今天学习了把图片文件读写到数据库中,我是用的Access数据库,SQL还没去测试,不过都差不多
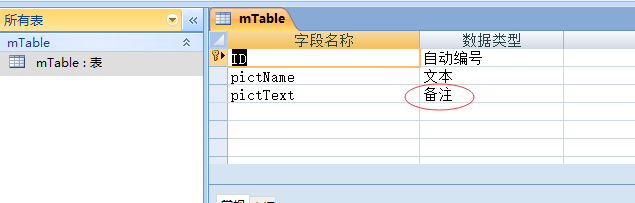
数据库表的样式

练习嘛就随便弄了下,说明下图片转成的字符串要用备注类型才可以哦
如果用的Sql数据库的话就用最大的字符类型吧
1。写入图片文件到数据库中
//Access数据库连接字符串 const string conStr = @"Provider=Microsoft.ACE.OLEDB.12.0;Data Source=D:MyAccessFileMyPicte.accdb;Persist Security Info=False"; string pic = string.Empty; //保存图片转化字符串 //选择图片并写入数据库中 private void button1_Click(object sender, EventArgs e) { //打开文件对话框选择图片文件 OpenFileDialog openfile = new OpenFileDialog(); openfile.Title = "请选择图片"; openfile.Filter="图片(*.jpg;*.bmp;*.png)|*.jpeg;*.jpg;*.bmp;*.png|AllFiles(*.*)|*.*"; if (DialogResult.OK != openfile.ShowDialog()) return; try { //显示图片到PictureBox控件中 Bitmap bmp = new Bitmap(openfile.FileName); pictureBox1.Image = bmp; pictureBox1.SizeMode = PictureBoxSizeMode.Zoom; //把图片转化成二进制,最后转成字符串 MemoryStream ms = new MemoryStream(); bmp.Save(ms, System.Drawing.Imaging.ImageFormat.Jpeg); byte[] arr = new byte[ms.Length]; ms.Position = 0; ms.Read(arr, 0, (int)ms.Length); ms.Close(); pic = Convert.ToBase64String(arr); //把Byte字节数组转成字符串 //pic = ImageToString(openfile.FileName);//自己写的图片转字符串的函数封装 //写入数据库中 OleDbConnection conn = new OleDbConnection(conStr); string sql = $"insert into mTable (pictName,pictText) values ('{openfile.FileName}','{pic}')"; OleDbCommand cmd = new OleDbCommand(sql, conn); conn.Open(); int res = cmd.ExecuteNonQuery(); if (res > 0) { MessageBox.Show("图片保存成功!"); } conn.Close(); conn.Dispose(); } catch (Exception) { throw; } }
2。从数据库中读取图片文件
//从数据库中读取图片,并显示在PictureBoc控件中 private void button2_Click(object sender, EventArgs e) { int id = 6;//要读取的图片在数据库中的编号,因为是测试就手动修改要读取的编号 try { OleDbConnection conn = new OleDbConnection(conStr); string sql = $"select pictText from mTable where ID={id}"; OleDbCommand cmd = new OleDbCommand(sql, conn); conn.Open(); OleDbDataAdapter oda = new OleDbDataAdapter(cmd); DataTable dt = new DataTable(); oda.Fill(dt); conn.Close(); conn.Dispose(); if(dt.Rows.Count>0) { pic = dt.Rows[0][0].ToString(); if (!string.IsNullOrEmpty(pic)) { //把string转成字节数组 byte[] imageBytes = Convert.FromBase64String(pic); //把字节读取到内存 MemoryStream memoryStream = new MemoryStream(imageBytes, 0, imageBytes.Length); memoryStream.Write(imageBytes, 0, imageBytes.Length); //字节数组转成Image对象 Image image = Image.FromStream(memoryStream); //Image image = StringToImage(pic); //显示图片到控件中 this.pictureBox2.SizeMode = PictureBoxSizeMode.Zoom; this.pictureBox2.Image = image; } } } catch (Exception) { throw; } }
学习成果展示:

好了今天就学到这了。