图形题思路:
1、确定图形一共几行,即为外层的循环次数
2、确定每行有几种元素,代表有几个内层循环
3、确定每种元素的个数,即为每个内层循环的次数
通常,找出每种元素个数,与行号的关系式,即为当前内层循环的最大值(从1开始循环)
利用循环嵌套实现以下图形:
【长方形】 【直角三角形】 【平行四边形】 【菱形】
**** * ***** *
**** ** ***** ***
**** *** ***** *****
**** **** ***** ***
**** ***** ***** *
长方形:
for (i=1;i<=5;i++) { for (j=1;j<=4;j++) { document.write("*"); } document.write("<br />"); } document.write("长方形"+"<br />");
三角形: for (i=1;i<=5;i++) { for (j=1;j<=i;j++) { document.write("*"); } document.write("<br />"); } document.write("三角形"+"<br />");
平行四边形: for (i=1;i<=5;i++) { for (n=1;n<=i;n++) { document.write(" "); } for (j=1;j<=5;j++) { document.write("*"); } document.write("<br />"); } document.write("平行四边形"+"<br />");
菱形: for (var i=1;i<=4;i++) { //空格 for(var k=1;k<=4-i;k++){ document.write("<span style='display: inline-block; 7px;'></span>"); } //* for(var j=1;j<=2*i-1;j++){ document.write("*"); } document.write("<br/>"); } for (var i=1;i<=3;i++) { //空格 for(var k=1;k<=i;k++){ document.write("<span style='display: inline-block; 7px;'></span>"); } //* for(var j=1;j<=7-2*i;j++){ document.write("*"); } document.write("<br/>"); }

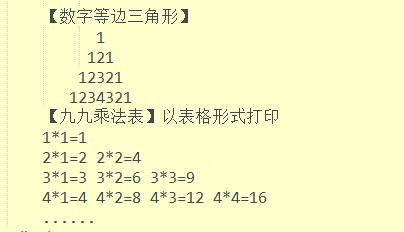
数字等边三角形 for(var i=1;i<=4;i++){ // 空格 for(var k=1;k<=4-i;k++){ document.write("<span style='display: inline-block; 8px;'></span>"); } var n = 1; // 递增 for(var j=1;j<=i;j++){ document.write(n); n++; } n-=2; // 递减 for(var m=1;m<=i-1;m++){ document.write(n); n--; } // 回车 document.write("<br/>"); }
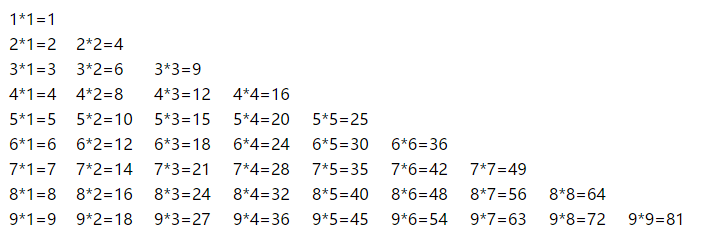
九九乘法表 document.write("<table width='700'>") for(var i=1;i<=9;i++){ document.write("<tr>") for(var j=1;j<=i;j++){ document.write("<td>"+i+"*"+j+"="+i*j+"</td>"); } document.write("</tr>") } document.write("</table>") document.write("<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />");
结果样式:

输入一个数字判断是否是正整数,并将数字反向输出:
var num; while (true){ num=prompt(""); // Number(num)>0 肯定为正数 // parseInt(num)==parseFloat(num) 肯定不是小数 if (Number(num)>0&&parseInt(num)==parseFloat(num)) { break; } } while (num>0){ var a = parseInt(num%10); document.write(a); num=parseInt(num/10); }
判断是否为一个数字:Number(num)不为NaN,说明为数字
判断一个数字为正数:Number(num)>0
判断一个数字为整数:parseInt(num)==parseFloat(num)
判断闰年:
var year=prompt("输入年份"); document.write(year%4==0&&year%100!=0||year%400==0?"是闰年":"不是闰年");*/
输入某年某月某日,判断这一天是这一年的第几天?
方法一: var year = parseInt(prompt("请输入年份")); var month = parseInt(prompt("请输入月份")); var day = parseInt(prompt("请输入日期")); /*假设都是平年,2月28天*/ var sum=0; /*方法一*/ for(var i=1;i<month;i++){ if(i==1||i==3||i==5||i==7||i==8||i==10||i==12){ sum+=31; }else if(i==4||i==6||i==9||i==11){ sum+=30; }else if(i==2){ sum+=28; } } if((year%4==0&&year%100!=0||year%400==0)&&month>2){ sum+=(day+1); }else{ sum+=day; } document.write("您输入的"+year+"-"+month+"-"+day+"为该年的第"+sum+"天");
方法二:
var year = parseInt(prompt("请输入年份")); var month = parseInt(prompt("请输入月份")); var day = parseInt(prompt("请输入日期")); /*假设都是平年,2月28天*/ var sum=0; switch (month-1){ case 11: //每个case后没有break,可以实现天数的累加 sum+=30; case 10: sum+=31; case 9: sum+=30; case 8: sum+=31; case 7: sum+=31; case 6: sum+=30; case 5: sum+=31; case 4: sum+=30; case 3: sum+=31; case 2: sum+=28; case 1: sum+=31; case 0: sum+=0; } if((year%4==0&&year%100!=0||year%400==0)&&month>2){ sum+=(day+1); }else{ sum+=day; } document.write("您输入的"+year+"-"+month+"-"+day+"为该年的第"+sum+"天");