详解 ML2 Core Plugin(II)
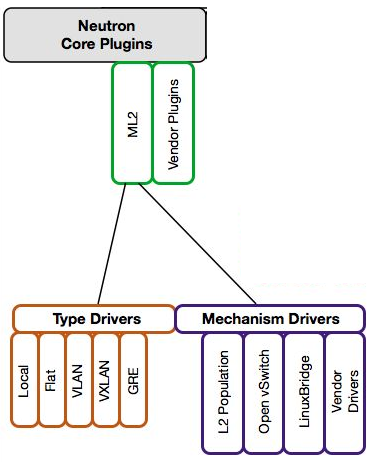
ML2 对二层网络进行抽象和建模,引入了 type driver 和 mechansim driver。
这两类 driver 解耦了 Neutron 所支持的网络类型(type)与访问这些网络类型的机制(mechanism),其结果就是使得 ML2 具有非常好的弹性,易于扩展,能够灵活支持多种 type 和 mechanism。

Type Driver
Neutron 支持的每一种网络类型都有一个对应的 ML2 type driver。
type driver 负责维护网络类型的状态,执行验证,创建网络等。
ML2 支持的网络类型包括 local, flat, vlan, vxlan 和 gre。
Mechansim Driver
Neutron 支持的每一种网络机制都有一个对应的 ML2 mechansim driver。
mechanism driver 负责获取由 type driver 维护的网络状态,并确保在相应的网络设备(物理或虚拟)上正确实现这些状态。
type 和 mechanisim 都太抽象,现在我们举一个具体的例子:
type driver 为 vlan,mechansim driver 为 linux bridge
我们要完成的操作是创建 network vlan100,那么:
vlan type driver 会确保将 vlan100 的信息保存到 Neutron 数据库中,包括 network 的名称,vlan ID 等。
linux bridge mechanism driver 会确保各节点上的 linux brige agent 在物理网卡上创建 ID 为 100 的 vlan 设备 和 brige 设备,并将两者进行桥接。
mechanism driver 有三种类型:
Agent-based
包括 linux bridge, open vswitch 等。
Controller-based
包括 OpenDaylight, VMWare NSX 等。
基于物理交换机
包括 Cisco Nexus, Arista, Mellanox 等。
比如前面那个例子如果换成 Cisco 的 mechanism driver,则会在 Cisco 物理交换机的指定 trunk 端口上添加 vlan100。
本章的 mechanism driver 将涉及 linux bridge, open vswitch 和 L2 population。
linux bridge 和 open vswitch 的 ML2 mechanism driver 作用是配置各节点上的虚拟交换机。
linux bridge driver 支持的 type 包括 local, flat, vlan, vxlan。
open vswitch driver 支持的 type 包括 local, flat, vlan, vxlan, gre。
L2 population driver 作用是优化和限制 overlay 网络中的广播流量。 vxlan 和 gre 都属于 overlay 网络。
ML2 core plugin 已经成为 OpenStack Neutron 的首选 plugin 。
---------------------------------------------------------引用来自------------------------------------------------------------------------------
https://www.cnblogs.com/CloudMan6/p/5763488.html
https://mp.weixin.qq.com/s?__biz=MzIwMTM5MjUwMg==&mid=2653587674&idx=1&sn=b07b9d76cb035885b81495c68fc71deb&chksm=8d3080c3ba4709d5ca82824e2ec341a76cf5c709fa9a8bd0a74c349a1efa2784f4a7923df20e&scene=21#wechat_redirect