什么是HTML5:HTML5 是下一代的HTML,将成为 HTML、XHTML 以及 HTML DOM 的新标准。
为 HTML5 建立的一些规则:
- 新特性应该基于 HTML、CSS、DOM 以及 JavaScript。
- 减少对外部插件的需求(比如 Flash)
- 更优秀的错误处理
- 更多取代脚本的标记
- HTML5 应该独立于设备
- 开发进程应对公众透明
HTML5 中的一些有趣的新特性:
- 用于绘画的 canvas 元素
- 用于媒介回放的 video 和 audio 元素
- 对本地离线存储的更好的支持
- 新的特殊内容元素,比如 article、footer、header、nav、section
- 新的表单控件,比如 calendar、date、time、email、url、search
1.html5视频和音频
实例:
<!DOCTYPE HTML> <html> <body> <video width="320" height="240" controls="controls"> <source src="/i/movie.ogg" type="video/ogg"> <source src="/i/movie.mp4" type="video/mp4"> Your browser does not support the video tag. </video> </body> </html>
control 属性供添加播放、暂停和音量控件。
<video> 与 </video> 之间插入的内容是供不支持 video 元素的浏览器显示的。
上面的例子第一个使用一个 Ogg 文件,适用于Firefox、Opera 以及 Chrome 浏览器。
要确保适用于 Safari 浏览器,视频文件必须是 MPEG4 类型。
video 元素允许多个 source 元素。source 元素可以链接不同的视频文件。浏览器将使用第一个可识别的格式:
同理,音频实例:
<!DOCTYPE HTML> <html> <body> <audio controls="controls" autoplay="autoplay" loop="loop"> <source src="/i/song.ogg" type="audio/ogg"> <source src="/i/song.mp3" type="audio/mpeg"> Your browser does not support the audio element. </audio> </body> </html>
2.HTML5拖放
拖放(Drag 和 drop)是 HTML5 标准的组成部分。
实例:
<!DOCTYPE HTML> <html> <head> <style type="text/css"> #div1 {width:488px;height:70px;padding:10px;border:1px solid #aaaaaa;} </style> <script type="text/javascript"> function allowDrop(ev) { ev.preventDefault(); } function drag(ev) { ev.dataTransfer.setData("Text",ev.target.id); } function drop(ev) { ev.preventDefault(); var data=ev.dataTransfer.getData("Text"); ev.target.appendChild(document.getElementById(data)); } </script> </head> <body> <p>请把图片拖放到矩形中:</p> <div id="div1" ondrop="drop(event)" ondragover="allowDrop(event)"></div> <br /> <img id="drag1" src="/i/xxx.gif" draggable="true" ondragstart="drag(event)" /> </body> </html>
3.HTML 5 Canvas
canvas 元素用于在网页上绘制图形。canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
实例:
创建 Canvas 元素
<canvas id="myCanvas" width="200" height="100"></canvas>
canvas 元素本身是没有绘图能力的。所有的绘制工作必须在 JavaScript 内部完成:
<script type="text/javascript"> var c=document.getElementById("myCanvas"); var cxt=c.getContext("2d"); cxt.fillStyle="#FF0000"; cxt.fillRect(0,0,150,75); </script>
实例-线条:
<!DOCTYPE HTML> <html> <body> <canvas id="myCanvas" width="200" height="100" style="border:1px solid #c3c3c3;"> Your browser does not support the canvas element. </canvas> <script type="text/javascript"> var c=document.getElementById("myCanvas"); var cxt=c.getContext("2d"); cxt.moveTo(10,10); cxt.lineTo(150,50); cxt.lineTo(10,50); cxt.stroke(); </script> </body> </html>
效果图为:

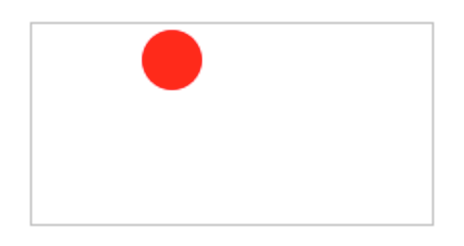
实例-圆形:
<!DOCTYPE HTML> <html> <body> <canvas id="myCanvas" width="200" height="100" style="border:1px solid #c3c3c3;"> Your browser does not support the canvas element. </canvas> <script type="text/javascript"> var c=document.getElementById("myCanvas"); var cxt=c.getContext("2d"); cxt.fillStyle="#FF0000"; cxt.beginPath(); cxt.arc(70,18,15,0,Math.PI*2,true); cxt.closePath(); cxt.fill(); </script> </body> </html>
效果图:

实例 - 渐变:
<!DOCTYPE HTML> <html> <body> <canvas id="myCanvas" width="200" height="100" style="border:1px solid #c3c3c3;"> Your browser does not support the canvas element. </canvas> <script type="text/javascript"> var c=document.getElementById("myCanvas"); var cxt=c.getContext("2d"); var grd=cxt.createLinearGradient(0,0,175,50); grd.addColorStop(0,"#FF0000"); grd.addColorStop(1,"#00FF00"); cxt.fillStyle=grd; cxt.fillRect(0,0,175,50); </script> </body> </html>
实例-图像:
<!DOCTYPE HTML> <html> <body> <canvas id="myCanvas" width="200" height="100" style="border:1px solid #c3c3c3;"> Your browser does not support the canvas element. </canvas> <script type="text/javascript"> var c=document.getElementById("myCanvas"); var cxt=c.getContext("2d"); var img=new Image() img.src="/i/eg_flower.png" cxt.drawImage(img,0,0); </script> </body> </html>
效果图:

4.HTML5 内联 SVG
什么是SVG?
- SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
- SVG 用于定义用于网络的基于矢量的图形
- SVG 使用 XML 格式定义图形
- SVG 图像在放大或改变尺寸的情况下其图形质量不会有损失
- SVG 是万维网联盟的标准
SVG 的优势
与其他图像格式相比(比如 JPEG 和 GIF),使用 SVG 的优势在于:
- SVG 图像可通过文本编辑器来创建和修改
- SVG 图像可被搜索、索引、脚本化或压缩
- SVG 是可伸缩的
- SVG 图像可在任何的分辨率下被高质量地打印
- SVG 可在图像质量不下降的情况下被放大
实例:
<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="190"> <polygon points="100,10 40,180 190,60 10,60 160,180" style="fill:red;stroke:blue;stroke-3;fill-rule:evenodd;" /> </svg> </body> </html>
Canvas vs. SVG:
Canvas 和 SVG 都允许您在浏览器中创建图形,但是它们在根本上是不同的。
SVG
SVG 是一种使用 XML 描述 2D 图形的语言。
SVG 基于 XML,这意味着 SVG DOM 中的每个元素都是可用的。您可以为某个元素附加 JavaScript 事件处理器。
在 SVG 中,每个被绘制的图形均被视为对象。如果 SVG 对象的属性发生变化,那么浏览器能够自动重现图形。
Canvas
Canvas 通过 JavaScript 来绘制 2D 图形。
Canvas 是逐像素进行渲染的。
在 canvas 中,一旦图形被绘制完成,它就不会继续得到浏览器的关注。如果其位置发生变化,那么整个场景也需要重新绘制,包括任何或许已被图形覆盖的对象。
Canvas 与 SVG 的比较
下表列出了 canvas 与 SVG 之间的一些不同之处。
Canvas
- 依赖分辨率
- 不支持事件处理器
- 弱的文本渲染能力
- 能够以 .png 或 .jpg 格式保存结果图像
- 最适合图像密集型的游戏,其中的许多对象会被频繁重绘
SVG
- 不依赖分辨率
- 支持事件处理器
- 最适合带有大型渲染区域的应用程序(比如谷歌地图)
- 复杂度高会减慢渲染速度(任何过度使用 DOM 的应用都不快)
- 不适合游戏应用
5.HTML5地理定位
实例:
<!DOCTYPE html> <html> <body> <p id="demo">点击这个按钮,获得您的位置:</p> <button onclick="getLocation()">试一下</button> <div id="mapholder"></div> <script src="http://maps.google.com/maps/api/js?sensor=false"></script> <script> var x=document.getElementById("demo"); function getLocation() { if (navigator.geolocation) { navigator.geolocation.getCurrentPosition(showPosition,showError); } else{x.innerHTML="Geolocation is not supported by this browser.";} } function showPosition(position) { lat=position.coords.latitude; lon=position.coords.longitude; latlon=new google.maps.LatLng(lat, lon) mapholder=document.getElementById('mapholder') mapholder.style.height='250px'; mapholder.style.width='500px'; var myOptions={ center:latlon,zoom:14, mapTypeId:google.maps.MapTypeId.ROADMAP, mapTypeControl:false, navigationControlOptions:{style:google.maps.NavigationControlStyle.SMALL} }; var map=new google.maps.Map(document.getElementById("mapholder"),myOptions); var marker=new google.maps.Marker({position:latlon,map:map,title:"You are here!"}); } function showError(error) { switch(error.code) { case error.PERMISSION_DENIED: x.innerHTML="User denied the request for Geolocation." break; case error.POSITION_UNAVAILABLE: x.innerHTML="Location information is unavailable." break; case error.TIMEOUT: x.innerHTML="The request to get user location timed out." break; case error.UNKNOWN_ERROR: x.innerHTML="An unknown error occurred." break; } } </script> </body> </html>
例子解释:
- 检测是否支持地理定位
- 如果支持,则运行 getCurrentPosition() 方法。如果不支持,则向用户显示一段消息。
- 如果getCurrentPosition()运行成功,则向参数showPosition中规定的函数返回一个coordinates对象
- showPosition() 函数获得并显示经度和纬度
错误代码:
- Permission denied - 用户不允许地理定位
- Position unavailable - 无法获取当前位置
- Timeout - 操作超时
watchPosition() - 返回用户的当前位置,并继续返回用户移动时的更新位置(就像汽车上的 GPS)。
clearWatch() - 停止 watchPosition() 方法
<!DOCTYPE html> <html> <body> <p id="demo">点击这个按钮,获得您的坐标:</p> <button onclick="getLocation()">试一下</button> <script> var x=document.getElementById("demo"); function getLocation() { if (navigator.geolocation) { navigator.geolocation.watchPosition(showPosition); } else{x.innerHTML="Geolocation is not supported by this browser.";} } function showPosition(position) { x.innerHTML="Latitude: " + position.coords.latitude + "<br />Longitude: " + position.coords.longitude; } </script> </body> </html>
6.HTML 5 Web 存储
在客户端存储数据
HTML5 提供了两种在客户端存储数据的新方法:
- localStorage - 没有时间限制的数据存储
- sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不高。
localStorage 方法
localStorage 方法存储的数据没有时间限制。第二天、第二周或下一年之后,数据依然可用。
如何创建和访问 localStorage:
<!DOCTYPE HTML> <html> <body> <script type="text/javascript"> localStorage.lastname="Smith"; document.write("Last name: " + localStorage.lastname); </script> </body> </html>
下面的例子对用户访问页面的次数进行计数:
<!DOCTYPE HTML> <html> <body> <script type="text/javascript"> if (localStorage.pagecount) { localStorage.pagecount=Number(localStorage.pagecount) +1; } else { localStorage.pagecount=1; } document.write("Visits: " + localStorage.pagecount + " time(s)."); </script> <p>刷新页面会看到计数器在增长。</p> <p>请关闭浏览器窗口,然后再试一次,计数器会继续计数。</p> </body> </html>
sessionStorage 方法
sessionStorage 方法针对一个 session 进行数据存储。当用户关闭浏览器窗口后,数据会被删除。
如何创建并访问一个 sessionStorage:
<!DOCTYPE HTML> <html> <body> <script type="text/javascript"> sessionStorage.lastname="Smith"; document.write(sessionStorage.lastname); </script> </body> </html>
下面的例子对用户在当前 session 中访问页面的次数进行计数:
<!DOCTYPE HTML> <html> <body> <script type="text/javascript"> if (sessionStorage.pagecount) { sessionStorage.pagecount=Number(sessionStorage.pagecount) +1; } else { sessionStorage.pagecount=1; } document.write("Visits " + sessionStorage.pagecount + " time(s) this session."); </script> <p>刷新页面会看到计数器在增长。</p> <p>请关闭浏览器窗口,然后再试一次,计数器已经重置了。</p> </body> </html>
7.HTML 5 应用程序缓存
使用 HTML5,通过创建 cache manifest 文件,可以轻松地创建 web 应用的离线版本。
什么是应用程序缓存(Application Cache)?
HTML5 引入了应用程序缓存,这意味着 web 应用可进行缓存,并可在没有因特网连接时进行访问。
应用程序缓存为应用带来三个优势:
- 离线浏览 - 用户可在应用离线时使用它们
- 速度 - 已缓存资源加载得更快
- 减少服务器负载 - 浏览器将只从服务器下载更新过或更改过的资源。
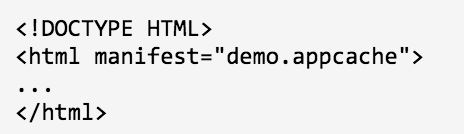
下面的例子展示了带有 cache manifest 的 HTML 文档(供离线浏览):
<!DOCTYPE html> <html manifest="/example/html5/demo_html.appcache"> <body> <script type="text/javascript" src="/example/html5/demo_time.js"> </script> <p id="timePara"><button onclick="getDateTime()">获得日期和事件</button></p> <p><img src="/i/xxx.gif" /></p> <p>请打开<a href="/example/html5/html5_html_manifest.html" target="_blank">这个页面</a>,然后脱机浏览,重新加载页面。页面中的脚本和图像依然可用。</p> </body> </html>
如需启用应用程序缓存,请在文档的 <html> 标签中包含 manifest 属性:

每个指定了 manifest 的页面在用户对其访问时都会被缓存。如果未指定 manifest 属性,则页面不会被缓存(除非在 manifest 文件中直接指定了该页面)。
manifest 文件的建议的文件扩展名是:".appcache"。
请注意,manifest 文件需要配置正确的 MIME-type,即 "text/cache-manifest"。必须在 web 服务器上进行配置。
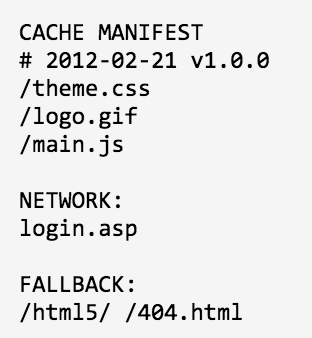
manifest 文件是简单的文本文件,它告知浏览器被缓存的内容(以及不缓存的内容)。
manifest 文件可分为三个部分:
- CACHE MANIFEST - 在此标题下列出的文件将在首次下载后进行缓存
- NETWORK - 在此标题下列出的文件需要与服务器的连接,且不会被缓存
- FALLBACK - 在此标题下列出的文件规定当页面无法访问时的回退页面(比如 404 页面)
CACHE MANIFEST
第一行,CACHE MANIFEST,是必需的:

当 manifest 文件加载后,浏览器会从网站的根目录下载这三个文件。然后,无论用户何时与因特网断开连接,这些资源依然是可用的。
NETWORK
下面的 NETWORK 小节规定文件 "login.asp" 永远不会被缓存,且离线时是不可用的:
![]()
可以使用星号来指示所有其他资源/文件都需要因特网连接:
![]()
FALLBACK
下面的 FALLBACK 小节规定如果无法建立因特网连接,则用 "offline.html" 替代 /html5/ 目录中的所有文件:
![]()
注释:第一个 URI 是资源,第二个是替补。
更新缓存
一旦应用被缓存,它就会保持缓存直到发生下列情况:
- 用户清空浏览器缓存
- manifest 文件被修改(参阅下面的提示)
- 由程序来更新应用缓存
实例 - 完整的 Manifest 文件

8.HTML 5 Web Workers
web worker 是运行在后台的 JavaScript,不会影响页面的性能。什么是 Web Worker?当在 HTML 页面中执行脚本时,页面的状态是不可响应的,直到脚本已完成。web worker 是运行在后台的 JavaScript,独立于其他脚本,不会影响页面的性能。您可以继续做任何愿意做的事情:点击、选取内容等等,而此时 web worker 在后台运行。
