CXF作为java领域主流的WebService实现框架,Java程序员有必要掌握它。
CXF主页:http://cxf.apache.org/
简介:百度百科
今天的话,主要是用CXF来开发下WebService服务器端接口,明天写下开发客户端接口;
这里用Maven。
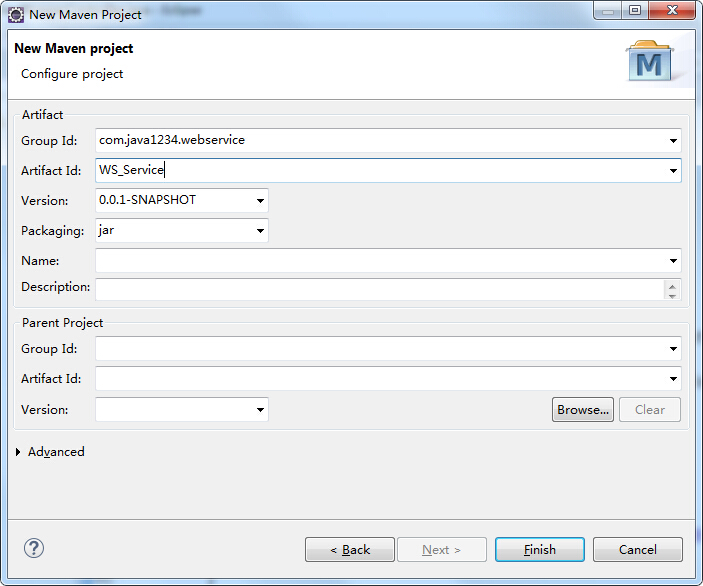
首先建一个Maven的j2se项目;

项目的jre用1.7,因为1.7有webservice的默认实现。不要用1.5 不然下面你用我的代码会有问题,用1.5的话,还需要另外加jar包,这里为了大家省事,要换成1.7;

根据规范,我们先建一个接口类:HelloWorld
|
1
2
3
4
5
6
7
8
9
|
package com.java1234.webservice;import javax.jws.WebService;@WebServicepublic interface HelloWorld { public String say(String str);} |
再建一个具体的实现类:HelloWorldImpl
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
package com.java1234.webservice.impl;import javax.jws.WebService;import com.java1234.webservice.HelloWorld;@WebServicepublic class HelloWorldImpl implements HelloWorld{ public String say(String str) { return "Hello "+str; }} |
最后建一个发布服务的主类:Server
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
package com.java1234.webservice;import javax.xml.ws.Endpoint;import com.java1234.webservice.impl.HelloWorldImpl;public class Server { public static void main(String[] args) { System.out.println("web service start"); HelloWorld implementor = new HelloWorldImpl(); String address = "http://192.168.1.103/helloWorld"; Endpoint.publish(address, implementor); // JDK实现 System.out.println("web service started"); }} |
这里的Endpoint是Jdk自身实现的WebService。所以到这里我们不需要用到CXF的任何东西。
这里的address,写上自己的本机IP
我们运行下Server类:
运行效果如下:

