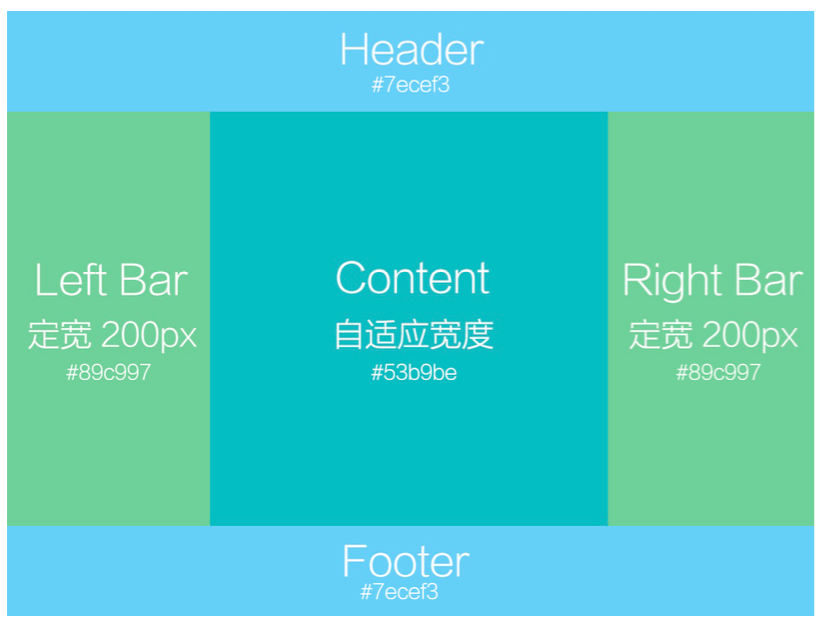
如图: 实现left bar 和content 和right bar适应为最高高度的那块高度

直接上代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0" /> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 7 <title></title> 8 <style> 9 * { 10 padding: 0; 11 margin: 0; 12 } 13 header { 14 background-color: #7ecef3; 15 width: 100%; 16 height: 100px; 17 } 18 footer { 19 background-color: #7ecef3; 20 width: 100%; 21 height: 100px; 22 } 23 main { 24 display: flex; 25 min-height: calc(100% - 200px); 26 } 27 main > div:nth-child(1) { 28 width: 200px; 29 background-color: #89c997; 30 } 31 main > div:nth-child(2) { 32 flex: 1; 33 background-color: #53b9be; 34 } 35 main > div:nth-child(3) { 36 width: 200px; 37 background-color: #89c997; 38 } 39 </style> 40 </head> 41 <body> 42 <header>header</header> 43 <main> 44 <div>left bar</div> 45 <div> 46 contet 47 </div> 48 <div>right barffg</div> 49 </main> 50 <footer>footer</footer> 51 </body> 52 </html>