<!DOCTYPE html> <html> <body> <p>计数: <output id="result"></output></p> <button onclick="startWorker()">开始 Worker</button> <button onclick="stopWorker()">停止 Worker</button> <br /><br /> <script> var w; function startWorker() { if(typeof(Worker)!=="undefined") { if(typeof(w)=="undefined") { w=new Worker("/example/html5/demo_workers.js"); } w.onmessage = function (event) { document.getElementById("result").innerHTML=event.data; }; } else { document.getElementById("result").innerHTML="Sorry, your browser does not support Web Workers..."; } } function stopWorker() { w.terminate(); } </script> </body> </html>
向 web worker 添加一个 "onmessage" 事件监听器,当 web worker 传递消息时,会执行事件监听器中的代码。event.data 中存有来自 event.data 的数据。
demo_workers.js为计数脚本:
var i=0; function timedCount() { i=i+1; postMessage(i); setTimeout("timedCount()",500); } timedCount();
以上代码中重要的部分是 postMessage() 方法 - 它用于向 HTML 页面传回一段消息。
9.HTML 5 服务器发送事件
HTML5 服务器发送事件(server-sent event)允许网页获得来自服务器的更新。
Server-Sent 事件 - 单向消息传递
Server-Sent 事件指的是网页自动获取来自服务器的更新。
以前也可能做到这一点,前提是网页不得不询问是否有可用的更新。通过服务器发送事件,更新能够自动到达。
例子:Facebook/Twitter 更新、估价更新、新的博文、赛事结果等
<!DOCTYPE html> <html> <body> <h1>获得服务器更新</h1> <div id="result"></div> <script> if(typeof(EventSource)!=="undefined") { var source=new EventSource("/example/html5/demo_sse.php"); source.onmessage=function(event) { document.getElementById("result").innerHTML+=event.data + "<br />"; }; } else { document.getElementById("result").innerHTML="Sorry, your browser does not support server-sent events..."; } </script> </body> </html>
例子解释:
- 创建一个新的 EventSource 对象,然后规定发送更新的页面的 URL(本例中是 "demo_sse.php")
- 每接收到一次更新,就会发生 onmessage 事件
- 当 onmessage 事件发生时,把已接收的数据推入 id 为 "result" 的元素中
服务器端代码实例:
PHP 代码 (demo_sse.php):
<?php header('Content-Type: text/event-stream'); header('Cache-Control: no-cache'); $time = date('r'); echo "data: The server time is: {$time} "; flush(); ?>
ASP 代码 (VB) (demo_sse.asp):
<% Response.ContentType="text/event-stream" Response.Expires=-1 Response.Write("data: " & now()) Response.Flush() %>
代码解释:
- 把报头 "Content-Type" 设置为 "text/event-stream"
- 规定不对页面进行缓存
- 输出发送日期(始终以 "data: " 开头)
- 向网页刷新输出数据
在上面的例子中,我们使用 onmessage 事件来获取消息。不过还可以使用其他事件:
