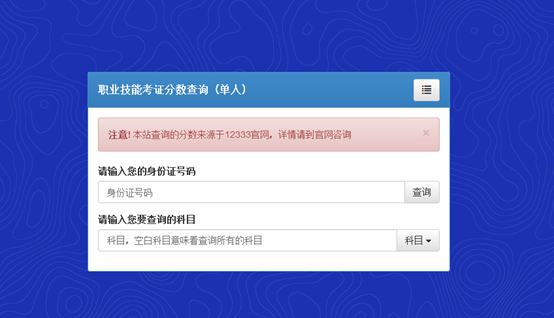
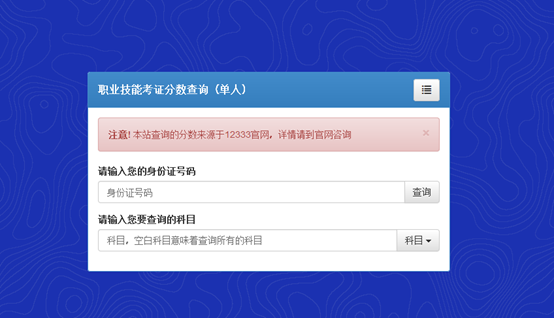
有些简单的单网页,如果利用等高线效果的背景图片,再配合合适的背景色,能达到绚丽的效果。如下图所示:
本文就介绍该等高线效果的背景图片是如何制作的。Follow Me!!!!
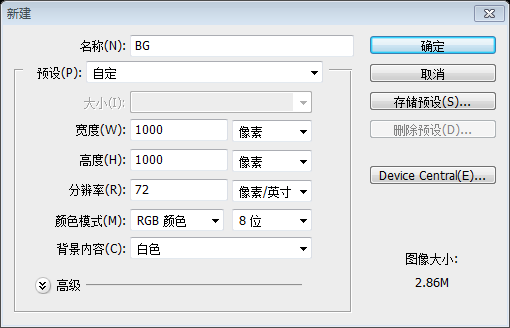
1、新建文档,尺寸:1000px*1000px
2、用矩形工具创建一个矩形,尺寸:500px*500px
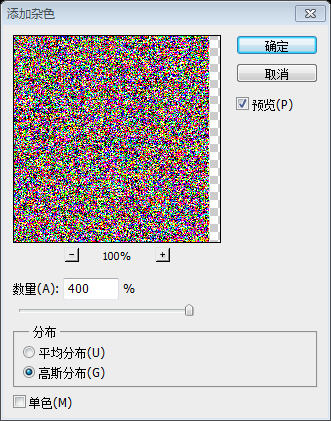
3、给这个矩形添加杂色(点击:滤镜 > 杂色 > 添加杂色,参数如下图所示)
4、复制这个图层3次,调整这4个矩形到四角上(位置分别是(0,0),(500,0),(0,500),(500,500))
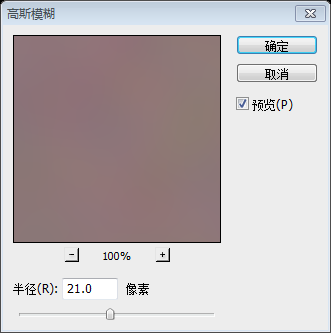
5、将这四个图层合并到一个图层,并给它添加高斯模糊(点击:滤镜 > 模糊 > 高斯模糊),参数如下:
6、点击:滤镜 > 风格化 > 查找边缘,仔细看看,能看到等高线的雏形了。
