作者:Grey
原文地址: http://www.cnblogs.com/greyzeng/p/5551535.html
Ionic2中创建一个页面很方便,在页面之间相互切换也很方便,我们在实现如下需求:
在主页面创建一个按钮,点击按钮,跳转到一个新页面,在跳转过程中,我们可以也可以在页面之间传递数据。
- 进入项目目录:cd MyFirstApp
- 创建一个新页面:
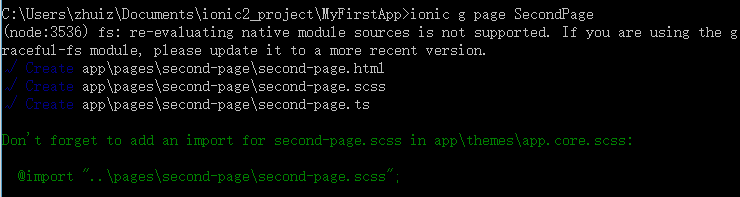
ionic g page SecondPage

将@import "../pages/second-page/second-page.scss";添加到app hemesapp.core.scss中

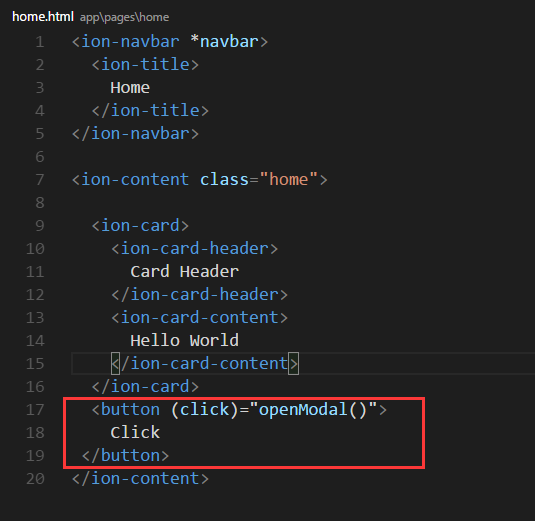
- 在主页面apppageshomehome.html中增加一个按钮,并对这个按钮增加相应的点击事件处理函数openModal()

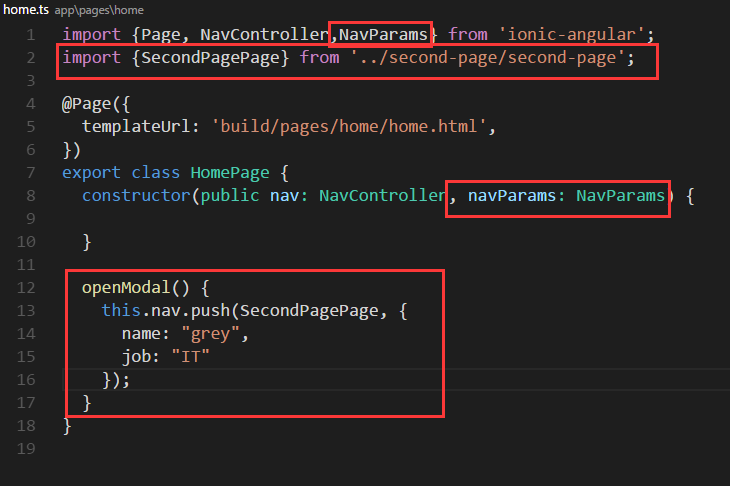
- 在apppageshomehome.ts中,补充这个事件处理函数的内容。我们可以通过:
this.nav.push(newpage)
这个方法来跳转到newpage这个页面,同时,我们可以用
this.nav.push(newpage, { name "grey", job: "IT"});
来向newpage传入一些数据,比如以上表示向newpage传入name="grey", job="IT",
在newpage中,我们可以通过.navParams.get('name')和navParams.get('job')来获取相应的值"grey"和"IT"
apppageshomehome.ts增加如下代码:

在apppagessecond-pagesecond-page.ts中,增加如下代码,用于获取从上个页面传来的数据

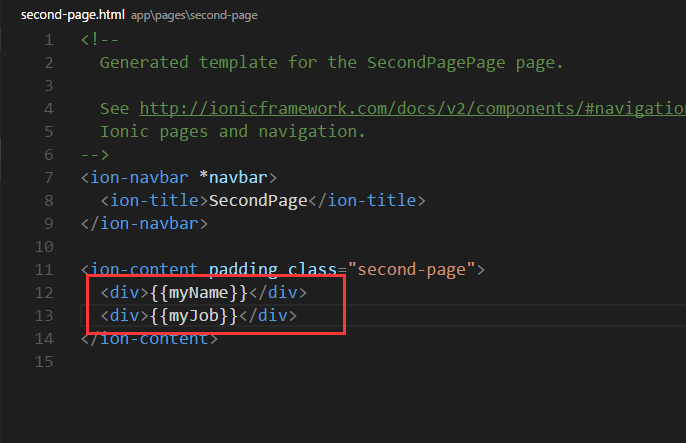
- 将传来的数据展示出来:
apppagessecond-pagesecond-page.html中:

- 演示效果: ionic serve -l

点击按钮:

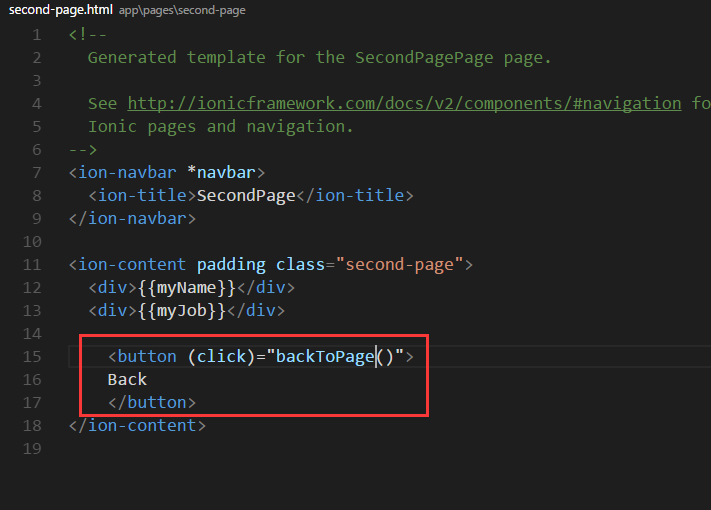
- 此外,我们可以在SecondPagePage中增加一个返回到主页的按钮,
app/pages/second-page/second-page.html

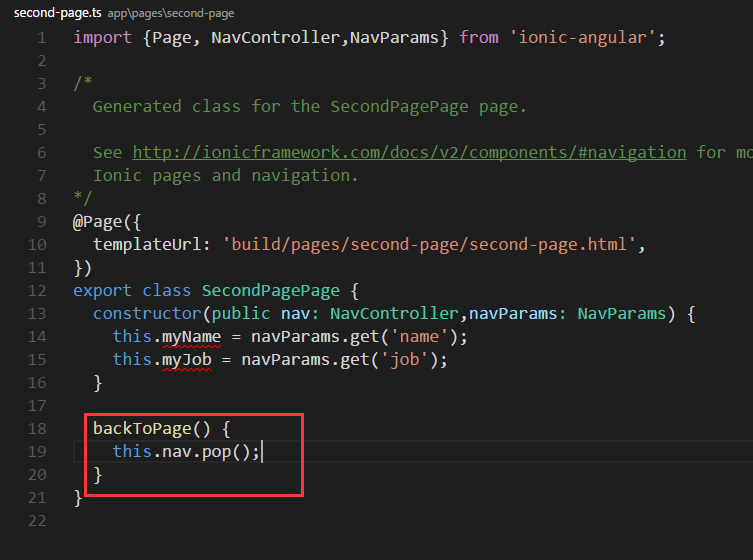
在app/pages/second-page/second-page.ts中增加一个处理返回的事件函数:this.nav.pop()

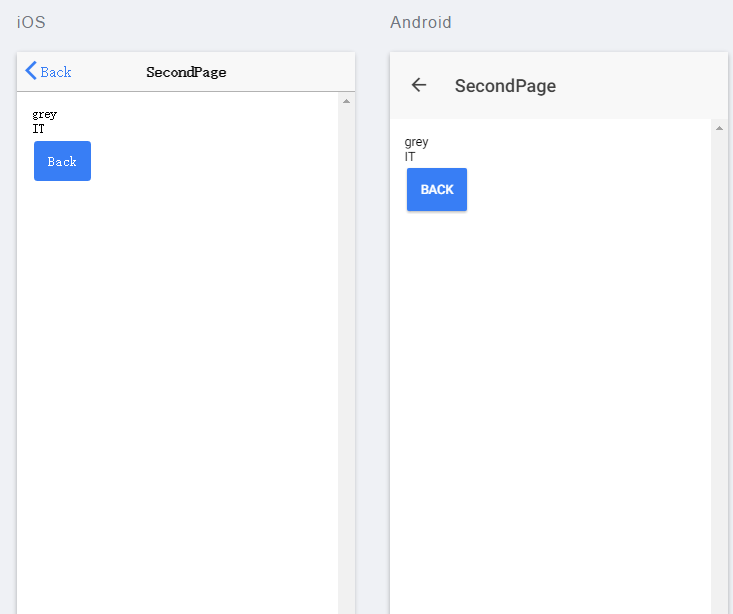
- 演示效果:ionic serve -l

点击Back按钮,返回主页面

------