GWT项目可以通过 命令行和Eclipse插件两种方法创建。创建GWT项目的命令是webAppCreator,具体使用方法可以看GWT的开发文档。
Eclipse插件安装完成后,Eclipse的工具条会增加一个Google toolbar 如图所示,有几个主要按钮 分别是"New Web Application Project"(新建Web应用项目)、"GWT Compile Project" (GWT编译项目)、"Deploy App Engine Project"(部署AppEngine 项目)。
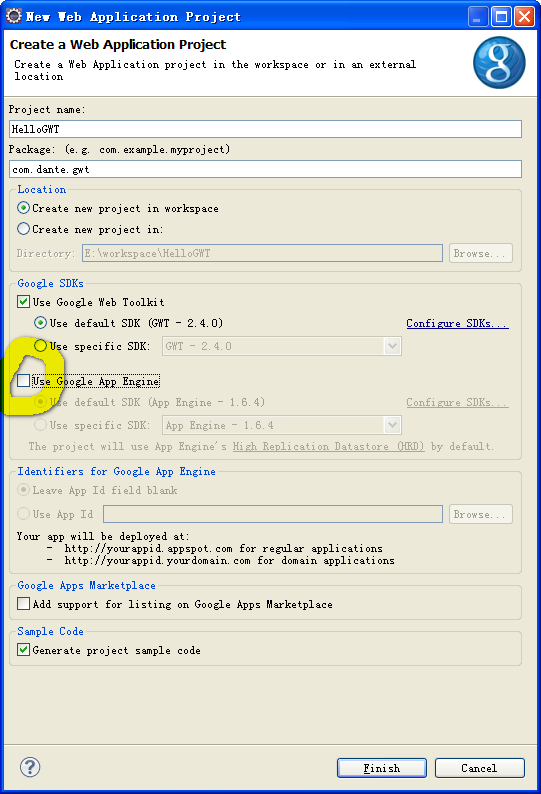
单击 "New Web Application Project" 按钮打开 "New Web Application Project" 对话框。 输入 工程名称 HelloGWT,包名 com.dante.gwt。这里不涉及 Google AppEngine, 取消"Use Google AppEngine"前的按钮,其他保持不变、

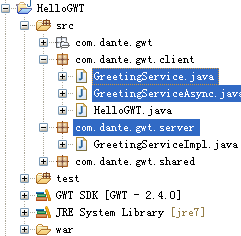
单击 "Finish" 按钮创建项目。GWT 新建向导创建的默认项目有点复杂。删除 GreetingService.java 、GreetingServiceAsync.java和com.dante.gwt.server 包以简化项目 如图所示
删除不需要的文件后。web.xml(web.xml文件存在于war->web-inf-> lib 目录下)也要做相应的修改,删除 web.xml中的servlet 和servlet-mapping元素,修改后的内容代码清单如下

1 <?xml version="1.0" encoding="UTF-8"?> 2 <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" 3 xsi:schemaLocation="http://java.sun.com/xml/ns/javaee 4 http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" 5 version="2.5" 6 xmlns="http://java.sun.com/xml/ns/javaee"> 7 <!-- Default page to serve --> 8 <welcome-file-list> 9 <welcome-file>HelloGWT.html</welcome-file> 10 </welcome-file-list> 11 12 </web-app>
打开生成的HelloGWT.html文件,修改script 脚本的 资源文件src为"hellogwt/hellogwt.nocache.js" (老版本用修改)如图

接着打开HelloGWT.java删除所有内容输入代码清单:
package com.dante.gwt.client; import com.google.gwt.core.client.EntryPoint; import com.google.gwt.event.dom.client.ClickEvent; import com.google.gwt.event.dom.client.ClickHandler; import com.google.gwt.user.client.Window; import com.google.gwt.user.client.ui.Button; import com.google.gwt.user.client.ui.RootPanel; public class HelloGWT implements EntryPoint { @Override public void onModuleLoad() { // TODO Auto-generated method stub Button welcomeButton =new Button("HIERERWRW"); welcomeButton.addClickHandler(new ClickHandler() { @Override public void onClick(ClickEvent event) { // TODO Auto-generated method stub Window.alert("Hello GWT!"); } }); RootPanel.get().add(welcomeButton); } }
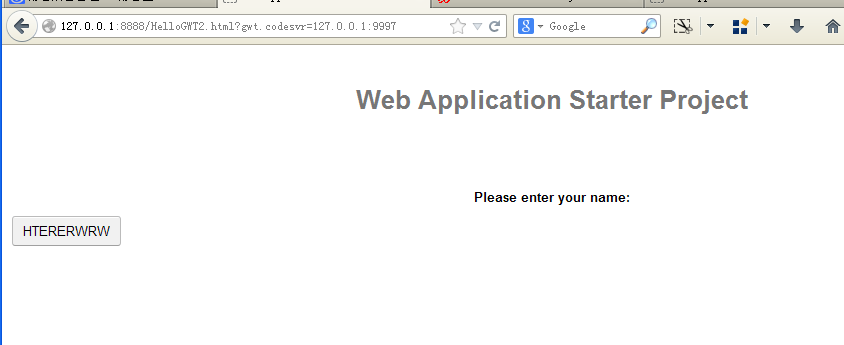
运行效果如下: