1.搭建脚手架
因为全局安装vue-cli 脚手架,在之前就已经安装好了。所以我们直接在桌面的projects文件夹下创建新项目。
在命令行输入:vue init webpack-simple pizza-app 然后cd pizza-app, 安装cnpm,最后运行。

然后创建所需要的文件夹如下:

2.制作导航
1.来到 https://v4.bootcss.com Bootstrap中文文档,将BootstrapCDN css 部分拷贝一份。把拷贝的 link 部分粘贴到 index.html 代码中。
注意:
加载bootstrap css 跨域问题
使用这个<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/4.0.0/css/bootstrap.min.css">,不用官网的。
index.html 代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="utf-8"> 5 <title>pizza-app</title> 6 <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous"> 7 </head> 8 <body> 9 <div id="app"></div> 10 <script src="/dist/build.js"></script> 11 </body> 12 </html>

2.在Header.vue文件中写入如下代码
Header.vue代码
1 <template> 2 <header> 3 <nav class="navbar navbar-expand-lg navbar-light bg-light"> 4 <a class="py-2" href="#"> 5 <svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2"
stroke-linecap="round" stroke-linejoin="round" class="d-block mx-auto"><circle cx="12" cy="12" r="10"></circle><line x1="14.31" y1="8"
x2="20.05" y2="17.94"></line><line x1="9.69" y1="8" x2="21.17" y2="8"></line><line x1="7.38" y1="12" x2="13.12" y2="2.06"></line><line x1="9.69"
y1="16" x2="3.95" y2="6.06"></line><line x1="14.31" y1="16" x2="2.83" y2="16"></line><line x1="16.62" y1="12" x2="10.88" y2="21.94"></line></svg> 6 </a> 7 <a href="/" class="navbar-brand">Pizza点餐系统</a> 8 9 <ul class="navbar-nav"> 10 <li class="nav-item active"> 11 <a class="nav-link" href="#">主页</a> 12 </li> 13 <li class="nav-item active"> 14 <a class="nav-link" href="#">菜单</a> 15 </li> 16 <li class="nav-item active"> 17 <a class="nav-link" href="#">管理</a> 18 </li> 19 <li class="nav-item active"> 20 <a class="nav-link" href="#">关于我们</a> 21 </li> 22 </ul> 23 24 <ul class="navbar-nav ml-auto"> 25 <li class="nav-item active"> 26 <a class="nav-link" href="#">登录</a> 27 </li> 28 <li class="nav-item active"> 29 <a class="nav-link" href="#">注册</a> 30 </li> 31 </ul> 32 </nav> 33 </header> 34 </template>
代码中"登录 注册" 的 ul 标签添加了一个类 ”ml-auto" ,表示 margin-left auto, 就会实现这一块内容在页面的最右侧。
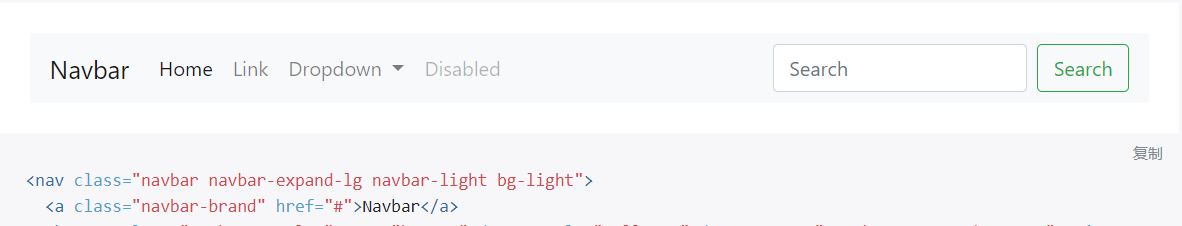
其中<nav>标签里面的class 是这样引入的。 来到 https://v4.bootcss.com Bootstrap中文文档,点击 “快速入门” ,点击 “Components" ,点击 "Navbar" . 找到这么个玩意,

里面的nav 标签的class就是我们所需要的。 <nav class="navbar navbar-expand-lg navbar-light bg-light"> 这样导航栏的背景就有了。
其中svg的矢量图是这样引入的。来到 https://v4.bootcss.com Bootstrap中文文档。 点击 “ 实例” ,点击 “product". 会看到这个玩意

我们查看网页源代码,把含有svg矢量图的<a>标签拷贝下来,这样svg矢量图就有了。
3. 导航的样式已经写完了。接下来需要把子组件Header.vue和父组件App.vue相关联。
App.vue代码
1 <template> 2 <div id="app"> 3 <div class="container"> 4 <app-header></app-header> 5 </div> 6 </div> 7 </template> 8 9 <script> 10 import Header from './components/Header.vue'; 11 export default { 12 components:{ 13 //"app-header":Header 14 appHeader:Header 15 } 16 } 17 </script> 18 19 <style> 20 21 </style>
其中components里面注册组件,有两种写法:1. es6驼峰写法, 不需要引号 appHeader:Header ; 2. 常规写法 ,需要引号 "app-header":Header
4. 路由跳转准备工作
在About.vue Admin.vue 等等文件里面添加代码<template> <h1> about </h1> </template>,红色的部分任意改。
这部分就是为了下面代码中 点击按钮,实现跳转有页面显示而已。
5.路由跳转
安装路由,在IDE的Terminal中输入这句话: npm install vue-router --save-dev 来安装。
配置路由,使用路由首先要在main.js当中进行设置,通过 import VueRouter from 'vue-router' 将我们的路由模块先引进来,然后在下面通过 Vue.use(VueRouter) 使用一下引用进来的模块。
具体代码如下:
main.js代码
1 import Vue from 'vue' 2 import VueRouter from 'vue-router' //引进路由 3 import App from './App.vue' 4 import Home from './components/Home.vue' //引入Home组件 5 import Menu from './components/Menu.vue' //引入Menu组件 6 import Admin from './components/Admin.vue' 7 import About from './components/about/About.vue' 8 import Login from './components/Login.vue' 9 import Register from './components/Register.vue' 10 11 12 13 Vue.use(VueRouter) //使用路由 14 15 const routes = [ //定义数组routes,里面包含许多对象 16 {path:'/',component:Home}, // 斜杠代表根路径 ”component:Home“ 表示点击 "主页" 的时候会展示Home组件的内容 17 {path:'/menu',component:Menu}, //跳转到Menu组件 18 {path:'/admin',component:Admin}, 19 {path:'/about',component: About}, 20 {path:'/login',component:Login}, 21 {path:'/register',component:Register}, 22 ] 23 24 const router = new VueRouter({ //实例化router,然后把定义的数组routes放进去 25 routes, 26 mode:'history' //去除地址栏的 '#' 27 }) 28 29 new Vue({ 30 el: '#app', 31 router, //Vue实例中使用router 32 render: h => h(App) 33 })
路由配置完毕后,实现跳转代码,在Header.vue中,如果使用 <a href=""></a> 标签,点击时候会跳转和刷新页面,而使用路由 <router-link to=""></router-link> 则不会,to跟a标签里的href是一样的.
然后把<router-link to=""></router-link> 里面 to =" 这里填入前面配置好的path路径,比如:跳转到Home组件就是 ’ / ‘ ,跳转到Menu组件就是 ’ / menu‘ " .
最后在App.vue父组件中写入 <div class="container"> <router-view></router-view> </div> , <router-view></router-view>表示你点击了哪个组件,哪个组件就会到这里来。
6.路由跳转小细节
a. <router-link to=""></router-link> , router-link 在dom元素中默认为 a 标签,添加 tag 属性可以改为其他标签形式。比如 <router-link tag="div" to=""></router-link> 就改为div标签。
b. <router-link to=""></router-link> , to 可以绑定一个动态的路由地址。 具体代码实现如下:
1 <template> 2 <header> 3 <ul class="navbar-nav"> 4 <li class="nav-item active"> 5 <router-link class="nav-link" :to="homeLink">主页</router-link> // :to="homeLink" ,使用冒号to去绑定一个变量 6 </li> 7 </ul> 8 </header> 9 </template> 10 11 <script> 12 export default{ 13 data(){ 14 return{ 15 homeLink:'/' //设置属性替换内容,使用变量替换 '/' 16 } 17 } 18 } 19 </script>
c. 没有找到的路由,引导到主页面去。 比如用户想进入 http://localhost:8080/menu 这个menu菜单去,却打成了这样http://localhost:8080/muuuu, 那么会什么都没有。具体代码解决如下:
在main.js中多加一个路由 {path:'*',redirect:'/'} 也就是 重定向

