由于系统中商品信息越来越多,导致商品图片很难维护,目前已经超过10w个目录,将近80w张图片
基于速度方面的考虑,需要把图片服务器从docker迁移到oss上,为了保证访问速度尝试用CDN加速
下面记录一下整个迁移过程,前期开通OSS和创建Bucket 在这里就不说明了:
1.历史数据迁移,经过调研发现OSS提供的第三方开源批量上传工具ossimport很适合我们,配置比较简单,主要是以下几项
#源前缀,默认为空,如果srcType=local,则此目录是本地目录,如果是其他类型,则是源Bucket里需要同步的Object的前缀,注意如果是本地目录,需要完整目录路径(以'/'进行分割并且以'/'结尾,例: c:/example/) srcPrefix=/test/test/ ##############################################################同步目的端设置################################################################ #目的 access key destAccessKey=LTAIfmf9erew3pgy #目的 secret key destSecretKey=JhsYqpsOohmoLrwerwerwJNrmlwz8A #目的endpoint,请根据您的实际oss区域填写,默认为杭州的域名,如果用阿里云ecs虚拟机做迁移的,请使用internal域名,不计费且不受虚拟机带宽限制(非虚拟机无法使用);例:http://oss-cn-hangzhou-internal.aliyuncs.com #注意:域名里不要带上bucket前缀,oss域名帮助页面:https://help.aliyun.com/document_detail/31837.html destDomain=http://oss-cn-beijing-internal.aliyuncs.com #目的bucket,不需要加上"/" destBucket=test
2.另外还提供了增量处理的配置,增量上传有待验证
#是否打开增量模式,如果设为true,会每间隔incrementalModeInterval(单位秒)重新扫描一次增量数据,并将增量数据同步到oss上,incrementalModeInterval不建议配置成小于3600秒的值,会浪费很多请求次数,造成额外的开销(目前可配置的最小间隔为900秒) isIncremental=true incrementalModeInterval=3600
3.图片上传10w个文件大概花了2个小时,速度很快,应该也和阿里云的内网传输有关
4.再需要的就是对OSS进行一些配置


5.到域名管理网站配置一个用于CDN加速的二级域名,开启CDN加速
在这里遇到一个很弱智的问题,被信息部的域名配置人员坑了,CNAME值本来是*.com.w.kunlunar.com,结果被他录入了*.com.w.kunlungr.com,结果就是下图这个地方一直提示我没有配置CANME

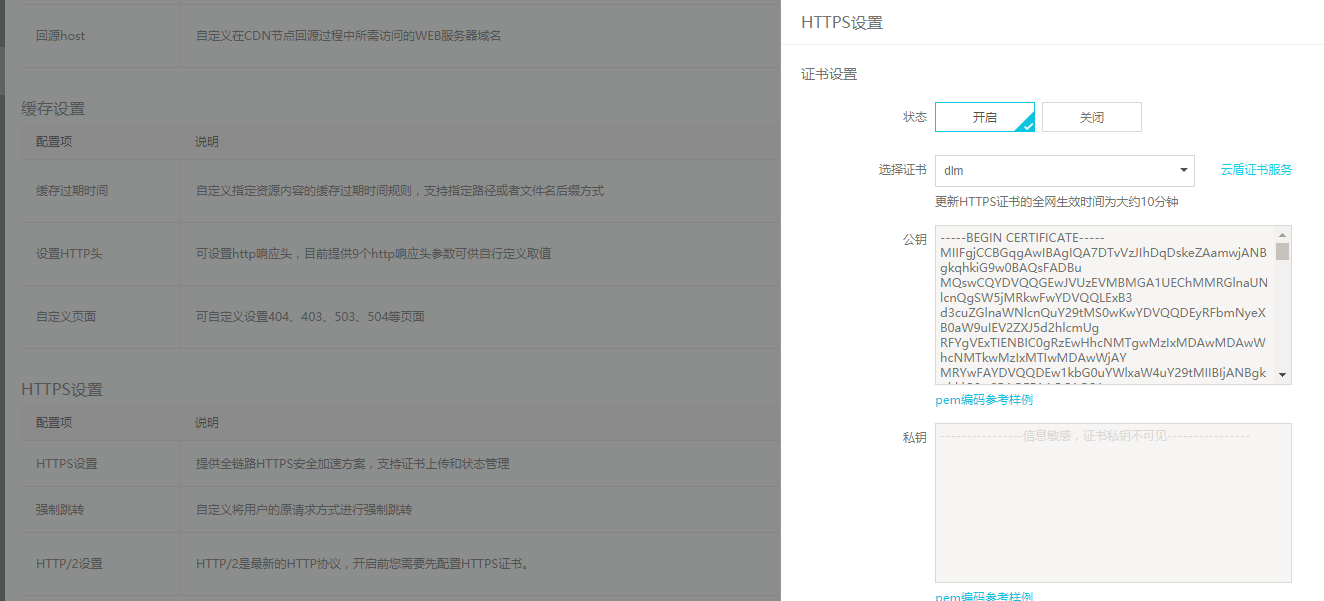
6.配置https,https需要去申请免费的证书,这个是可选的,只要按照上面的配置,就可以通过用户域名进行图片访问了

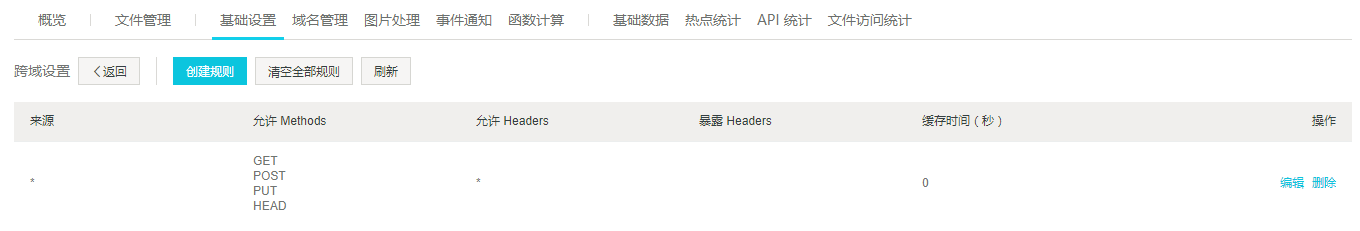
7.需要注意的是,在其他系统访问OSS时,需要解决跨域问题:

8.CDN设置跨域
