断点调试在这种场景下能发挥很大的作用.上手这个办法也利益于我以前玩VB编程时也习惯了IDE的单步/断点调试,一般的纯Web开发入门的程序员我没看到几个会用的.其实难度不大,只是他们不懂得主动去探索
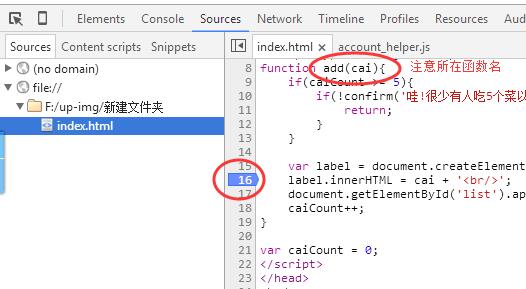
首先了解一下怎么实现断点调试,弹出开发者工具,在Sources选项卡,在下面的选项卡内容中,左边以一个树状的形式列出了当前页面有哪些html,js和css
我们找到要调试的js代码块,比如我这个样本代码是在html的script标签里面,如下图,假设我对第16行这个行号单击一下,它就会有一个蓝色的标记

有了蓝色的标记之后,注意这个标记的代码位于一个叫add的函数体里面,接下来我要想办法触发add函数,我这个测试代码是来自JS教程的<实践:加菜>
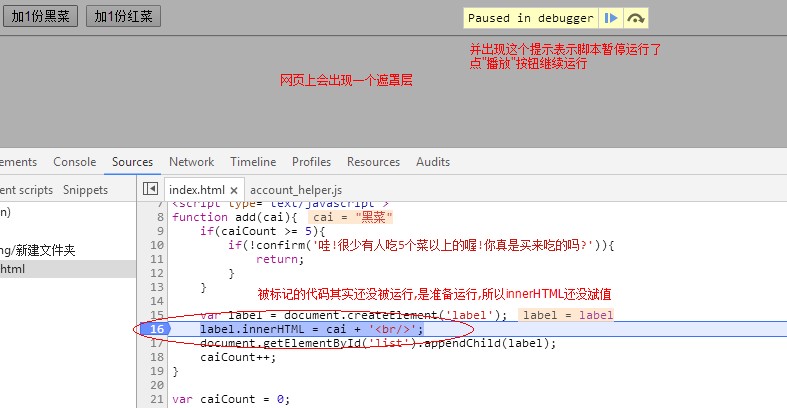
从代码中你可以看出是点击button按钮来触发的了,于是我点击页面上的按钮,触发add函数,触发后当它运行到你标记的行号时就会停下来,看我图里的解说文字

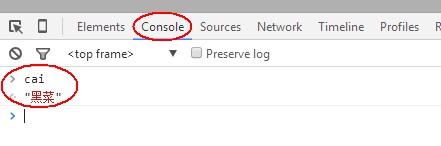
此时,你切换到Console选项卡输入cai这个变量回车,就会显示这个变量的值

原因是当前暂停位置是add函数体里面,所以Console选项卡也是基于这个位置开始找变量,所以能访问到cai变量
所以我平时调试的技巧就在这里,当函数执行的情况不对劲而代码上又一下子看不出来问题的时候,就找一个断点,然后输出一些需要查看的变量看看都是什么值
其实跟你去编辑器的代码里加console.log语句再刷新查看是同样的目的,咱都是为了看函数体内的局部变量
或许我这个查看方式不一定会比你的快(看代码复杂度情况的,Sources选项卡里面查找函数定位得快就会快),但是当要多次反复追查才能得出结果时,明显我这种方法总会在最快速度下找出问题变量去修正它的
临时增加断点
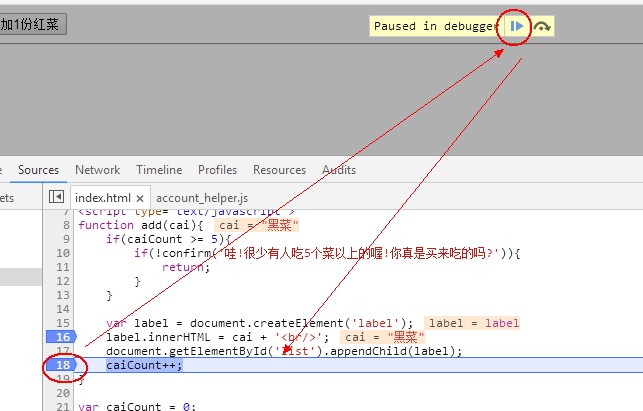
在脚本暂停运行时,可以继续点击其它行号临时增加断点,如下图,我在18号又增加了一个断点,然后点击顶上的"播放"按钮继续运行,它就会跑到下一个断点(就是我临时增加的断点)再暂停

如果我没有临时增加断点,则后面没有断点,脚本当前运行回合就会结束
细的不多说,自己多玩玩
别忽略了右侧的栏目
右侧有一个内容很多的断点调试辅助栏目,它从上到下有很多个区域
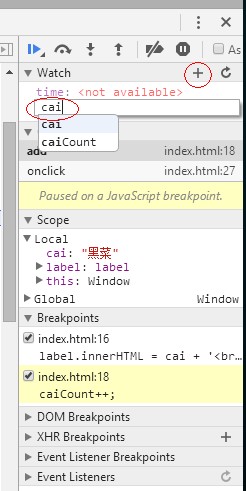
比如我下图中在Watch区域点击+号,再输入当前运行作用域(断点所在的作用域,add函数体)的变量cai然后回车,就会显示这个变量的值,而且如果再运行下去有语句改变了它的值,这个Watch区域会实时地显示这个cai变量的值是多少的

而再下面的其它内容区域就可能有点"高级"和复杂了,平时比较少用到,我要用到它们辅助的时候数起来都没有10次~你可以暂时不摸索,以后你成为高级工程师时,要了解和利用它们调试轻而易举