jQuery UI 是建立在 jQuery JavaScript 库上的一组用户界面交互、特效、小部件及主题。
使用时需要引入以下几个文件:
<link rel="stylesheet" href="css/themename/jquery-ui.custom.css" /> <script src="js/jquery.min.js"></script> <script src="js/jquery-ui.custom.min.js"></script>
下面介绍几个小部件:
第一个是切换选项卡标签:
<div id="tabs"> <ul> <li><a href="#fragment-1"><span>一</span></a></li> <li><a href="#fragment-2"><span>二</span></a></li> <li><a href="#fragment-3"><span>三</span></a></li> </ul> <div id="fragment-1"> <p>第一个标签是默认激活的:</p> <pre><code>$( "#tabs" ).tabs(); </code></pre> </div> <div id="fragment-2"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. </div> <div id="fragment-3"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. </div> </div>
<script type="text/javascript">
$( "#tabs" ).tabs();
</script>
效果如下:


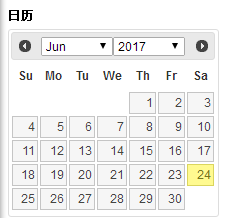
第二个是日期选择器:
<h1>日历</h1> <div id="riqi"></div> <script type="text/javascript"> $(function() { $( "#riqi" ).datepicker({ changeMonth: true, changeYear: true }); }); </script>
 可以通过左右按钮选择月份,下拉框也可以选择年份和月份。
可以通过左右按钮选择月份,下拉框也可以选择年份和月份。
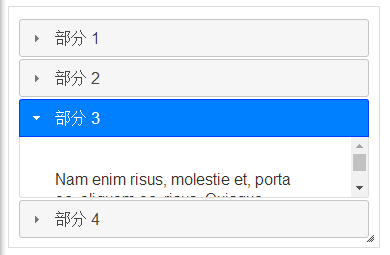
第三个是折叠面板:
<div id="accordion-resizer" class="ui-widget-content"> <div id="accordion"> <h3>部分 1</h3> <div> <p>Mauris mauris ante, blandit et, ultrices a, suscipit eget, quam. Integer ut neque. Vivamus nisi metus, molestie vel, gravida in, condimentum sit amet, nunc. Nam a nibh. Donec suscipit eros. Nam mi. Proin viverra leo ut odio. Curabitur malesuada. Vestibulum a velit eu ante scelerisque vulputate.</p> </div> <h3>部分 2</h3> <div> <p>Sed non urna. Donec et ante. Phasellus eu ligula. Vestibulum sit amet purus. Vivamus hendrerit, dolor at aliquet laoreet, mauris turpis porttitor velit, faucibus interdum tellus libero ac justo. Vivamus non quam. In suscipit faucibus urna. </p> </div> <h3>部分 3</h3> <div> <p>Nam enim risus, molestie et, porta ac, aliquam ac, risus. Quisque lobortis. Phasellus pellentesque purus in massa. Aenean in pede. Phasellus ac libero ac tellus pellentesque semper. Sed ac felis. Sed commodo, magna quis lacinia ornare, quam ante aliquam nisi, eu iaculis leo purus venenatis dui. </p> <ul> <li>List item one</li> <li>List item two</li> <li>List item three</li> </ul> </div> <h3>部分 4</h3> <div> <p>Cras dictum. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Aenean lacinia mauris vel est. </p><p>Suspendisse eu nisl. Nullam ut libero. Integer dignissim consequat lectus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. </p> </div> </div> </div> <script> $(function() { $( "#accordion" ).accordion({ heightStyle: "fill" }); $( "#accordion-resizer" ).resizable({ minHeight: 140, minWidth: 200, resize: function() { $( "#accordion" ).accordion( "refresh" ); } }); }); </script>
效果如图:

 点击其中一个展开,其他的自动关闭
点击其中一个展开,其他的自动关闭