在构建用户界面时,经常用到日期的输入和选择。
输入日期时,用户可以使用键盘输入,也可以在类似于日历的弹出式对话框中,通过鼠标单击所选日期。
在Flex中可以通过日期输入控件实现输入和选择日期。Flex内置了两种日期输入控件:日期选择器控件(DateChooser Control)和日期区域控件(DateField Control).
一、日期选择器控件(DateChooser Control)

日期选择器控件类似于日历。利用年、月、日和星期来表示一个日期。该控件,即可以选择日期,也可以根据需求限制日期的选择范围,或者禁止选择某一特殊日期。选择日期后,还可以单击已选择日期取消选定。
对应的MXML标签为<mx:DateChooser>.
1 常用属性: 
注意:日期选择器控件中的月份是从0开始计算的,所以2006.0.23表示2006年1月23日。
2.事件
用户与空间交互时,可触发两种事件
change:改变选择日期时会触发change事件。事件对象:mx.event.Calendar LayoutChangeEvent.
scroll:在控件上改变月份时会触发scroll事件。事件对象:mx.event.DateChooserEvent .
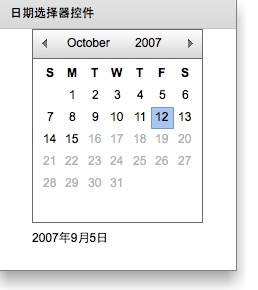
3.创建日期选择器控件
1 <?xml version="1.0" encoding="utf-8"?> 2 <s:WindowedApplication xmlns:fx="http://ns.adobe.com/mxml/2009" 3 xmlns:s="library://ns.adobe.com/flex/spark" 4 xmlns:mx="library://ns.adobe.com/flex/mx"> 5 <fx:Declarations> 6 <!-- 将非可视元素(例如服务、值对象)放在此处 --> 7 </fx:Declarations> 8 <fx:Script> 9 <![CDATA[ 10 import mx.controls.Alert; 11 import mx.events.CalendarLayoutChangeEvent; 12 import mx.events.DateChooserEvent; 13 //定义改变选择日期时发生的事件,在文本控件中显示当前选择的日期 14 public function changeDate(event:CalendarLayoutChangeEvent):void{ 15 var showDate:String = event.currentTarget.selectedDate.getFullYear() + "年" 16 + event.currentTarget.selectedDate.getMonth() + "月" + 17 event.currentTarget.selectedDate.getDay()+"日"; 18 19 showDateText.text = showDate; 20 21 } 22 23 //定义改变当前显示月份时发生的事件 24 private function changeMonth(event:DateChooserEvent):void{ 25 mx.controls.Alert.show(event.detail); 26 } 27 ]]> 28 </fx:Script> 29 <mx:Panel title="日期选择器控件" width="239" height="273" layout="vertical" horizontalAlign="center"> 30 <!-- 控件定义,选择日期从2006年1月1日到2007年9月15日,月份从0开始计数--> 31 <mx:DateChooser id="date1" 32 selectableRange="{{rangeStart:new Date(2006,0,1),rangeEnd:new Date(2007,9,15)}}" 33 scroll="changeMonth(event)" 34 change = "changeDate(event)"> 35 </mx:DateChooser> 36 <mx:Text id="showDateText" width="174" height="24"/> 37 </mx:Panel> 38 39 40 41 </s:WindowedApplication>