor();
String fileName = "userinf" + ".xls";//设置要导出的文件的名字
//新增数据行,并且设置单元格数据
int rowNum = 1;
String[] headers = { "学号", "姓名", "身份类型", "登录密码"};
//headers表示excel表中第一行的表头
HSSFRow row = sheet.createRow(0);
//在excel表中添加表头
for(int i=0;i<headers.length;i++){
HSSFCell cell = row.createCell(i);
HSSFRichTextString text = new HSSFRichTextString(headers[i]);
cell.setCellValue(text);
}
//在表中存放查询到的数据放入对应的列
for (Teacher teacher : classmateList) {
HSSFRow row1 = sheet.createRow(rowNum);
row1.createCell(0).setCellValue(teacher.getTno());
row1.createCell(1).setCellValue(teacher.getTname());
row1.createCell(2).setCellValue(teacher.getType());
row1.createCell(3).setCellValue(teacher.getTpassword());
rowNum++;
}
response.setContentType("application/octet-stream");
response.setHeader("Content-disposition", "attachment;filename=" + fileName);
response.flushBuffer();
workbook.write(response.getOutputStream());
}
演示截图
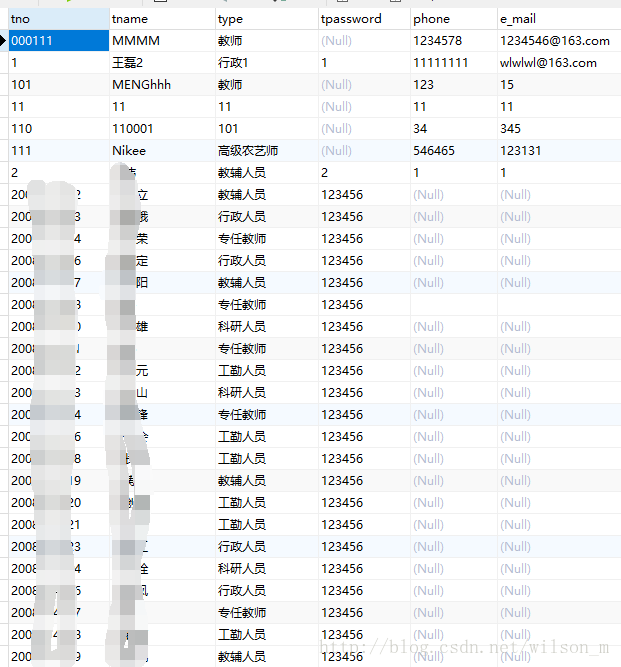
这里写图片描述
图1 数据中的数据信息
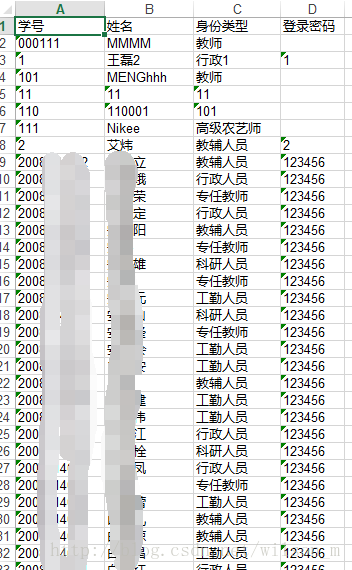
这里写图片描述
图1 userinf.xls表中的数据
---------------------
作者:wilson_m
来源:CSDN
原文:https://blog.csdn.net/wilson_m/article/details/79021458
版权声明:本文为博主原创文章,转载请附上博文链接!