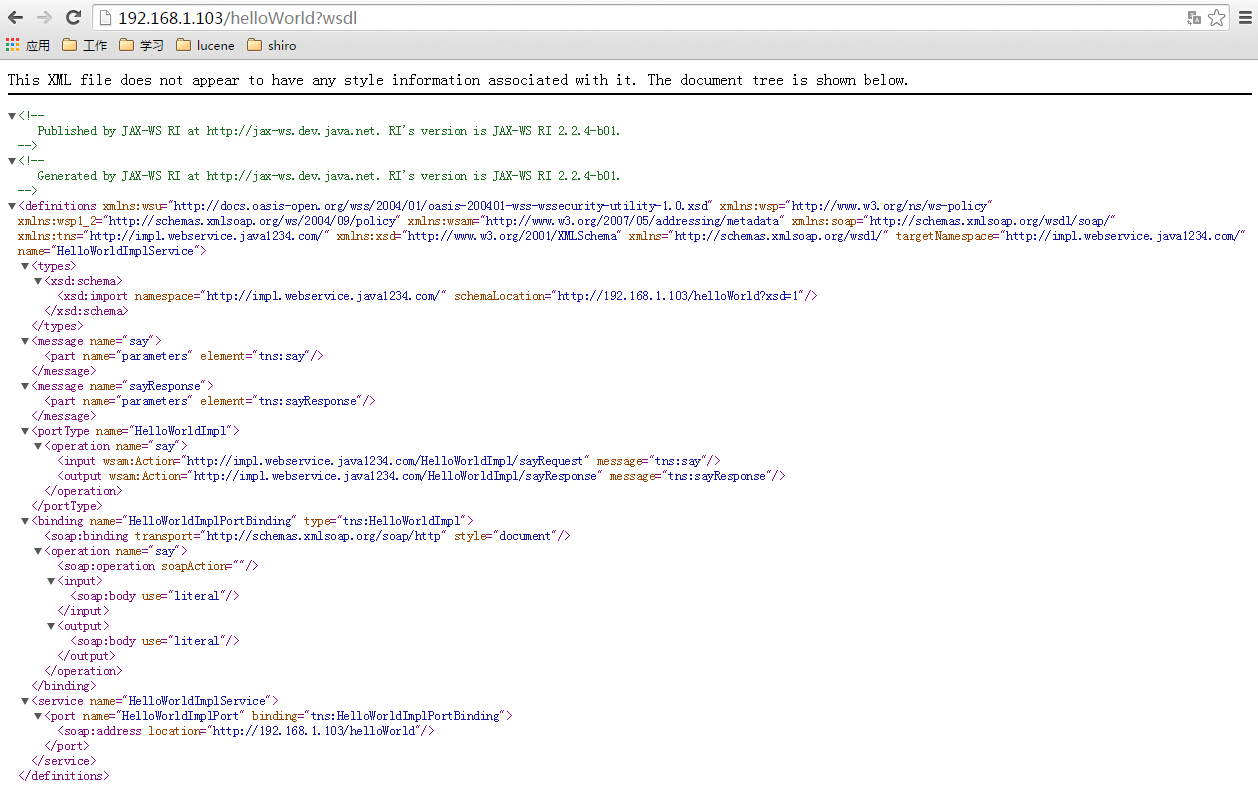
我们在浏览器里访问:http://192.168.1.103/helloWorld?wsdl
效果:

说明已经成功调用了webservice接口;
这里的wsdl 是 Web Services Description Language的缩写,是一个用来描述Web服务和说明如何与Web服务通信的XML语言。WSDL是Web Service的描述语言,用于描述Web Service的服务,接口绑定等,为用户提供详细的接口说明书。
请求后得到的是一个xml规范文档。是一套规范,后面会具体介绍,任何语言平台技术都可以解析。
下面我们介绍使用CXF来实现webservice接口:
我们先在pom.xml中加入:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<dependency> <groupId>org.apache.cxf</groupId> <artifactId>cxf-core</artifactId> <version>3.1.5</version> </dependency> <dependency> <groupId>org.apache.cxf</groupId> <artifactId>cxf-rt-frontend-jaxws</artifactId> <version>3.1.5</version> </dependency> <dependency> <groupId>org.apache.cxf</groupId> <artifactId>cxf-rt-transports-http-jetty</artifactId> <version>3.1.5</version> </dependency> |
这里要额外加入jetty,作为webservice发布的服务器。jetty是一个内嵌的web服务器;

我们把Server改下。换成CXF实现:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
package com.java1234.webservice;import org.apache.cxf.jaxws.JaxWsServerFactoryBean;import com.java1234.webservice.impl.HelloWorldImpl;public class Server { public static void main(String[] args) { System.out.println("web service start"); HelloWorld implementor = new HelloWorldImpl(); String address = "http://192.168.1.103/helloWorld"; // Endpoint.publish(address, implementor); // JDK实现 JaxWsServerFactoryBean factoryBean = new JaxWsServerFactoryBean(); factoryBean.setAddress(address); // 设置暴露地址 factoryBean.setServiceClass(HelloWorld.class); // 接口类 factoryBean.setServiceBean(implementor); // 设置实现类 factoryBean.create(); System.out.println("web service started"); }} |
运行效果和刚才一样,这里就不再重复;