在复杂的web环境下,我们没有百分的把握保证信息在传输的过程中不被接货,那不是用明文如何告诉服务器自己的身份呢?
在一些高度通信安全的网络中,数据传输会使用HTTPS作为传输协议,但是通常情况下我们没必要使用HTTPS传输,虽说安全,但传输数据都需要加密解密,很费事。我们可以使用一些加密方式(md5)对密码进行加密即可。但是仅仅对密码加密没有任何作用,所以可以在密码中加入一些其他字符,合并之后是这个密码成为临时密码。
<label>username:</label><input id="uid" type="text" />
<label>password:</label><input id="pwd" type="password" />
<input type="submit" />
<script type="text/javascript">
var t = new Date*1,
uid = $("#uid").val(),
pwd = $("#pwd").val(),
delta = encrypt($("#pwd").val() + t);
$.post("./login.php",{
uid: $("#uid").val(),
pwd: delta,
tid: t
}, function(data){
//do something.
})
</script>
在上面,提交表单时,pwd并不是真是的密码,他是pwd与t混合再加密的字符串。这样的话即便被截获也是一个无效的数据。即便截获后知道了破解方式,还可以在后台给他设定一个时效限制。
<?php define("uid", "user-A"); define("pwd", "user-A-pwd"); if(time() - $_POST['tid'] > 60*2 || $_POST['uid'] !== uid || decrypt(pwd + $_POST['tid']) !== $_POST['pwd']){ die("error"); } ?>
即如果下面三个条件有一个不满足就报错
1.时间超过两分钟
2.uid不匹配
3.pwd与t的组合密码不匹配
当然,上面提到的encrypt和decrypt都是约定好的加密和解密方式,通常会使用md5加密。
这样的加密传输方式。需要客户端和服务器端的时间比较准确。如果考虑时间不准确的问题以及hacker动作迅速的问题,那就得用token来验证了。
所谓的token,其实就是在登录之前向服务器发送一个请求,获取准入的一个临时密码,这个临时密码是由服务器给出,所以不存在上面所说的时间不准确的问题,同时这个token也是一个随机字符串,只能单次使用,hacker很难获取,即便获取也无法使用,因为下一步登录所需的信息他没有。
很多网站的认证流程都是用的
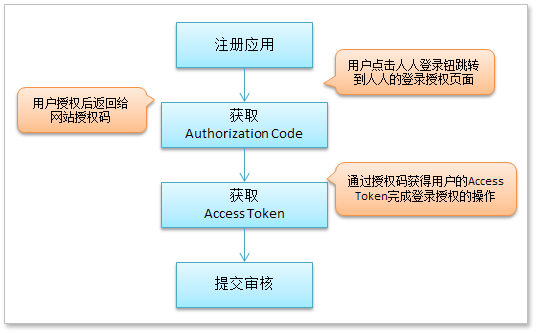
OAuth认证原理:

通过你在平台申请的API KEY向https://……/oauth/authorize请求一个临时密码,也就是token code,然后利用token code向https://……/oauth/token请求用户数据。整个流程十分简单。
这是一个简单的demo,获取你的头像和姓名。
使用token的弊端是需要额外发送一次请求,过程稍微复杂。有些公司VPN通道就是利用token做密码,为了保证高安全性,他们使用的是一个信息与服务器同步硬件设备,和银行发的动态口令一样,每次登陆都需要输入这个口令,那这个口令也就是token,不过他不是网络传输获取,所以安全性更高
浏览器后退按钮
这个在注册或者登陆的时候是一个普遍的问题,登陆之后,跳转到另外一个页面,我的鼠标有两个侧键,是用于前进和后退的,有时候会误点侧键,这个时候页面又会回到之前的登录页面,但事实是用户已经登录了,所有页面的状态都应该是已登录的,不管什么情况下都不应该让用户在看到这个页面。用户的点击操作会引发上面的问题,而程序 history.go(-1) & history.back() 也会有一样的bug。
这样的问题处理方案比较简单,ajax 拿到 success 的状态码时立刻做跳转,但是这里不能用 window.location.href,这样浏览器还是会记录这个登录历史,应该使用 window.location.replace,替换当前历史记录。
记住密码
用户最烦的就是每次登录页面都要输入长长的账号密码,如果没有勾选“记住密码”,则用户的登录状态保存在回话的 session 中,关闭页面或者浏览器的时候,回话结束,session 被删除,这样当用户下次登录的时候又需要重新输入密码。表单页面的“记住密码”复选框默认状态应该是已选择,用户的潜意识行为都是要少操作的。
当用户提交信息成功之后,直接在 cookie 中保存账号密码?这样的做法显然是不合理的,密码怎么能够明文保存呢,有人会想到加密处理密码然后再保存,或者使用服务器来设置 cookie,这些做法都是可以的,不过最好的方式是,当用户成功提交信息时,服务器给前端提供一个 token,这个 token 是用于自动登录的,我们只需要保存 token 就行了,这样就很好的避免了 cookie 中存放用户隐私信息了。
还有一个要注意的是,当用户取消了“记住密码”的复选框时,应该立即清除相关 cookie。