我们不久将发布 Silverlight 2 的第一个公开beta,这是个Silverlight的重大更新,将注重于促进富网络应用(RIA)的开发。本贴是我将在以后的几个月内撰写的详细讨论相关细节的几个贴子的第一篇。
跨平台/跨浏览器的 .NET 开发
Silverlight 2 包含了.NET 框架的一个跨平台,跨浏览器版本,促成了在浏览器中运行的一个丰富的 .NET 开发平台。开发人员可以使用任何一门 .NET 语言(包括VB, C#, JavaScript, IronPython 和 IronRuby)来编写 Silverlight 应用。我们将推出Visual Studio 2008 和 Expression Studio的工具支持,来促成建造 Silverlight 方案时开发人员与美工设计师间良好的工作流和集成。
这个即将发布的Silverlight 2 Beta1 版本提供了能促成精妙的RIA应用开发的一套丰富的功能集。这些功能包括:
- WPF UI框架: Silverlight 2包括了一个基于WPF的富用户界面框架,该框架将极大地方便建造丰富的Web应用。其中包括强大的图像和动画引擎,以及对像控件,布局管理,数据绑定,样式和模板皮肤这样高级的UI功能的丰富支持。 Silverligh中的WPF UI框架是与完整的 .NET 框架中的WPF UI框架特性相兼容的一个子集,允许开发人员重用技能,控件,代码和内容来同时建造丰富的跨浏览器的web应用,以及丰富的桌面Windows应用。
- 丰富的控件: Silverlight 2包括了一套丰富的内置控件,可为开发人员和美工设计师用来快速地建造应用。这个即将发布的Beta1版本将包括核心的表单控件(TextBox, CheckBox, RadioButton等),内置的布局管理面板(StackPanel, Grid, Panel等),常见的功能性控件(Slider, ScrollViewer, Calendar, DatePicker等),以及数据操作控件(DataGrid, ListBox等)。内置的控件支持一个丰富的控件模板模型,允许开发人员和美工设计师在一起合作建造精美的解决方案。
-
丰富的Networking支持: Silverlight 2 包含丰富的networking支持。它包括现成调用REST, WS*/SOAP, POX, RSS, 和标准 HTTP服务的支持。它还支持跨域网络访问(允许Silverlight 客户端直接访问网上的资源和数据)。Beta1版本还包含了内置的sockets networking 支持。
- 丰富的基础类库: Silverlight 2 包含了一个丰富的.NET基础功能类库(集合,IO,泛型,线程,全球化,XML,本地储存等)。它包含了允许HTML DOM/JavaScript 与 .NET 代码集成的丰富的API。它还包含了 LINQ 和 LINQ to XML支持(允许对数据的轻松转换和查询),以及本地数据缓存和储存的支持。Silverlight 中的.NET API是完整的 .NET框架的一个兼容子集。
Silverlight 2 不要求.NET框架安装在计算机上就能运行。Silverlight 安装下载包括了在原装的Mac OSX 或 Windows机器上允许上述所有功能(还有我们不久将讨论的更多的功能)所需的一切。
Silverlight 2 Beta1 版本的大小为4.3MB,在没有安装的机器上大概要花4-10秒钟安装。Silverlight 2安装完毕后,你就可以在你喜欢的浏览器(IE, FireFox, Safari等等)里浏览 Web,自动运行丰富的Silverlight应用。
Silverlight 2实战演示:建造一个简单的Digg客户端
为帮助大家尽快地上手Silverlight 2,我决定,建造一个Silverlight应用,然后撰写一系列按部就班的教程详细解释其后的不同编程概念(控件,布局管理,networking,数据绑定,样式,用户控件,模板等等),也许更有乐趣一些。我还写了一个教程贴子,示范如何把该应用移植到浏览器外,把它变成一个使用WPF和完整的.NET框架的桌面应用。
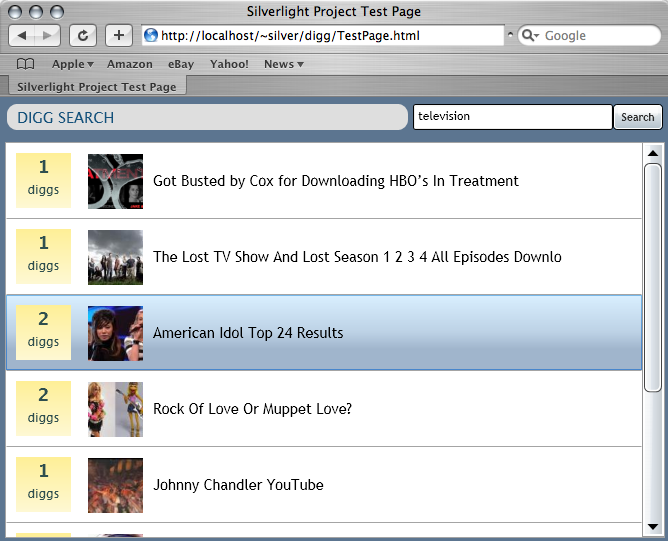
下面是我建造的Silverlight 应用的一些屏幕截图。这是一个对很受欢迎的Digg.com网站的简单的搜索前端,允许用户输入要搜索的主题,然后浏览匹配这些主题的Digg故事。
应用中的所有界面都是用 Silverlight的WPF框架建造的,该应用使用Silverlight的networking层和跨域访问支持,直接调用Digg REST API进行查询,然后使用LINQ 和LINQ to XML对返回的数据进行查询/转换成我可以绑定到界面的DiggStory对象 :

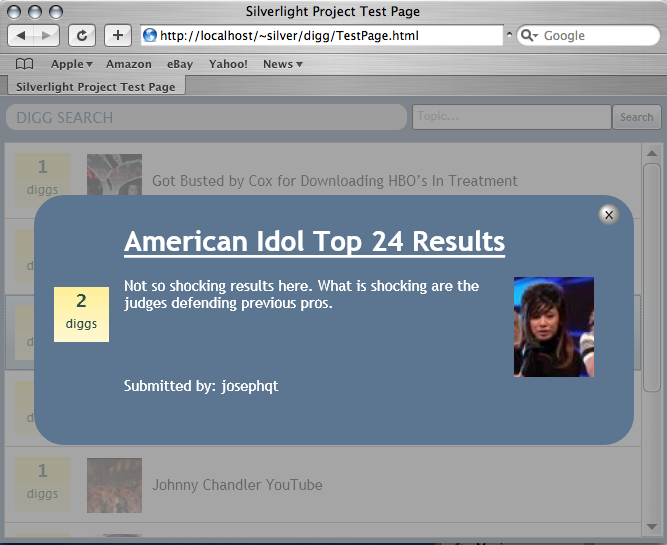
该应用支持主从式(Master/Detail)数据交互模型,允许用户从查询列表中选择故事,然后很快地转入细节部分。一个用户可以直接从细节表单跳到Digg文章,或者将其关闭,然后挑选另外一个故事来阅读其细节:

整个应用大概用了35行的C#代码和75行的XAML 页面/用户控件标识来实现。它只用了内置于 Silverlight中的用户控件和库。
我的Silverlight 教程
你可以通过阅读我撰写的下面这8个教程来学习我是如何建造这个Digg应用的:
- 第二部分:使用布局管理 (木野狐译)
- 第三部分:使用 Networking取回数据并填充DataGrid
- 第四部分:使用 Style 元素更好地封装观感 (木野狐译)
- 第五部分:用 ListBox 和 DataBinding 显示列表数据 (木野狐译)
- 第六部分:使用用户控件实现主从表场景
- 第七部分: 使用控件模板定制控件的观感
- 第八部分:使用WPF创建一个Digg桌面应用
这些教程是设计来按顺序阅读的,按部就班地说明建造Digg应用的整个过程(从 VS 2008中的 文件->新项目 开始)。我尝试着用每个教程来解释一个或多个编程概念。
如果你以前用过WPF,我讨论的界面概念会是非常熟悉的。如果你以前没有用过WPF,这些教程应该对其中的基本编程概念提供了一个很好的概述,希望给你提供了足够的基本知识,在Beta1 出来后,就可以开始使用VS 2008来 建造Silverlight 2应用。
在Beta1 可以下载时,我会在博客上贴出相关细节。我还会在Beta1 发布后,把最终的Digg应用上传到我的网站(以及可以在VS 2008中打开和编辑的代码和项目文件)。
希望本文对你有所帮助。
【原文地址】First Look at Silverlight 2
【原文发表日期】 Friday, February 22, 2008 6:41 AM