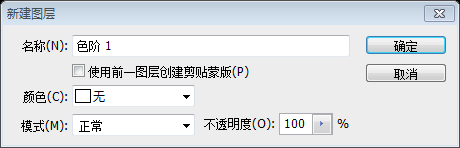
7、点击:图层 > 新建调整图层 > 色阶。在弹出的对话框上勾选“使用前一图层创建剪贴蒙版”。
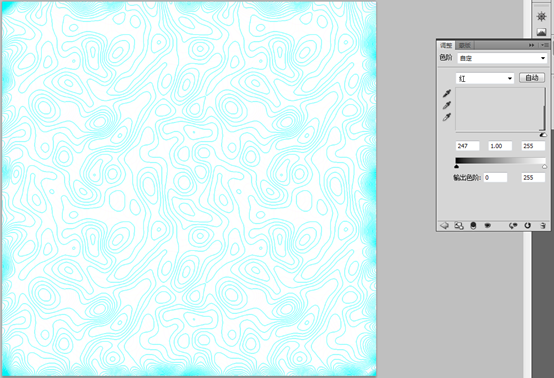
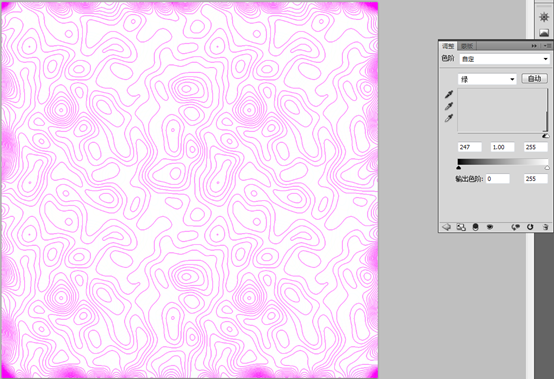
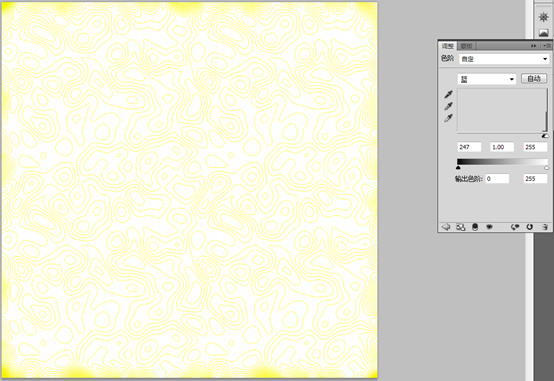
在其后出现的对话框,有三个通道可选。可依次选择红、绿、蓝三个通道,参数依照下图所示,可以得到三个效果图,从中挑一个最满意的
下面的图是红色通道:
下面的图是绿色通道:
下面的图是蓝色通道:
可以看出,在图的边缘有线聚集的情况,这不适合做背景(背景要平铺,边缘要顺和),故还得再处理一下(我选的是绿色通道的那张图)
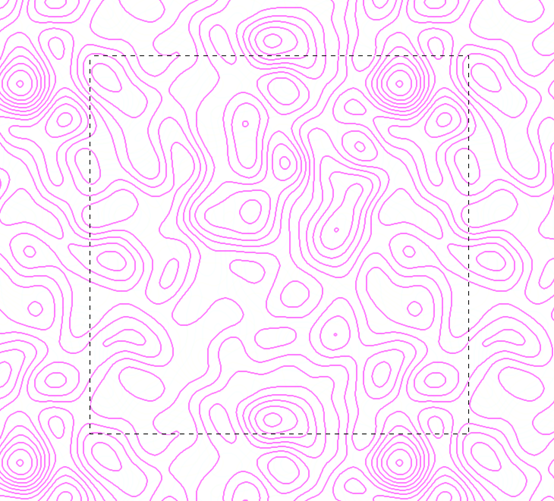
8、将色阶图层和原图层选中并右键选择转换为智能对象,然后栅格化该图层。用矩形选框工具新建矩形选区,调整选区为(250,250,500,500)
9、按Ctrl + Shift + I反选选区,并删除多余部分。可以看出剩下的矩形上边和下边是线条对应的、左边和右边是线条对应的。
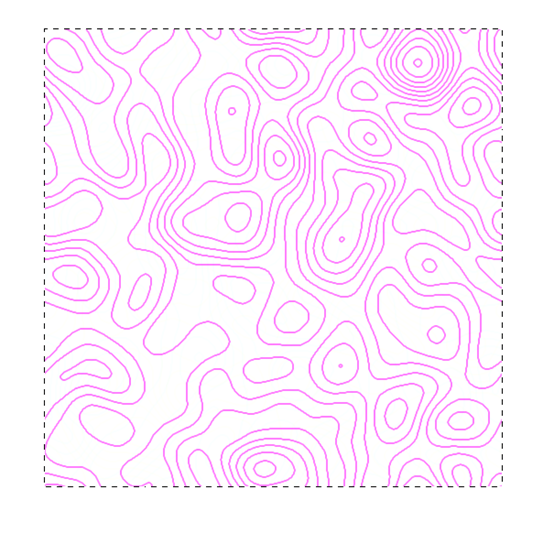
10、调整画布大小为500px*500培训,使之正好是整个图像
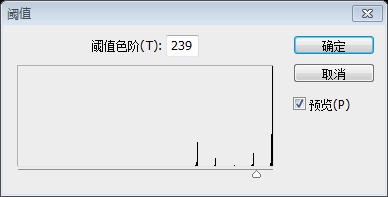
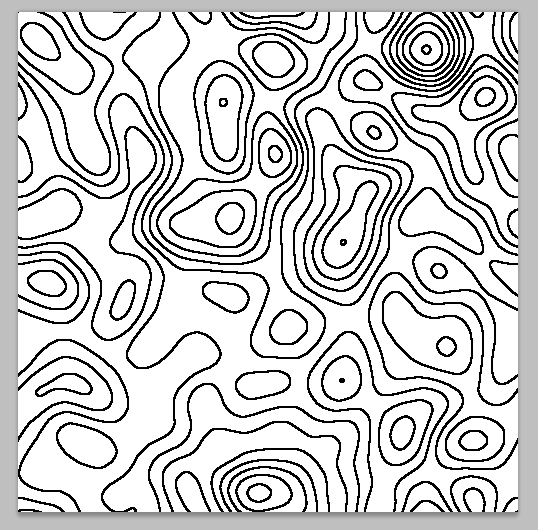
11、点击:图像 > 调整 > 阈值,调整合适的参数:
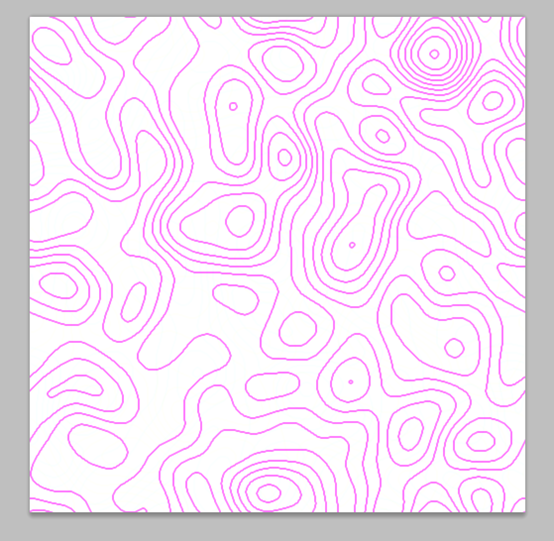
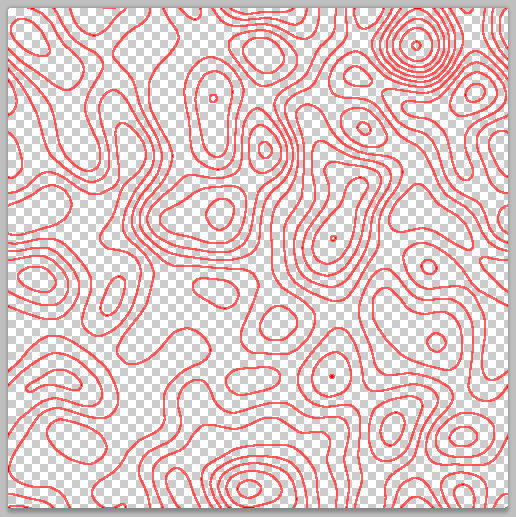
至此,等高线背景图就基本制作完成了。我们可以通过魔棒工具(把参数栏上的“连续”前的勾去掉),把白色背景去掉,再利用颜色叠加的图层样式,改变线条的颜色(建议用浅灰色,为了演示方便,我改成红色)
把上面的图片(线条改为浅灰色,)作为网页的背景图片,再配合合适的背景色,能达到绚丽的效果。
再把自己的作品推荐一下:http://bertin.duapp.com/,利用百度开发者平台,只是不太稳定,经常会有503错误。背景图就是一个等高线效果图,再配合蓝色,效果惊艳。