最近在学习胡子大哈的react小书,内容讲的由浅入深,很值得react,react-redux小白一读。
废话不多说直接上地址:http://huziketang.mangojuice.top/books/react/
react小书看过两遍,而且都认真跟着操作了,里面的react-redux还是理解的不透彻,于是又去react-redux的官网学习,下载了示例:Todo列表,看了一下代码结构跟胡子大哈react小书里讲的不一样,我还是比较喜欢react小书里的代码结构:
所有的 Dumb 组件都放在 components/ 目录下,
所有的 Smart 的组件都放在 containers/ 目录下
示例:Todo列表的官网地址:http://cn.redux.js.org/docs/basics/ExampleTodoList.html
于是我按照react小书里的这种约定俗成的规则,把todolist里的components和containers调整了一下。
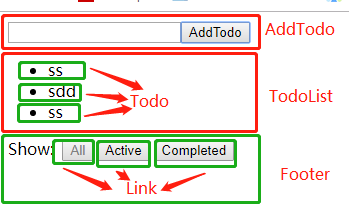
首先把界面进行组件划分,划分为以下组件:
最外面的为App

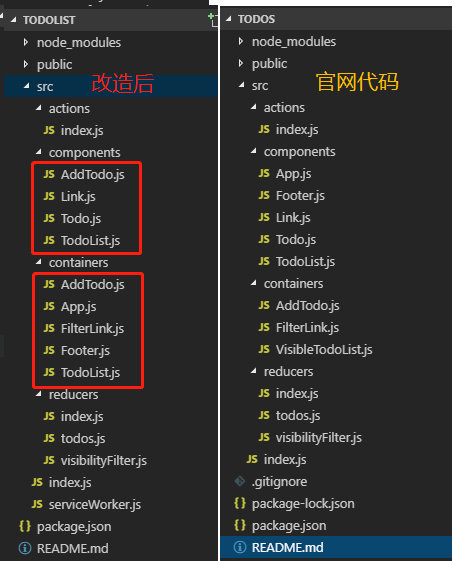
代码结结构改造前后

官网的代码Dumb 组件和Smart 组件分的没有很清晰,改造以后components里面的组件就是纯组件,只从props里接收参数,逻辑处理的部分都放在containers里面的smart组件里。
components 里AddTodo的逻辑处理在containers里的AddTodo
components 里Link的逻辑处理在containers里的FilterLink
components 里TodoList的逻辑处理在containers里的TodoList
components 里Todo是包含在components 的TodoList里的
而containers里的Footer又包含了FilterLink
containers里的App就是我们最外面index.js里最终要的App,它包含了containers里面的Footer,AddTodo,TodoList
欢迎下载,代码地址如下:
https://github.com/greenteaone/todolist-example