3. 路由精讲之name属性及跳转方法
前面路由跳转小细节中 <router-link to=""></router-link> , to 可以绑定一个动态的路由地址,也就是给to绑定一个属性,
比如::to="homeLink",也就是给 to 起了一个动态的名字。但是上面跳转方法还要为 动态的名字 在 script标签里面 设置替换的内容。这样就很繁琐。
我们可以直接在 main.js 路由中 使用 name属性 来定义一个名字。然后在 Header.vue 中 用to 绑定该名字,代码如下:
main.js 代码
1 import Vue from 'vue' 2 import VueRouter from 'vue-router' 3 import App from './App.vue' 4 import Home from './components/Home.vue' 5 import Menu from './components/Menu.vue' 6 import Admin from './components/Admin.vue' 7 import About from './components/about/About.vue' 8 import Login from './components/Login.vue' 9 import Register from './components/Register.vue' 10 11 12 13 Vue.use(VueRouter) 14 15 const routes = [ 16 {path:'/', name:'homeLink', component:Home}, 17 {path:'/menu', name:'menuLink', component:Menu}, 18 {path:'/admin', name:'adminLink', component:Admin}, 19 {path:'/about', name:'aboutLink' , component: About}, 20 {path:'/login', name:'loginLink', component:Login}, 21 {path:'/register', name:'registerLink', component:Register}, 22 {path:'*',redirect:'/'}, 23 ] 24 25 const router = new VueRouter({ 26 routes, 27 mode:'history' 28 }) 29 30 new Vue({ 31 el: '#app', 32 router, 33 render: h => h(App) 34 })
Header.vue代码
1 <template> 2 <header> 3 <nav class="navbar navbar-expand-lg navbar-light bg-light"> 4 <a class="py-2" href="#"> 5 <svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="d-block mx-auto"><circle cx="12" cy="12" r="10"></circle><line x1="14.31" y1="8" x2="20.05" y2="17.94"></line><line x1="9.69" y1="8" x2="21.17" y2="8"></line><line x1="7.38" y1="12" x2="13.12" y2="2.06"></line><line x1="9.69" y1="16" x2="3.95" y2="6.06"></line><line x1="14.31" y1="16" x2="2.83" y2="16"></line><line x1="16.62" y1="12" x2="10.88" y2="21.94"></line></svg> 6 </a> 7 <a href="/" class="navbar-brand">Pizza点餐系统</a> 8 9 <ul class="navbar-nav"> 10 <!-- 方法一: --> 11 <!-- <li class="nav-item active"> 12 <router-link class="nav-link" to="/">主页</router-link> 13 </li> --> 14 15 <!-- 方法二: --> 16 <!-- <li class="nav-item active"> 17 <router-link class="nav-link" :to=" homeLink">主页</router-link> 18 </li> --> 19 20 <!-- 方法三: --> 21 <li class="nav-item active"> 22 <router-link class="nav-link" :to="{name:'homeLink'}">主页</router-link> ///to = "一个对象" ,并绑定该对象的names属性的值homeLink 23 </li> 24 <li class="nav-item active"> 25 <router-link class="nav-link" :to="{name:'menuLink'}">菜单</router-link> 26 </li> 27 <li class="nav-item active"> 28 <router-link class="nav-link" :to="{name:'adminLink'}">管理</router-link> 29 </li> 30 <li class="nav-item active"> 31 <router-link class="nav-link" :to="{name:'aboutLink'}">关于我们</router-link> 32 </li> 33 </ul> 34 35 <ul class="navbar-nav ml-auto"> 36 <li class="nav-item active"> 37 <router-link class="nav-link" :to="{name:'loginLink'}">登录</router-link> 38 </li> 39 <li class="nav-item active"> 40 <router-link class="nav-link" :to="{name:'registerLink'}">注册</router-link> 41 </li> 42 </ul> 43 </nav> 44 </header> 45 </template> 46 47 <!-- <script> 48 export default{ 49 data(){ 50 return{ 51 homeLink:'/' //设置属性替换内容,使用变量替换 '/' 52 } 53 } 54 } 55 </script> -->
下面讲解不同的方法进行路由的跳转。
首先在Home.vue中写如下代码
1 <template> 2 <div> 3 <h1>Home</h1> 4 <button @click="goToMenu" class="btn btn-success">Let's go!</button> 5 </div> 6 </template> 7 8 <script> 9 export default{ 10 methods:{ 11 goToMenu(){ 12 //跳转到上一次浏览的界面 13 // this.$router.go(-1) 14 15 //指定跳转的地址 16 // this.$router.replace('/menu') 17 18 //指定跳转路由的名字下 19 // this.$router.replace({name:'menuLink'}) 20 21 //通过push进行跳转 22 // this.$router.push('/menu') 23 this.$router.push({name:'menuLink'}) 24 } 25 } 26 } 27 </script>