使用easyUI需要先引入以下文件:
<link rel="stylesheet" type="text/css" href="../../css/default/easyui.css"/> <link rel="stylesheet" type="text/css" href="../../css/icon.css"/> <script src="../js/jquery-1.10.2.js" type="text/javascript" charset="utf-8"></script> <script src="../js/jquery.easyui.min.js" type="text/javascript" charset="utf-8"></script> <script src="../js/easyui-lang-zh_CN.js" type="text/javascript" charset="utf-8"></script>
表格的创建可以直接使用<table>标签,也可以使用JavaScript创建:
通过<table>标签创建DataGrid控件:
<table class="easyui-datagrid" style="400px;height:250px" data-options="url:'datagrid_data.json',fitColumns:true,singleSelect:true"> <thead> <tr> <th data-options="field:'code',100">编码</th> <th data-options="field:'name',100">名称</th> <th data-options="field:'price',100,align:'right'">价格</th> </tr> </thead> <tbody> <tr> <td>001</td><td>名称1</td><td>2323</td> </tr> <tr> <td>002</td><td>名称2</td><td>4612</td> </tr> </tbody> </table>
使用Javascript去创建DataGrid控件:
$('#dg').datagrid({
url:'datagrid_data.json',
columns:[[
{field:'code',title:'代码',100},
{field:'name',title:'名称',100},
{field:'price',title:'价格',100,align:'right'}
]]
});
可以通过在<table>标签中通过dataoption或者JavaScript中对表格进行属性设置。
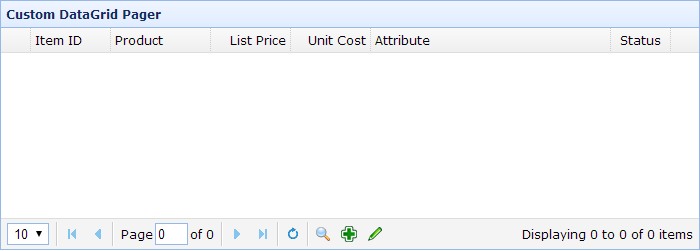
下面是一个带有分页功能的表格:
需要将pagination属性设置为TRUE
//第一种方式在表格标签中添加如下代码 data-options="pagination:true” //第二种方式在JavaScript中设置 $(function(){ $("#tb").datagrid({ pagination:true, }); })

更多属性设置可以查看帮助文档。
下图为一个请求到数据的表格:
