================【关键词】=========================
基础的内容:
HTML/XML
CSS
JavaScript
JS库:
JQuery
Vue.js
后端框架:
Django
其他:
C/S
Ajax
DOM
Json
HTTP协议
URL
前端、后端
前后端分离
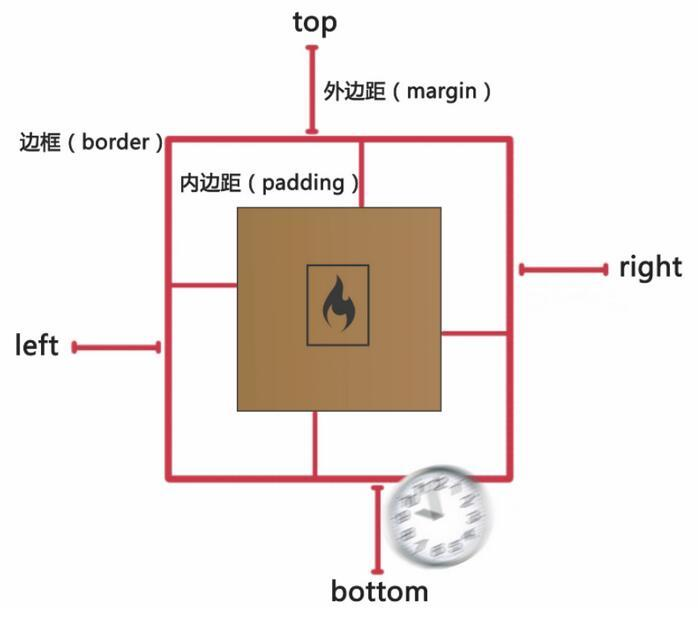
盒子模型
===============【关于浏览器和服务器】=================
浏览器:用户输入网址,就可以看到相关网页/
Web服务器:传送页面使得浏览器可以浏览,服务器中还分为应用服务器和Web服务器两部分。
整体上来看服务器可以简单理解为24小时不断电,不关机的电脑,存储相关数据,访问者可以访问服务器以获取服务器上存储的资源。
什么是WEB服务器?https://www.cnblogs.com/benpao1314/p/10967136.html
Web服务器,是一台在Internet上具有独立IP地址的计算机,可以向Internet上的客户机提供WWW、Email和FTP等各种Internet服务。
Web服务器是指驻留于因特网上某种类型计算机的程序。当Web浏览器(客户端)连到服务器上并请求文件时,服务器将处理该请求并将文件反馈到该浏览器上,
附带的信息会告诉浏览器如何查看该文件(即文件类型)。服务器使用HTTP(超文本传输协议)与客户机浏览器进行信息交流,这就是人们常把它们称为HTTP服务器的原因。
应用服务器(服务器端,后端)更像是可以被Web服务器的一个调用的方法,它实际上就是一个处理请求的程序;应用服务器通常具有事务处理、数据库连接、消息等功能;
Web服务器负责解析HTTP协议,当接收到HTTP请求时,会返回一个HTTP响应。可以返回一个HTML页面,静态页面或图片,页面跳转等;实际上Web服务器仅仅提供一个可以执行应用服务器程序和返回响应的环境。
Web服务器可以配置各种策略以实现容错性、可扩展性、负载平衡、缓冲、集群特征等;
目前最主流的三个Web服务器是Apache、Nginx、 IIS;
Web服务器的主要过程:
连接-请求-响应-关闭;
浏览器浏览网页的基本原理:
本质是网络通信,即通过网络进行数据传递;
浏览器经过通信后获取到该页面的源代码文档(HTML等);
浏览器解析文档后以适当的形式展现给用户;
浏览器和服务器通信的过程,是一个请求和响应的过程:
1、浏览器发送HTTP请求;
2、服务器处理请求; //后台代码,主要负责处理请求
3、处理请求后,返回HTML文档;
4、浏览器收到HTML文档后,以适当形式展示给用户;
缓存:
浏览器实际上会有一个缓存文件夹用来存储获取到的网页信息(HTMLCSSJS文件、图片、多媒体文件)
==============【CGI ASGI WSGI】=======================
CGI(Common Gateway Interface):
通用网关接口,外部应用程序(CGI程序)和WEB服务器之间的接口标准。
负责在CGI程序和Web服务器之间传递信息。
CGI是Web服务器运行时,调用外部应用程序的规范。
按照CGI编写的程序可以扩展Web服务器功能。
web服务器调用CGI程序,CGI程序生成动态内容,返回给web服务器,web服务器再返回给浏览器。
大多数的CGI程序被用来解释处理来自表单的输入信息,并在服务器产生相应的处理,或将相应的信息反馈给浏览器,CGI程序使网页具有了交互功能。
按CGI 编写的程序可以扩展服务器功能。
CGI分为标准CGI和间接CGI两种。
标准CGI使用命令行参数或环境变量表示服务器的详细请求,服务器和应用程序通过标准输入输出进行通信。
间接CGI又称缓冲CGI,在CGI程序和CGI接口之间插入一个缓冲程序,缓冲程序与CGI接口间用标准输入输出进行通信。
Web服务器网关接口(Python Web Server Gateway Interface,缩写为WSGI):
是为Python语言定义的Web服务器和Web应用程序或框架之间的一种简单而通用的接口。
WSGI区分为两个部分:一为“服务器”或“网关”,另一为“应用程序”或“应用框架”。
在处理一个WSGI请求时,服务器会为应用程序提供环境信息及一个回调函数(Callback Function)。
当应用程序完成处理请求后,透过前述的回调函数,将结果回传给服务器。
ASGI:
异步网关协议接口,一个介于网络协议服务和Python应用之间的标准接口,
能够处理多种通用的协议类型,包括HTTP,HTTP2和WebSocket。
然而目前的常用的WSGI主要是针对HTTP风格的请求响应模型做的设计,
并且越来越多的不遵循这种模式的协议逐渐成为Web变成的标准之一,例如WebSocket。
WSGI接口:
正确的做法是底层代码由专门的服务器软件实现,我们用Python专注于生成HTML文档。
因为我们不希望接触到TCP连接、HTTP原始请求和响应格式,所以,需要一个统一的接口,让我们专心用Python编写Web业务。
这个接口就是WSGI:Web Server Gateway Interface。
WSGI接口定义非常简单,它只要求Web开发者实现一个函数,就可以响应HTTP请求。
我们来看一个最简单的Web版本的“Hello, web!”:
def application(environ, start_response):
start_response('200 OK', [('Content-Type', 'text/html')])
return '<h1>Hello, web!</h1>'
上面的application()函数就是符合WSGI标准的一个HTTP处理函数,它接收两个参数:
environ: 一个包含所有HTTP请求信息的dict对象;
start_response:一个发送HTTP响应的函数。
start_response()函数接收两个参数,一个是HTTP响应码,一个是一组list表示的HTTP Header,
每个Header用一个包含两个str的tuple表示。
通常情况下,都应该把Content-Type头发送给浏览器。其他很多常用的HTTP Header也应该发送。
然后,函数的返回值'<h1>Hello, web!</h1>'将作为HTTP响应的Body发送给浏览器。
有了WSGI,我们关心的就是如何从environ这个dict对象拿到HTTP请求信息,然后构造HTML,
通过start_response()发送Header,最后返回Body。
也就是说,底层代码不需要我们自己编写,我们只负责在更高层次上考虑如何响应请求就可以了。
application()函数必须由WSGI服务器来调用。
复杂的Web应用程序,光靠一个WSGI函数来处理还是太底层了,
我们需要在WSGI之上再抽象出Web框架,进一步简化Web开发。
所以Django之类的Web框架做的事情就是基于Web服务器程序和WSGI接口,编写Web应用程序,简化Web开发。
CGI介绍:
https://blog.csdn.net/liitdar/article/details/79896457
CGI (通用网关接口)
https://baike.baidu.com/item/CGI/607810?fr=aladdin
什么是WEB服务器?
https://www.cnblogs.com/benpao1314/p/10967136.html
万剑归宗——CGI
https://zhuanlan.zhihu.com/p/25013398
=====================【HTTP协议】====================
http请求方法:GET、POST、PUT、PATCH、DELETE、OPTIONS、HEAD、TRACE
https://blog.csdn.net/sunhuansheng/article/details/83183325
GET 用于获取资源
HEAD 与get方法类似,但不返回message body内容,仅仅是获得获取资源的部分信息(content-type、content-length);restful框架中较少使用
POST 用于创建子资源
PUT 用于创建、更新资源;
DELETE 删除资源;
OPTIONS 维基百科“回显服务器收到的请求,这样客户端可以看到(如果有)哪一些改变或者添加已经被中间服务器实现。” restful框架中较少使用
PATCH 用于创建、更新资源,于PUT类似,区别在于PATCH代表部分更新;后来提出的接口方法,使用时可能去要验证客户端和服务端是否支持;
HTTP协议简介
服务器把网页传给浏览器,实际上就是把网页的HTML代码发送给浏览器。让浏览器显示出来。
浏览器和服务器之间的传输协议是HTTP。
HTML是定义网页的文本标记语言;
HTTP是网络上传输HTML的协议,用于浏览器和服务器通信。
Content-Type指示响应的内容,这里是text/html表示HTML网页。
请注意,浏览器就是依靠Content-Type来判断响应的内容是网页还是图片,是视频还是音乐。
浏览器并不靠URL来判断响应的内容。
===================【URL】==========================
URL&URI: https://www.cnblogs.com/grooovvve/p/11161306.html
===============【HTML和CSS】========================
结构化标准语言:XML/HTML
表现标准语言:CSS
行为标准语言:DOM
•CSS 指层叠样式表 (Cascading Style Sheets)
•样式定义如何显示 HTML 元素
•样式通常存储在样式表中
•外部样式表通常存储在 CSS 文件中
样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
HTML 定义了内容
CSS 定义了表现
这使得内容与表现分离;
HTML 是用来描述网页的一种语言;
•HTML 指的是超文本标记语言 (Hyper Text Markup Language)
•HTML 不是一种编程语言,而是一种标记语言 (markup language)
•标记语言是一套标记标签 (markup tag)
•HTML 使用标记标签来描述网页
•HTML 文档描述网页,也被称为网页
•HTML 文档包含 HTML 标签和纯文本
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
•HTML 标签是由尖括号包围的关键词,比如 <html>
•HTML 标签通常是成对出现的,比如 <b> 和 </b>
•标签对中的第一个标签是开始标签,第二个标签是结束标签
Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容;
JavaScript 是 web 开发者必学的三种语言之一:
•HTML 定义网页的内容
•CSS 规定网页的布局、样式
•JavaScript 对网页行为进行编程
HTML: 网页内容
CSS样式表:网页如何表现
===============【DOM对象模型】=====================
介绍DOM://讲得很好 https://www.zhihu.com/question/34219998
•Core DOM - 所有文档类型的标准模型
•XML DOM - XML 文档的标准模型
•HTML DOM - HTML 文档的标准模型
DOM 定义了访问 HTML 和 XML 文档的标准
文档对象模型 (DOM) 是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。
HTML DOM 是 HTML 的标准对象模型和编程接口。
就是把HTML文档变成由元素节点构成的一棵倒树。每个元素节点都是一个对象;
也就是把HTML文档变成了了一个个文档对象,就是一个棵对象树;
这个模型就是文档对象模型,DOM;
HTML DOM 模型被结构化为对象树;所有 HTML 元素都被定义为对象。
HTML DOM 能够通过 JavaScript 进行访问(也可以通过其他编程语言)。
通过这个对象模型,JavaScript 获得创建动态 HTML 的所有力量;
浏览器如何渲染页面:
1、DOM构造
浏览器收到html代码,通过html解析器构建一棵为DOM的树。这是一棵倒着长的树。
这样的对象模型决定了节点之间都有一定的联系。
接着收到css代码,通过css解析器构建出样式表规则。
将这些规则分别放到对应的DOM树节点上,得到一颗带有样式属性的DOM树。
2、布局
浏览器按照从上到下、从左到右的顺序,读取DOM树的文档节点,顺序存放到一条虚拟的传送带。(树的深度优先遍历)
传送带上的盒子就是节点,这条流动的传送带就是文档流。当节点下还有子节点,那么就在这个盒子里添加子盒子的方式嵌套存放。
文档流排完之后,开机获取计算节点的坐标和大小等CSS属性,作为盒子的包装说明。
然后把盒子在仓库里一一摆放,这就将节点布局到了页面。
3、绘制页面
布局完成之后,我们在页面上其实是看不到任何内容的
浏览器只是计算出了每一个节点对象应该被放到页面的哪个位置上,但并没有可视化。
因此最后一步就是将所有内容绘制出来,完成整个页面的渲染。
当创建好一个页面并加载到浏览器时,DOM就悄然而生,它会把网页文档转换为一个文档对象,主要功能是处理网页内容。
html文件变成了DOM对象。
在这个文档对象里,所有的元素呈现出一种层次结构,就是说除了顶级元素html外,其他所有元素都被包含在另外的元素中。
DOM就是一个由节点组合成的树。节点、或者叫元素(包含了文本或者属性);
HTML的标签元素就是DOM的元素节点。
HTML ---- DOM树
标签 ---- 元素节点 (有的标签不一定是元素节点)
html标签是顶级元素节点
节点操作:
1、获取元素节点:
1.1、元素ID:getElementById、是document对象特有的函数;传入的参数是元素的id属性值;将返回一个对象。
文档的每个元素都是一个对象;利用DOM提供的方法,可以得到任何一个对象。
但是为文档的每个元素都定义一个独一无二的id值实在太麻烦了。
1.2、标签名字:getElementsByTagName方法会返回一个对象数组,数组的元素就是和getElementById差不多的获取到的对象。
1.3、类名: getElementsByClassName方法让我们能够通过class类名来访问元素。它的返回值和getElementsByTagName类似,都是返回一个对象数组。
1.4、CSS选择器:还有html5中新增的两个方法,让我们可以用css选择器的方法来选择DOM节点,这两个方法必须在IE8以上的现代浏览器中才能使用。
第一个方法是返回了单个节点,如果有多个匹配元素就只返回第一个,如果找不到匹配就返回null。
第二个方法是返回一个节点列表集合。
参数则都为CSS选择器字符串。
2、获取和设置属性:在得到元素后,就可以获取他们的属性,然后更改属性的值了
2.1、getAttribute函数是一个属于节点对象的方法,可以通过传入参数获取节点对象下的各种属性。
2.2、setAttribute方法与getAttribute对应,它不再是获取,而是修改,因此它的参数有两个:第一个是属性名,第二个是想要修改为的值。
2.3、在树上爬行:childNodes,在一颗节点树上,这个属性可以用来获取一个元素的所有子元素,得到一个包含所有子元素的数组。
parentNode,获取当前节点的父节点元素,如果指定节点没有父元素那么会返回null。
nodeType, 每个节点都有nodeType属性,这个属性是一个数值,让我们可以知道正在处理哪种类型的节点。
nodeValue, 如果想改变文本节点的值,就可以使用这个属性。
3、动态创建: 前面的方法都是对已经存在的元素做出搜索和修改。然而js也可以用来改变网页的结构和内容,可以通过创建新元素和改变现有元素来改变网页结构。
3.1、传统方法:document.write()方法可以方便快捷的把字符串插入到文档中、innerHTML属性可以用来读写html的内容;
3.2、DOM操作法:createElement、createTextNode、appendChild、insertBefore
parentElement.insertBefore(newElement, targetElement);
4、BOM:浏览器对象模型,与网页内容无关,用于访问浏览器。
4.1、window对象:window对象是BOM的核心,表示浏览器正打开的窗口,它是一个全局对象。
4.1.1、全局作用域:定义全局的函数或变量;
4.1.2、系统对话框:alert(), confirm(), prompt()这几个方法可以调用系统对话框向用户显示消息。
4.1.3、窗口操作:方法说明window.moveBy()用于把窗口移到一个相对位置window.moveTo()用于把窗口移到一个特定位置window.resizeBy()用来按一个相对量来改变窗口大小window.resizeTo()用来把窗口大小改变到特定大小。
4.2、location对象:这个对象让我们可以访问当前载入的URI(统一资源标识符)的任意信息;
4.3、navigator对象:这个对象提供几个属性,用于辅助检测浏览器环境;因为js经常做的事情之一就检测用户正在使用哪种浏览器。不过这个对象的属性非常多,可以在浏览器的调试工具中直接打出来看看它的属性和方法。
4.4、history对象:这个对象提供了通过用户访问产生的浏览历史来向前或向后移动的方法。用go()方法可以在历史记录中任意跳转,可以向前也可以向后。这个方法接受一个参数,表示向前或向后页面数的一个整数,负值表示向后,正数表示向前。
另外还有两个简写方法back和forward来替代go,只是每次只能前进或后退一页,无需参数。
================【盒子模型】==========================


==================【Ajax】============================
Ajax 的核心是 XMLHttpRequest 对象。
所有现代浏览器都支持 XMLHttpRequest 对象。
XMLHttpRequest 对象用于同幕后服务器交换数据。这意味着可以更新网页的部分,而不需要重新加载整个页面。
AJAX = 异步 JavaScript 和 XML。AJAX 是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。//局部,动态更新技术
如需将请求发送到服务器,我们使用 XMLHttpRequest 对象的 open() 和 send() 方法
open(method,url,async) //method:请求的类型;GET 或 POST;url:文件在服务器上的位置;async:true(异步)或 false(同步)
send(string) //string:仅用于 POST 请求
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,请使用 POST 请求:
无法使用缓存文件(更新服务器上的文件或数据库)
向服务器发送大量数据(POST 没有数据量限制)
发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
一个简单的 GET 请求:
xmlhttp.open("GET","demo_get.asp",true);
xmlhttp.send();
一个简单 POST 请求:
xmlhttp.open("POST","demo_post.asp",true);
xmlhttp.send();
如果需要像 HTML 表单那样 POST 数据,请使用 setRequestHeader() 来添加 HTTP 头。然后在 send() 方法中规定您希望发送的数据:
xmlhttp.open("POST","ajax_test.asp",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("fname=Bill&lname=Gates");
setRequestHeader(header,value) //向请求添加 HTTP 头。 header: 规定头的名称; value: 规定头的值;
url - 服务器上的文件
xmlhttp.open("GET","ajax_test.asp",true);
该文件可以是任何类型的文件,比如 .txt 和 .xml,或者服务器脚本文件,比如 .asp 和 .php (在传回响应之前,能够在服务器上执行任务)。
异步 - True 或 False?
AJAX 指的是异步 JavaScript 和 XML(Asynchronous JavaScript and XML)。
XMLHttpRequest 对象如果要用于 AJAX 的话,其 open() 方法的 async 参数必须设置为 true:
xmlhttp.open("GET","ajax_test.asp",true);
对于 web 开发人员来说,发送异步请求是一个巨大的进步。很多在服务器执行的任务都相当费时。AJAX 出现之前,这可能会引起应用程序挂起或停止。
通过 AJAX,JavaScript 无需等待服务器的响应,而是:
在等待服务器响应时执行其他脚本
当响应就绪后对响应进行处理
Async = true
当使用 async=true 时,请规定在响应处于 onreadystatechange 事件中的就绪状态时执行的函数:
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","test1.txt",true);
xmlhttp.send();
服务器响应
如需获得来自服务器的响应,请使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性。
responseText 获得字符串形式的响应数据。
responseXML 获得 XML 形式的响应数据。
onreadystatechange 事件
当请求被发送到服务器时,我们需要执行一些基于响应的任务。
每当 readyState 改变时,就会触发 onreadystatechange 事件。
readyState 属性存有 XMLHttpRequest 的状态信息。
onreadystatechange 存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。
readyState
0: 请求未初始化
1: 服务器连接已建立
2: 请求已接收
3: 请求处理中
4: 请求已完成,且响应已就绪
status
200: "OK"
404: 未找到页面
使用 Callback 函数
callback 函数是一种以参数形式传递给另一个函数的函数。
如果您的网站上存在多个 AJAX 任务,那么您应该为创建 XMLHttpRequest 对象编写一个标准的函数,并为每个 AJAX 任务调用该函数。
如何通过 AJAX 从数据库读取信息:
如何使用 AJAX 来读取来自 XML 文件的信息:
==================【JSON】==========================
实际上是浏览器和服务器交换数据的某种格式;
JSON:JavaScript 对象表示法(JavaScript Object Notation)。
JSON 是纯文本
JSON 是存储和交换文本信息的语法。类似 XML。
JSON 比 XML 更小、更快,更易解析。
JSON 是轻量级的文本数据交换格式
JSON 独立于语言
JSON 具有自我描述性,更易理解
JSON 文本格式在语法上与创建 JavaScript 对象的代码相同。
由于这种相似性,无需解析器,JavaScript 程序能够使用内建的 eval() 函数,用 JSON 数据来生成原生的 JavaScript 对象。
JSON 数据可使用 AJAX 进行传输。
使用 XML
读取 XML 文档
使用 XML DOM 来循环遍历文档
读取值并存储在变量中
使用 JSON
读取 JSON 字符串
用 eval() 处理 JSON 字符串
JSON 语法规则
JSON 语法是 JavaScript 对象表示法语法的子集。
数据在名称/值对中
数据由逗号分隔
花括号保存对象
方括号保存数组
JSON 值
JSON 值可以是:
数字(整数或浮点数)
字符串(在双引号中)
逻辑值(true 或 false)
数组(在方括号中)
对象(在花括号中)
null
JSON 最常见的用法之一,是从 web 服务器上读取 JSON 数据(作为文件或作为 HttpRequest),将 JSON 数据转换为 JavaScript 对象,然后在网页中使用该数据。
=================【JavaScript】======================
JavaScript是一种具有函数优先的轻量级、解释型、即时编译型编程语言;
主要是作为开发Web页面的脚本语言;
JavaScript的标准是ECMAScript。所有浏览器都完整支持ECMAScript;我们常见的web浏览器只是ECMAScript实现可能的宿主环境之一;
DOM把整个页面映射为一个多层节点结构。html或xml页面中的每个组成部分都是某种类型的节点,这些节点又包含着不同类型的数据。
通过DOM创建的树形图,开发者获得了控制页面内容和结构的主动权。借助DOM提供的API,开发者可以删除、添加、替换或修改任何节点。
BOM浏览器对象模型:
开发者使用BOM可以控制浏览器显示的页面以外的部分。
而BOM真正与众不同的地方(也是经常会导致问题的地方),还是它作为javascript实现的一部分但却没有相关的标准。
这个问题在HTML5中得到了解决,HTML5致力于把很多BOM功能写入正式规范。
HTML5发布后,很多关于BOM的困惑烟消云散。
从根本上讲,BOM只处理浏览器窗口和框架;但人们习惯上也把所有针对浏览器的javascript扩展算作BOM的一部分。
example:
弹出新浏览器窗口的功能;
移动、收缩、关闭浏览器窗口的功能;
提供浏览器详细信息的navigator对象;
提供浏览器所加载页面的详细信息的location对象;
提供用户显示器分辨率详细信息的screen对象;
对cookies 的支持;
向XMLHttpRequest 和 IE的ActionXObject这样自定义的对象。
由于没有BOM标准可以遵循,因此每个浏览器都有自己的实现。虽然也存在一些事实标准,例如要有window对象和navigator对象等,但每个浏览器都会为这两个对象乃至其他对象定义自己的属性和方法。现在有了HTML5,BOM实现的细节有望朝着兼容性越来越高的方向发展。
================【JQuery】==========================
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。
jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。
它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的css选择器,
并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。
============【VueJS】===============================
Vue.js是一套构建用户界面的渐进式框架。
与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。
Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。
另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件 。
Vue.js 自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。
另一方面,在与相关工具和支持库一起使用时,Vue.js 也能完美地驱动复杂的单页应用。
=================【Bootstrap】=======================
Bootstrap是美国Twitter公司的设计师Mark Otto和Jacob Thornton合作基于HTML、CSS、JavaScript 开发的简洁、直观、强悍的前端开发框架,使得 Web 开发更加快捷。
Bootstrap中包含了丰富的Web组件,根据这些组件,可以快速的搭建一个漂亮、功能完备的网站,其中包括以下组件:
下拉菜单、按钮组、按钮下拉菜单、导航、导航条、路径导航、分页、排版、缩略图、警告对话框、进度条、媒体对象等
Bootstrap自带了13个jQuery插件,这些插件为Bootstrap中的组件赋予了“生命”。其中包括:
模式对话框、标签页、滚动条、弹出框等。
基本结构:Bootstrap 提供了一个带有网格系统、链接样式、背景的基本结构。这将在Bootstrap 基本结构部分详细讲解。
CSS:Bootstrap 自带以下特性:全局的 CSS设置、定义基本的 HTML 元素样式、可扩展的 class,以及一个先进的网格系统。这将在Bootstrap CSS部分详细讲解。
组件:Bootstrap 包含了十几个可重用的组件,用于创建图像、下拉菜单、导航、警告框、弹出框等等。这将在布局组件部分详细讲解。
JavaScript 插件:Bootstrap包含了十几个自定义的jQuery 插件。您可以直接包含所有的插件,也可以逐个包含这些插件。这将在Bootstrap插件部分详细讲解。
定制:您可以定制Bootstrap的组件、LESS 变量和jQuery 插件来得到您自己的版本。
==================【参考连接】======================
django 之菜鸟学习CSS与html:https://cloud.tencent.com/developer/article/1387694